Caution
This is the documentation for the current development branch of the CometVisu. It is possible that some of the described features are not yet available in the current release.
Also there might be lots of errors in this documentation as some parts of the content have been translated by an online translation service.
The status widget
Description
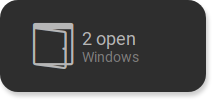
The status widget combines an icon with a text. It is used to summarize status information, e.g. the number of open windows in the apartment. The status widget only occupies half the height of a standard widget.

<cv-status format="%d open">
<cv-icon slot="icon" size="x-large">knxuf-fts_window_1w_open</cv-icon>
<cv-address slot="address" transform="DPT:5.010" mode="read">1/4/2</cv-address>
<span slot="label">Windows</span>
</cv-status>
It must be specified with a <cv-address slot="address"> over which the value to be displayed is transmitted.
In addition, a label can be added via <span slot="label">.
The value can be formatted and supplemented with additional text via the format attribute.
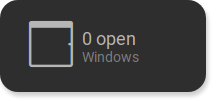
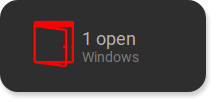
It is also possible to adapt the icon via a mapping to display an icon for open or closed windows, depending on the value. An additional styling can be used to color the icon accordingly.


...
<cv-meta>
<cv-mapping name="WindowOpen">
<entry value="0">knxuf-fts_window_1w</entry>
<entry range-min="1">knxuf-fts_window_1w_open</entry>
</cv-mapping>
<cv-styling name="OpenAlert">
<entry range-min="1">red</entry>
</cv-styling>
</cv-meta>
...
<cv-status format="%d open">
<cv-value slot="icon" mapping="WindowOpen" styling="OpenAlert">
<cv-icon size="x-large" class="value">knxuf-fts_window_1w_open</cv-icon>
<cv-address transform="DPT:5.010" mode="read">1/4/2</cv-address>
</cv-value>
<cv-address slot="address" transform="DPT:5.010" mode="read">1/4/2</cv-address>
<span slot="label">Windows</span>
</cv-status>
To achieve this a simple cv-icon is not used for the “icon” slot, but a cv-value with a cv-icon inside. This allows you to define a mapping/styling for this icon. To ensure that the value element uses the same values as the status element, the same cv-address element must be used here again.
To provide further details on the status, this widget can be linked to a popup. When clicking on the status widget, a popup opens with additional information.
Allowed attributes in the status element
Element |
Attribute |
|||
|---|---|---|---|---|
Name |
Content |
Description |
||
cv-status |
styling |
string |
Change the color of the displayed value depending on its value. See also styling |
|
mapping |
string |
Map the bus value to a different value, text or symbol for displaying. See also mapping |
||
format |
string |
Formatting of the value (printf syntax). |
||
visible-on |
mobile or desktop |
Controls this element’s visibility by screen size. |
||
class |
string |
Add this value to the CSS class so that it can be formatted by a user provided style sheet. |
||
style |
string |
Custom CSS style rules for this widget. |
||
Allowed child elements and their attributes
Element |
Attribute |
|||
|---|---|---|---|---|
Structure |
Name |
Content |
Description |
|
|
size |
small, large, x-large, xx-large or xxx-large |
Defines the size of the icon. |
|
color |
string |
Icon color. |
||
visible-on |
mobile or desktop |
Controls this element’s visibility by screen size. |
||
class |
string |
Add this value to the CSS class so that it can be formatted by a user provided style sheet. |
||
style |
string |
Custom CSS style rules for this widget. |
||
|
string |
|||
Element |
Attribute |
|||
|---|---|---|---|---|
Structure |
Name |
Content |
Description |
|
|
styling |
string |
Change the color of the displayed value depending on its value. See also styling |
|
mapping |
string |
Map the bus value to a different value, text or symbol for displaying. See also mapping |
||
format |
string |
Formatting of the value (printf syntax). |
||
visible-on |
mobile or desktop |
Controls this element’s visibility by screen size. |
||
class |
string |
Add this value to the CSS class so that it can be formatted by a user provided style sheet. |
||
style |
string |
Custom CSS style rules for this widget. |
||
row |
1, 2, 3, first, middle or last |
Row number or position (first, middle, last) |
||
column |
1, 2, 3, first, middle or last |
Column number or position (first, middle, last) |
||
rowspan |
integer |
Number of rows this element spans |
||
colspan |
integer |
Number of columns this element spans |
||
|
transform |
string |
Transformation of the bus system value to be shown. |
|
mode |
disable, read, write or readwrite |
“disable” deactivates the communication, “read” will only fetch data from the backend, “write” will only write to it and an address with “readwrite” will be both, read from and written to. |
||
variant |
string |
|||
format-pos |
decimal |
Position for format string when multiple addresses are used. |
||
selector |
string |
Only MQTT: JSON selector |
||
qos |
decimal |
Only MQTT: QoS |
||
retain |
true or false |
Only MQTT: retain flag |
||
ignore-error |
true or false |
Only MQTT: ignore decode errors. |
