Caution
This is the documentation for the current development branch of the CometVisu. It is possible that some of the described features are not yet available in the current release.
Also there might be lots of errors in this documentation as some parts of the content have been translated by an online translation service.
Configuration of the CometVisu
CometVisu is configured by editing the XML-formatted configuration file “visu_config.xml” in the respective subdirectory “./config” of the CometVisu installation. This can be done either with a text-based editor or with the integrated graphical editor. However, the use of the graphical editor assumes that the CometVisu is delivered by a PHP-enabled web server (e.g. Apache or Lighttpd) and that the configuration file is writable by it.
The easiest way to access the various configuration files is via Manager.
Depending on the backend used and the installation procedures, the CometVisu tree is located in different places:
If the CometVisu should be connected directly to the KNX bus telegram traffic with the help of the knxd daemon (KNX is then the backend), the CometVisu is manually added to the directory tree “/var/www/visu…” of the web server (e.g. Apache or Lighttpd) The web server usually listens on port 80 in the default setting.
Since version 0.12 the special binding is no longer needed to use openHAB as a backend for the CometVisu. It is recommended to use the CometVisu docker container. Information on how to install and configure the container to use openHAB as backend can be found here
Hint
For further Information on the location of the CometVisu see the Install Section
If the XML-formatted configuration file “visu_config.xml” is to be edited directly by the (advanced) user, it is advisable to use an XML-compatible editor for this, which i.a. coloring syntax for better readability (e.g., Textwrangler on MacOSX, WordPad ++, Notepad ++ or MS XML Editor 2007 on Windows, and on Linux, for example, vi with “: syntax on”).
General information about the CometVisu XML format can be found here, information on the individual widgets in the respective sub-pages.
Some widgets and plugins require additional information that should not be included in the config file, as it is freely readable to the web browser (depending on the environment installed, the transport can be encrypted using HTTPS, but the content is handled by the Users on the browser with appropriate tricks readable). By using the Hidden Configurations this information can remain on the better protected server.
After saving, no process reboot is necessary, but you should reload the page and clear the browser cache.
If the XML file is invalid, an error message is displayed when loading the Visu in the web browser. This usually gives exact information about where in the file the error lies. You can also force the check with the link “Check Config” in the footer or by appending check_config.php to the URL.
Exact descriptions of the available URL parameters can be found under URL Parameters.
Basics
For visualization and triggering of actions such as Switching or blinds up/down uses the CometVisu so-called widgets. Widgets can be understood as graphical building blocks arranged on a page to be displayed. A widget consists of the actual visible area that receives and redirects mouse or touch events, and invisible objects that specify how the widget works in more detail.
A distinction is made between the following widgets:
Operation (here, for example, the switch widget for switching)
Presentation (these have only informative function)
Arrangement or grouping of other widgets or navigation within the different pages of the visualization (other widgets)
A small exception are the plugin widgets. These must be included in the “meta section” of the configuration file before use.
Different kinds of configuration files
The CometVisu supports different kinds of configuration files, called structures. The available structures “Pure” and “Tile” support different designs:
Structure |
Pure |
Tile |
Designs |
Tile |
|
Pure |
Hint
These two structures are not compatible with each other, i.e. depending on which design you want to use, you must create a configuration file in the structure that is supported by this design.
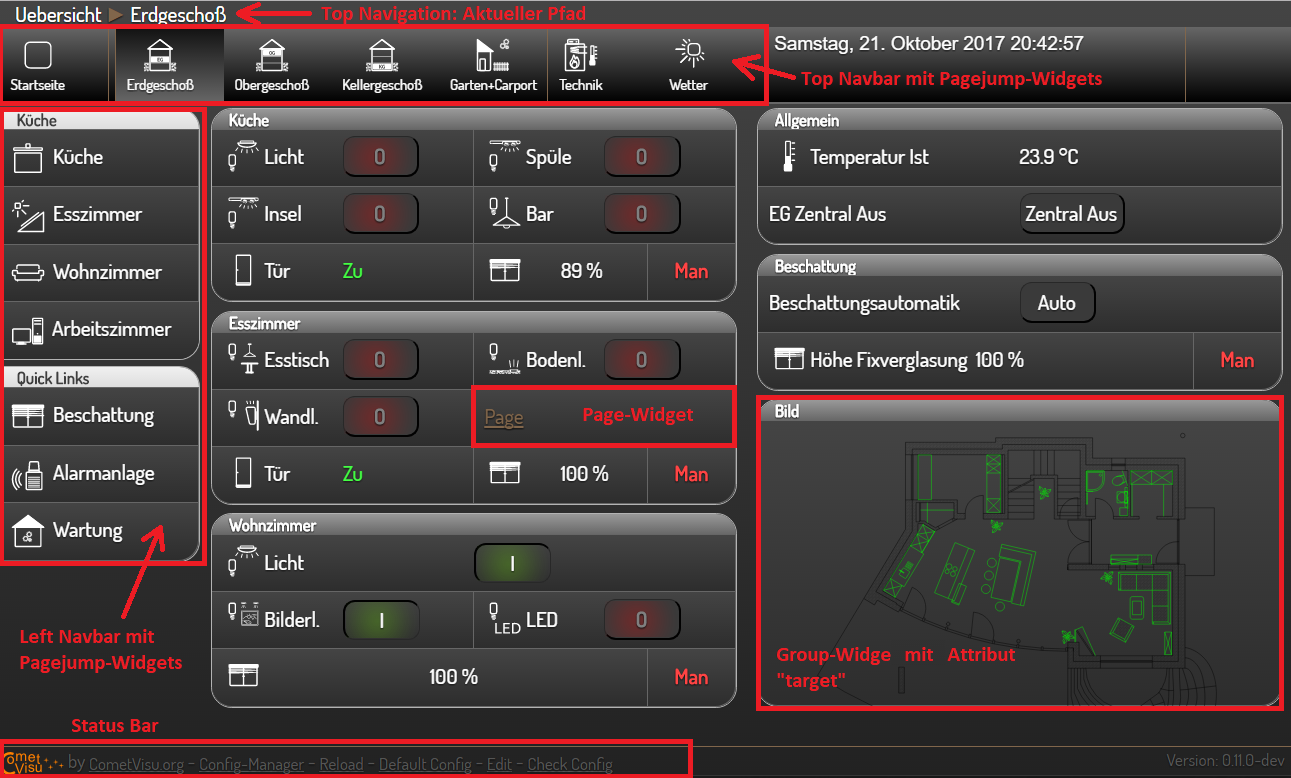
Pure-structure
The structure of the xml-formatted configuration file is divided into several sections, within which all other entries are nested and enclosed by tags:
Changes of the metal design
In version 0.12 the metal design has been revised. In order to achieve a cleaner, modern look all background gradients, text shadows and the font have been replaced.
