Caution
This is the documentation for the current development branch of the CometVisu. It is possible that some of the described features are not yet available in the current release.
Also there might be lots of errors in this documentation as some parts of the content have been translated by an online translation service.
The shutter widget
Description
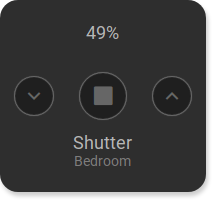
The shutter widget contains buttons to control a shutter and shows its current position. The three buttons allow to move the shutter up, down or to stop it. The buttons are displayed in the middle row, the position in the top and bottom row can be used to display e.g. the name/location of the shutter.

<cv-shutter>
<cv-address slot="downAddress" transform="DPT:1.008" mode="write" value="1">1/4/0</cv-address>
<cv-address slot="stopAddress" transform="DPT:1.010" mode="write" value="0">1/4/1</cv-address>
<cv-address slot="upAddress" transform="DPT:1.008" mode="write" value="0">1/4/0</cv-address>
<cv-address slot="positionAddress" transform="DPT:5.001" mode="read">1/4/2</cv-address>
<span slot="primaryLabel">Shutter</span>
<span slot="secondaryLabel">Bedroom</span>
</cv-shutter>
For each of the buttons at least one <cv-address> must be specified with the respective target as
value of the slot attribute. The possible slot values are “downAddress”, “stopAddress” and “upAddress”.
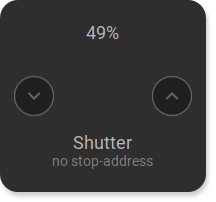
If no <cv-address> element is specified for one of these slots, the respective button is not displayed.
To display the current position of the shutter, an additional, optional <cv-address slot="positionAddress"
is required.

<cv-shutter>
<cv-address slot="downAddress" transform="DPT:1.008" mode="write" value="1">1/4/0</cv-address>
<cv-address slot="upAddress" transform="DPT:1.008" mode="write" value="0">1/4/0</cv-address>
<cv-address slot="positionAddress" transform="DPT:5.001" mode="read">1/4/2</cv-address>
<span slot="primaryLabel">Shutter</span>
<span slot="secondaryLabel">no stop-address</span>
</cv-shutter>
Allowed attributes in the shutter element
Element |
Attribute |
|||
|---|---|---|---|---|
Name |
Content |
Description |
||
cv-shutter |
styling |
string |
Change the color of the displayed value depending on its value. See also styling |
|
format |
string |
Formatting of the value (printf syntax). |
||
size |
button, 0.5x0.5, 1x0.5, 1x1, 2x1, 2x1.5, 1x2, 2x2, 2x4 or 4x2 |
Size of the tile in {columns}x{rows}, 1x1 is the default size. |
||
visible-on |
mobile or desktop |
Controls this element’s visibility by screen size. |
||
class |
string |
Add this value to the CSS class so that it can be formatted by a user provided style sheet. |
||
style |
string |
Custom CSS style rules for this widget. |
||
Allowed child elements and their attributes
Element |
Attribute |
|||
|---|---|---|---|---|
Structure |
Name |
Content |
Description |
|
|
slot |
downAddress, stopAddress, upAddress, positionAddress or tileAddress |
||
transform |
string |
Defines the datatype in the backend, e.g. DPT:1.001 for KNX datapoint type 1.001. |
||
mode |
disable, read, write or readwrite |
Defines if this address is only used to |
||
value |
string |
Fixed value sent to this address. |
||
on |
click, down or up |
Event on which a |
||
target |
string |
Target in the parent widget the value if this address should be use for. The possible values depend on the parent widget. |
||
format-pos |
decimal |
Position for format string when multiple addresses are used. |
||
qos |
decimal |
Only MQTT: QoS |
||
retain |
true or false |
Only MQTT: retain flag |
||
selector |
string |
Only MQTT: JSON selector |
||
backend |
string |
Optional name of the backend this address belongs to. |
||
mapping |
string |
Map the bus value to a different value, text or symbol for displaying. See also mapping |
||
format |
string |
Formatting of the value (printf syntax). |
||
delay |
positiveInteger |
Optional delay in milliseconds that a write-request to this address is delayed. |
||
send-mode |
on-change or always |
Usually the elements that are using this address receive an update-event only when that value hast changed ( |
||
Element |
Attribute |
|||
|---|---|---|---|---|
Structure |
Name |
Content |
Description |
|
|
slot |
primaryLabel or secondaryLabel |
||
tr |
true or false |
Defines that the text content of this element should be translated. |
||
|
string |
|||