||
|
string |
The GA (like: 12/0/7) for KNX-backends, the item name for openHAB-backend or the MQTT topic |
||
|
name |
string |
Name of the icon registration. |
|
type |
string |
|||
flavour |
string |
Selection of a display variant. See also Flavour. |
||
color |
string |
Color of the icon in CSS notation (e.g. #1188FF). |
||
styling |
string |
Change the color of the displayed value depending on its value. See also Styling |
||
class |
string |
Add this value to the CSS class so that it can be formatted by a user provided style sheet. |
||
|
string |
Text to display a label for the widget. |
||
Element |
Attribute |
|||
|---|---|---|---|---|
Structure |
Name |
Content |
Description |
|
|
slot |
address or tileAddress |
||
transform |
string |
Defines the datatype in the backend, e.g. DPT:1.001 for KNX datapoint type 1.001. |
||
mode |
disable, read, write or readwrite |
Defines if this address is only used to |
||
value |
string |
Fixed value sent to this address. |
||
on |
click, down or up |
Event on which a |
||
target |
string |
Target in the parent widget the value if this address should be use for. The possible values depend on the parent widget. |
||
format-pos |
decimal |
Position for format string when multiple addresses are used. |
||
qos |
decimal |
Only MQTT: QoS |
||
retain |
true or false |
Only MQTT: retain flag |
||
selector |
string |
Only MQTT: JSON selector |
||
backend |
string |
Optional name of the backend this address belongs to. |
||
mapping |
string |
Map the bus value to a different value, text or symbol for displaying. See also mapping |
||
format |
string |
Formatting of the value (printf syntax). |
||
delay |
positiveInteger |
Optional delay in milliseconds that a write-request to this address is delayed. |
||
send-mode |
on-change or always |
Usually the elements that are using this address receive an update-event only when that value hast changed ( |
||
Element |
Attribute |
|||
|---|---|---|---|---|
Structure |
Name |
Content |
Description |
|
|
slot |
label or unit |
||
tr |
true or false |
Defines that the text content of this element should be translated. |
||
Element |
Attribute |
|||
|---|---|---|---|---|
Structure |
Name |
Content |
Description |
|
|
modal |
true or false |
Disables the background while the popup is open. |
|
fullscreen |
true or false |
Open the popup in fullscreen mode. |
||
title |
string |
Headline of this popup. |
||
auto-close-timeout |
integer |
Time in seconds when the popup is automatically closed. |
||
visible-on |
mobile or desktop |
Controls this element’s visibility by screen size. |
||
class |
string |
Add this value to the CSS class so that it can be formatted by a user provided style sheet. |
||
style |
string |
Custom CSS style rules for this widget. |
||
|
string |
|||
|
transform |
string |
Transformation of the bus system value to be shown. |
|
mode |
disable, read, write or readwrite |
“disable” deactivates the communication, “read” will only fetch data from the backend, “write” will only write to it and an address with “readwrite” will be both, read from and written to. |
||
variant |
string |
|||
format-pos |
decimal |
Position for format string when multiple addresses are used. |
||
selector |
string |
Only MQTT: JSON selector |
||
qos |
decimal |
Only MQTT: QoS |
||
retain |
true or false |
Only MQTT: retain flag |
||
ignore-error |
true or false |
Only MQTT: ignore decode errors. |
||
|
string |
The GA (like: 12/0/7) for KNX-backends, the item name for openHAB-backend or the MQTT topic |
||
Element |
Attribute |
|||
|---|---|---|---|---|
Structure |
Name |
Content |
Description |
|
|
title |
string |
Title of the chart. |
|
y-format |
string |
Format the value on the y-axis. (printf syntax) |
||
x-format |
string |
Format of the date on the x-axis. (see: https://d3js.org/d3-time-format#locale_format). If this value is not provided its automatically determined based on the currently shown ‘series’. Defining an explicit formatting overrides this. |
||
series |
hour, day, week, month or year |
Time span of the data. |
||
selection |
string |
Type of the chart element. |
||
allow-fullscreen |
true or false |
Allows showing the chart in fullscreen size. |
||
show-x-axis |
true or false |
Show x-axis scale (default = true). |
||
show-y-axis |
true or false |
Show y-axis scale (default = true). |
||
refresh |
decimal |
Time interval in seconds this widget is being refreshed. |
||
show-grid |
xy, x, y or false |
Show grid lines. |
||
background |
true or false |
Show the chart in the background of a tile. |
||
min |
decimal |
Minimum value. |
||
max |
decimal |
Maximum value. |
||
visible-on |
mobile or desktop |
Controls this element’s visibility by screen size. |
||
class |
string |
Add this value to the CSS class so that it can be formatted by a user provided style sheet. |
||
style |
string |
Custom CSS style rules for this widget. |
||
row |
1, 2, 3, first, middle or last |
Row number or position (first, middle, last) |
||
column |
1, 2, 3, first, middle or last |
Column number or position (first, middle, last) |
||
rowspan |
integer |
Number of rows this element spans |
||
colspan |
integer |
Number of columns this element spans |
||