Caution
This is the documentation for the current development branch of the CometVisu. It is possible that some of the described features are not yet available in the current release.
Also there might be lots of errors in this documentation as some parts of the content have been translated by an online translation service.
Information for developers
This page provides an introduction to the internal context and background of CometVisu and is aimed primarily at developers.
Basics of the software
CometVisu has been built on the Qooxdoo framework since version 0.11. The Qooxdoo Framework offers its own object-oriented class system (including advanced features such as: interface mixins, class separator, singletons, simple type-checks for properties, etc.) with which a complex yet structured software system can be built.
It also provides a full toolchain (Qooxdoo generator) that automatically resolves class dependencies and builds either developer versions (source version) or releases (build versions).
Differences in the Javascript support of the different browsers are automatically compensated and the generator creates different build versions for the 4 most important browser engines for the releases.
Other Qooxdoo features that CometVisu uses:
Parts: Parts of the code that are not always needed are offloaded to Parts, which are reloaded when needed. The CometVisu uses this for plugins and widget packages (although there is currently only the Pure widget package, others are possible).
Since the CometVisu provides its own widgets including layout and CSS-based design, the complete UI part of Qooxdoo is not used. This provides its own layout manager and widgets with non-CSS-based design. However, it would be possible to implement a new Qooxdoo-UI based widget package, which can be used in parallel.
Start Behavior
The process of loading the Visu runs according to the CometVisu protocol in the following steps:
Start communication between CometVisu and backend
Loading the configuration file
visu_config*.xmlThe server can deliver this file with 2 optional headers that provide the CometVisu with more information about the backend:
X-CometVisu-Backend-Name: The name of the backend to use.X-CometVisu-Backend-KNXD-Url: URL of the knxd login resourceX-CometVisu-Backend-MQTT-Url: URL of the MQTT login resourceX-CometVisu-Backend-OpenHAB-Url: Only openHAB: path to the REST-APIX-CometVisu-Backend-LoginUrl: Deprecated: Path under which the client can log in.
The CometVisu authenticates itself at the backend (at present no backend implements a real authentication)
The backend confirms the authentication and returns information as JSON:
v: Is the protocol versions: Session IDc: The optional backend configuration{ "v":"0.0.1", "s":"0", "c": { "name":"openhab2", "transport":"sse", "baseURL":"/rest/cv/", "resources": { "read":"r", "rrd":"rrdfetch", "write":"w" } } }
The CometVisu starts to query the values from the backend, initially all necessary values and in the second step only changes of the values are listened to.
Transport layers
The transport layers are responsible for communication between CometVisu and the backend from the moment of the successful login. The main task is to retrieve values from the backend (read request) and send value changes to the backend (write request).
Currently CometVisu supports two different transport layers:
Long polling: is used by the default backend
Server sent events: is used by the openHAB backend
Caching
The CometVisu uses its own caching mechanisms to accelerate the initial loading. Most of the time is needed to load the XML configuration file from the server, then parse it and generate the HTML code that represents the actual Visu in the browser.
Since the content of the configuration file usually rarely changes, it is wise to not reloading and parsing it each time. Therefore, after the first parsing, the generated HTML and the internal data structures are stored in the LocalStorage of the browser. The next time the Visu is loaded, this data is read out and the interface is displayed immediately. Only then the Visu asks the configuration file from the server and compares whether there has been changes. If this is not the case, the currently loaded file is discarded, otherwise the parse and save process is performed again and the data from the cache is discarded.
Caching can be influenced by the URL parameter enableCache - Activate Caching.
The Notification Router
There is an internal NotificationRouter which is used for
different purposes. The main function of this router is to receive
messages and forward them to the right recipient. Possible
receivers are e.g. the NotificationCenter and the
PopupHandler. Both then take care of displaying the message,
either in the message center (which appears on the right and
displays a list of messages) or as a pop-up.
A message always has a Topic, which serves the thematic assignment, a title, text and various configuration options.
The following Topics are currently used:
cv.error: generic errorscv.config.error: Errors that occurred while reading in the config filecv.state.*: Namespace for all in the notifications messages used
A message receiver (NotificationHandler) can now register for one or more such topics:
cv.core.notifications.Router.getInstance().registerMessageHandler(this, {
'cv.config.error': {
type: "error",
icon: "message_attention"
},
'cv.error': {
type: "error",
icon: "message_attention"
}
});
Wildcards are also possible:
cv.core.notifications.Router.getInstance().registerMessageHandler(this, {
'cv.*': {}
});
Error handling
The NotificationRouter is also used to display all uncaught errors during the runtime of the Visu. These errors appear as a pop-up and allow the user to directly open an issue on Github with a pre-filled form containing the most important information. This feature is only active in the build versions (including the releases), and during development, the errors continue to be displayed on the Javascript console of the browser.
