Caution
This is the documentation for the current development branch of the CometVisu. It is possible that some of the described features are not yet available in the current release.
Also there might be lots of errors in this documentation as some parts of the content have been translated by an online translation service.
Graphical editor
The graphical editor can be opened at the manager where as an alternative also a text based editor can be opened. With the editor you can modify a configuration without knowing anything of the XML syntax.
Overview
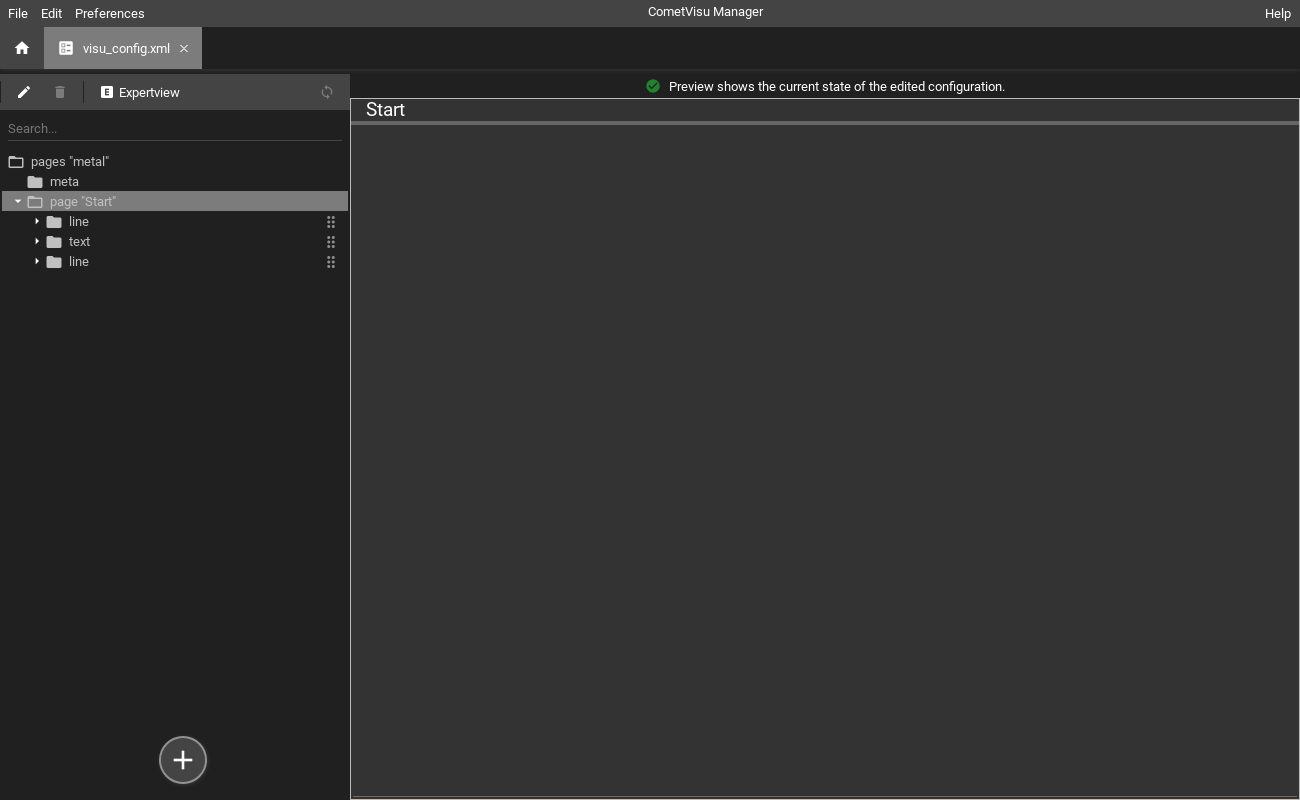
The editor consists out of two areas:

On the left side the structure of the configuration is shown, on the right side a preview is shown. Above the structure there is a search field that allows a textual search for elements in the structure. Above that there is a tab-bar that provides a quick-access to some functions:
The options of the tab-bar are:
- Edit
Opens the edit dialog for the attributes of the selected element. If the buttons is greyed-out there is either currently no element selected or the selected element is not editable.
- Delete
Deletes the selected element. If the button is greyed-out there is either no element selected or the selected element must not be deleted.
- Expertview
Shows additional attributes in the element edit dialog.
- Refresh
Reloads the preview (the preview is not reloaded automatically after a change has been made, that has to be done manually)
Operation
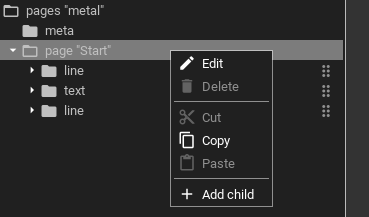
You can expand an element by clicking on the small triangle-icon on the very left. With a double-click on the element you can open the attribute editing dialog for that element. Additional functions are available by an context menu, that can be opened by right-clicking on an element. On touchscreen devices a special menu button is shown in the right which opens the context menu.

A context menu will appear with options for:
- Edit
Opens the edit dialog for the attributes ob the element (if there are editable attributes available).
- Delete
Delete the element.
- Cut
Cut out the element.
- Copy
Copy the element.
- Paste
Paste the cut or copied element.
- Add child
Add a new child element to the currently selected element.
Elements can also be moved around via drag & drop. The icon with the 6 dots on the right of each element indicates that this element can be moved. If that icon is missing that element is not allowed to be moved. Adding a new element is also possible by starting a drag on the + button at the bottom and dropping it on the target position.