Those changes can be easily reverted by loading an additional css file. You can achieve this, by adding the following text to the meta section of your configuration file.
<meta>
<files>
<file type="css">resource/designs/metal/version1.css</file>
</files>
...
</meta>
Basic elements for designing the layout
In the CometVisu the size and arrangement of the widgets can be controlled
with the child element Layout. Thus, a responsive design can be realized,
that adapts to the display size of the terminal from which the CometVisu
is viewed. This happens not only at the time of the URL call, but dynamically
e.g. also when turning the terminal from landscape to portrait or when changing
the window size on the PC.
Within the widgets there are different attributes like width, height,
etc. available. This can be used to control the size of the widget content
(e.g. image and diagram size, etc.).
Detailed descriptions of formatting the widget size and content:
Layout sets the size and arrangement of widgets
Width und Height affects the size of the widget content
Elements for conversion and formatting in the CometVisu
In the CometVisu values can be displayed in many different ways. For this purpose can be used:
Format of values e.g. on number of decimal places, units etc.
Mapping allows the replacement of numerical values with texts (e.g. on/off instead of 1/0) and icons (e.g. for window contacts)
Styling allows value-dependent coloring of values (for example, on in red and off in green)
Flavour allow additional options for some widgets in some designs.
Widgets in the pure-structure
Widgets are the individual elements that make up a CometVisu site. These can either be permanently installed in the CometVisu or integrated via plug-in interface.
The description of the widgets can be read here:
To configure the communication of the widget with the backend address
elements are used. They are described in the chapter address.
Pure-structure - Examples
Here are several examples of visualizations that are in productive use.
Miscellaneous
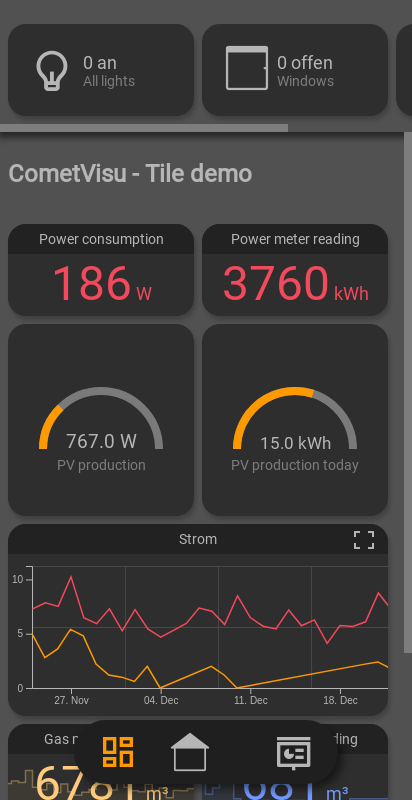
Tile-structure
The CometVisu always provided the possibility to add other structures beside the existing pure-structure. The structures are responsible to render a config-file in the browser. Usually by reading the config-file and generate HTML-code from it. The tile-structure is using a different approach by using Web-Components for special elements together with “normal” HTML-code. The config files for the tile-structure are not converted to HTML-code but directly used in the browser.
Hint
Existing config-files for the pure-structure can not be used in the tile-structure! Also plugins for the pure-structure are not compatible! Furthermore the used features require a modern browser (e.g. Chrome, Firefox, Edge, Safari in a recent version). The Internet Explorer is not supported in any version!
Some advantages of the tile-structure:
Automatically fits into all screen sizes (responsive design). Special layout definitions in the config file are not needed.
Faster loading times, because the config file is not converted to HTML-code.
Navigation menus are generated automatically.
Special widgets for typical smart home use-cases (switch, dimmer, blinds, room temperature controller, media player charts).
Easy creation of own, re-usable widgets without programming knowledge.
Designed with mobile-first in mind, a good user experience on mobile devices has the highest priority

Demo of the tile-structure on a mobile screen.