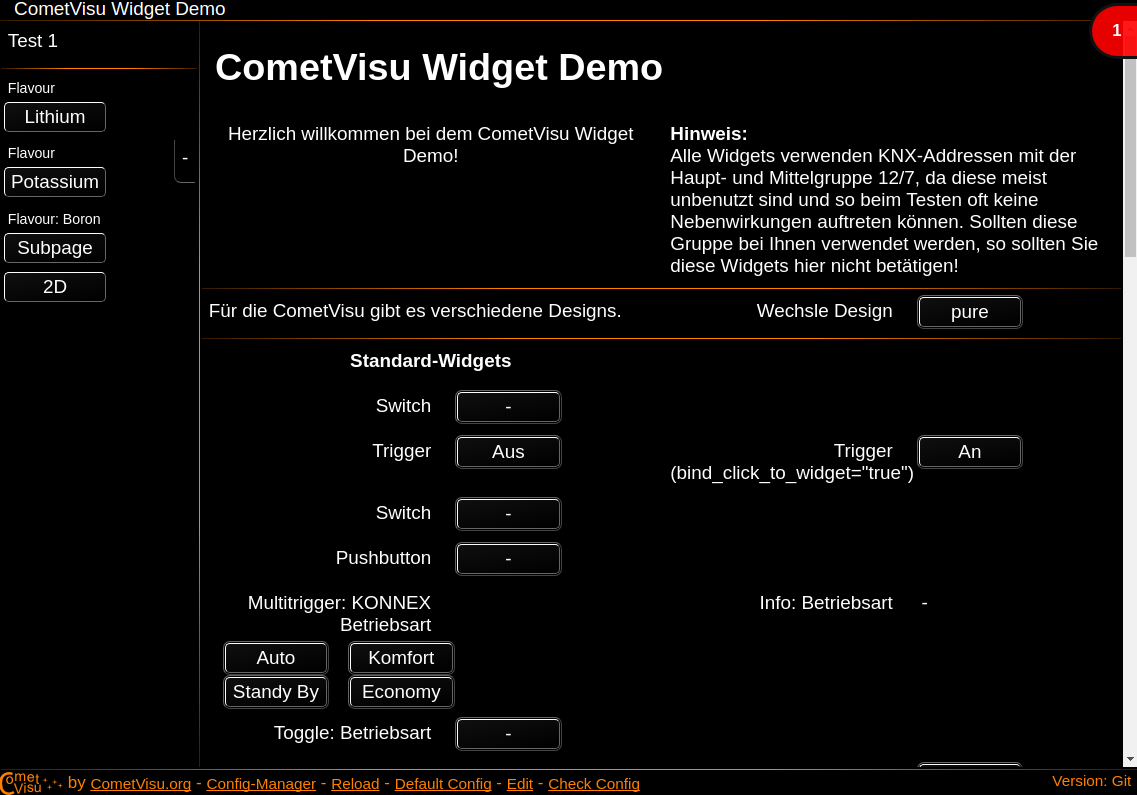
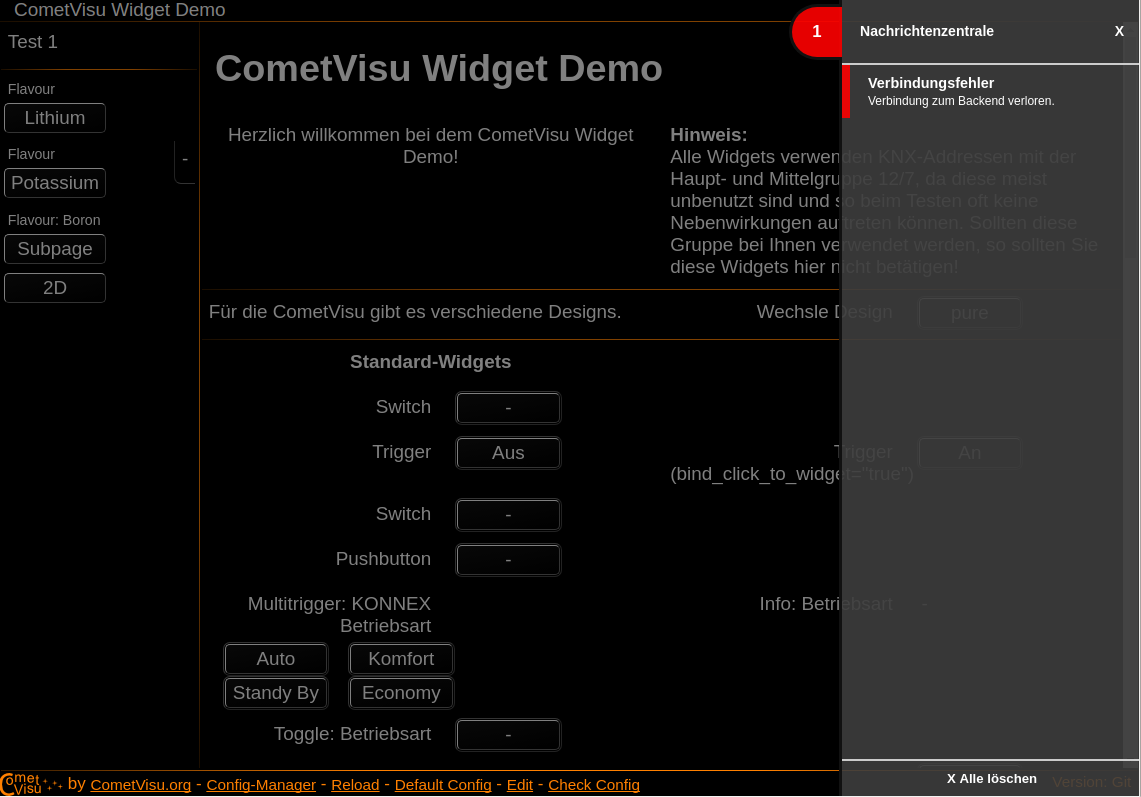
Further errors, depending on the type, are displayed either as a pop-up or as a message in the message center. An important example would be connection problems with the backend. These are displayed as long as the problem persists and disappear automatically once the problem is resolved.

Closed messaging center with a critical error message

Open news center with a critical error message
The NotificationRouter is also used for the
notifications.