Caution
This is the documentation for the current development branch of the CometVisu. It is possible that some of the described features are not yet available in the current release.
Also there might be lots of errors in this documentation as some parts of the content have been translated by an online translation service.
The widget-pair
Description
The widget-pair allows to display two simple widgets with half height one below the other.
The total height of both widgets corresponds exactly to the height of a normal widget and thus fits into the layout.
Of course, it only makes sense to use widgets within the widget-pair that have little content and are thus still usable
with the reduced space. Currently, you can only use the Switch widget here or define your own within a cv-widget element.

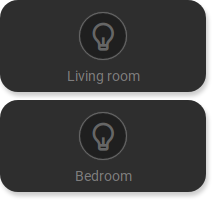
<cv-widget-pair>
<cv-switch button-size="normal">
<cv-address slot="address" transform="DPT:1.001">1/4/0</cv-address>
<span slot="secondaryLabel">Living room</span>
</cv-switch>
<cv-switch button-size="normal">
<cv-address slot="address" transform="DPT:1.001">1/4/1</cv-address>
<span slot="secondaryLabel">Bedroom</span>
</cv-switch>
</cv-widget-pair>
Allowed attributes in the widget-pair element
Element |
Attribute |
|||
|---|---|---|---|---|
Name |
Content |
Description |
||
cv-widget-pair |
allow-column-layout |
true or false |
Shows the two tiles side by side, when the screen size is only 2 columns wide. |
|
visible-on |
mobile or desktop |
Controls this element’s visibility by screen size. |
||
class |
string |
Add this value to the CSS class so that it can be formatted by a user provided style sheet. |
||
style |
string |
Custom CSS style rules for this widget. |
||
Allowed child elements and their attributes
Element |
Attribute |
|||
|---|---|---|---|---|
Structure |
Name |
Content |
Description |
|
|
background-image |
anyURI |
Background image for this tile. |
|
visible-on |
mobile or desktop |
Controls this element’s visibility by screen size. |
||
class |
string |
Add this value to the CSS class so that it can be formatted by a user provided style sheet. |
||
style |
string |
Custom CSS style rules for this widget. |
||
href |
anyURI |
URL of the link. |
||
target |
_blank or _self |
Controls where the link should be opened. |
||
Element |
Attribute |
|||
|---|---|---|---|---|
Structure |
Name |
Content |
Description |
|
|
styling |
string |
Change the color of the displayed value depending on its value. See also styling |
|
mapping |
string |
Map the bus value to a different value, text or symbol for displaying. See also mapping |
||
button-size |
small, normal or large |
Defines the button size. |
||
progress-mapping |
string |
Map the bus value to a value between 0 and 100 to display a progress mapping |
||
whole-tile |
true or false |
Augments the clickable area to the whole tile. |
||
on-value |
string |
Value of the “on” state. Defaults to “1”. |
||
off-value |
string |
Value of the “off” state. Defaults to “0”. |
||
visible-on |
mobile or desktop |
Controls this element’s visibility by screen size. |
||
class |
string |
Add this value to the CSS class so that it can be formatted by a user provided style sheet. |
||
style |
string |
Custom CSS style rules for this widget. |
||
|
string |
|||
Element |
Attribute |
|||
|---|---|---|---|---|
Structure |
Name |
Content |
Description |
|
|
styling |
string |
Change the color of the displayed value depending on its value. See also styling |
|
mapping |
string |
Map the bus value to a different value, text or symbol for displaying. See also mapping |
||
format |
string |
Formatting of the value (printf syntax). |
||
value-size |
medium, normal or large |
Defines the font size of the value. |
||
visible-on |
mobile or desktop |
Controls this element’s visibility by screen size. |
||
class |
string |
Add this value to the CSS class so that it can be formatted by a user provided style sheet. |
||
style |
string |
Custom CSS style rules for this widget. |
||
|
string |
|||
Element |
Attribute |
|||
|---|---|---|---|---|
Structure |
Name |
Content |
Description |
|
|
styling |
string |
Change the color of the displayed value depending on its value. See also styling |
|
mapping |
string |
Map the bus value to a different value, text or symbol for displaying. See also mapping |
||
format |
string |
Formatting of the value (printf syntax). |
||
visible-on |
mobile or desktop |
Controls this element’s visibility by screen size. |
||
class |
string |
Add this value to the CSS class so that it can be formatted by a user provided style sheet. |
||
style |
string |
Custom CSS style rules for this widget. |
||
|
string |
|||
Element |
Attribute |
|||
|---|---|---|---|---|
Structure |
Name |
Content |
Description |
|
|
mapping |
string |
Map the bus value to a different value, text or symbol for displaying. See also mapping |
|
styling |
string |
Change the color of the displayed value depending on its value. See also styling |
||
format |
string |
Formatting of the value (printf syntax). |
||
selection |
string |
Type of the chart element. |
||
y-format |
string |
Format the value on the y-axis. (printf syntax) |
||
x-format |
string |
Format of the date on the x-axis. (see: https://d3js.org/d3-time-format#locale_format). If this value is not provided its automatically determined based on the currently shown ‘series’. Defining an explicit formatting overrides this. |
||
refresh |
decimal |
Time interval in seconds this widget is being refreshed. |
||
series |
hour, day, week, month or year |
Time span of the data. |
||
popup-title |
string |
Title of the popup. |
||
min |
decimal |
Minimum value. |
||
max |
decimal |
Maximum value. |
||
visible-on |
mobile or desktop |
Controls this element’s visibility by screen size. |
||
class |
string |
Add this value to the CSS class so that it can be formatted by a user provided style sheet. |
||
style |
string |
Custom CSS style rules for this widget. |
||
|
string |
|||
Element |
Attribute |
|||
|---|---|---|---|---|
Structure |
Name |
Content |
Description |
|
|
href |
anyURI |
URL of the link. |
|
target |
_blank or _self |
Controls where the link should be opened. |
||
visible-on |
mobile or desktop |
Controls this element’s visibility by screen size. |
||
class |
string |
Add this value to the CSS class so that it can be formatted by a user provided style sheet. |
||
style |
string |
Custom CSS style rules for this widget. |
||
|
string |
|||
Element |
Attribute |
|||
|---|---|---|---|---|
Structure |
Name |
Content |
Description |
|
|
slot |
tileAddress |
||
transform |
string |
Defines the datatype in the backend, e.g. DPT:1.001 for KNX datapoint type 1.001. |
||
mode |
disable, read, write or readwrite |
Defines if this address is only used to |
||
value |
string |
Fixed value sent to this address. |
||
on |
click, down or up |
Event on which a |
||
target |
string |
Target in the parent widget the value if this address should be use for. The possible values depend on the parent widget. |
||
format-pos |
decimal |
Position for format string when multiple addresses are used. |
||
qos |
decimal |
Only MQTT: QoS |
||
retain |
true or false |
Only MQTT: retain flag |
||
selector |
string |
Only MQTT: JSON selector |
||
backend |
string |
Optional name of the backend this address belongs to. |
||
mapping |
string |
Map the bus value to a different value, text or symbol for displaying. See also mapping |
||
format |
string |
Formatting of the value (printf syntax). |
||
delay |
positiveInteger |
Optional delay in milliseconds that a write-request to this address is delayed. |
||
send-mode |
on-change or always |
Usually the elements that are using this address receive an update-event only when that value hast changed ( |
||