Caution
This is the documentation for the current development branch of the CometVisu. It is possible that some of the described features are not yet available in the current release.
Also there might be lots of errors in this documentation as some parts of the content have been translated by an online translation service.
Color
Description
The color element allows the visualization and manipulation of an RGB lighting. For color selection, the ColorChooser from the Pure structure is used in a popup. Therefore, all possibilities that this offers are also available. In the tile, the current color value is displayed via the icon color. Clicking on the button opens the popup with the ColorChooser.

Normal view

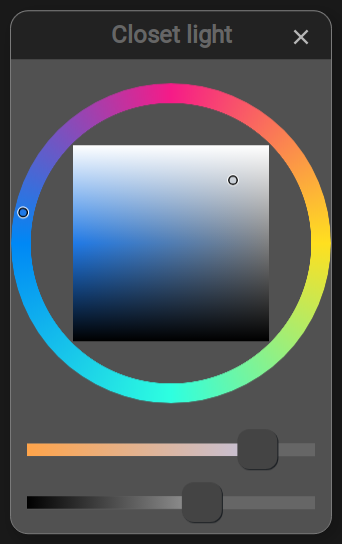
Color selection in popup
<cv-widget>
<cv-tile>
<cv-row colspan="3" row="2">
<cv-color controls="LCh-box;T:2500-15000;Y" title="Closet light">
<cv-address transform="DPT:5.001" mode="readwrite" variant="RGB-r">1/2/59</cv-address>
<cv-address transform="DPT:5.001" mode="readwrite" variant="RGB-g">1/2/60</cv-address>
<cv-address transform="DPT:5.001" mode="readwrite" variant="RGB-b">1/2/61</cv-address>
<cv-icon class="value">ri-lightbulb-line</cv-icon>
</cv-color>
</cv-row>
<cv-row colspan="3" row="last">
<label class="primary">Closet light</label>
</cv-row>
</cv-tile>
</cv-widget>
Allowed Attributes
Element |
Attribute |
|||
|---|---|---|---|---|
Name |
Content |
Description |
||
cv-color |
title |
string |
Title of this popup |
|
throttle-interval |
decimal |
Defines the interval (in milliseconds) used for sending changes to the backend. |
||
controls |
string |
List of controls to show (separated by semicolons) |
||
r_x |
decimal |
x coordinate of the red channel in the CIE xyY color space |
||
r_y |
decimal |
y coordinate of the red channel in the CIE xyY color space |
||
r_wavelength |
decimal |
Wavelength in nanometers of the red channel |
||
r_strength |
decimal |
Maximal strength of the red channel |
||
r_curve |
string |
Dim curve of the red channel |
||
r_scale |
decimal |
Scaling of the dim curve of the red channel |
||
g_x |
decimal |
x coordinate of the green channel in the CIE xyY color space |
||
g_y |
decimal |
y coordinate of the green channel in the CIE xyY color space |
||
g_wavelength |
decimal |
Wavelength in nanometers of the green channel |
||
g_strength |
decimal |
Maximal strength of the green channel |
||
g_curve |
string |
Dim curve of the green channel |
||
g_scale |
decimal |
Scaling of the dim curve of the green channel |
||
b_x |
decimal |
x coordinate of the blue channel in the CIE xyY color space |
||
b_y |
decimal |
y coordinate of the blue channel in the CIE xyY color space |
||
b_wavelength |
decimal |
Wavelength in nanometers of the blue channel |
||
b_strength |
decimal |
Maximal strength of the blue channel |
||
b_curve |
string |
Dim curve of the blue channel |
||
b_scale |
decimal |
Scaling of the dim curve of the blue channel |
||
w_x |
decimal |
x coordinate of the white channel in the CIE xyY color space |
||
w_y |
decimal |
y coordinate of the white channel in the CIE xyY color space |
||
w_strength |
decimal |
Maximal strength of the white channel |
||
w_curve |
string |
Dim curve of the white channel |
||
w_scale |
decimal |
Scaling of the dim curve of the white channel |
||
send_on_finish |
true or false |
Send only when the slider is released. |
||
visible-on |
mobile or desktop |
Controls this element’s visibility by screen size. |
||
class |
string |
Add this value to the CSS class so that it can be formatted by a user provided style sheet. |
||
style |
string |
Custom CSS style rules for this widget. |
||
row |
1, 2, 3, first, middle or last |
Row number or position (first, middle, last) |
||
column |
1, 2, 3, first, middle or last |
Column number or position (first, middle, last) |
||
rowspan |
integer |
Number of rows this element spans |
||
colspan |
integer |
Number of columns this element spans |
||
Allowed child elements and their attributes
Element |
Attribute |
|||
|---|---|---|---|---|
Structure |
Name |
Content |
Description |
|
|
variant |
rgb, RGB-r, RGB-g, RGB-b, rgbw, RGBW-r, RGBW-g, RGBW-b, RGBW-w, hsv, h, s, v, xy, xyY, x, y or Y |
Type of coding of the color values that the backend expects. |
|
transform |
string |
Defines the datatype in the backend, e.g. DPT:1.001 for KNX datapoint type 1.001. |
||
mode |
disable, read, write or readwrite |
Defines if this address is only used to |
||
value |
string |
Fixed value sent to this address. |
||
on |
click, down or up |
Event on which a |
||
target |
string |
Target in the parent widget the value if this address should be use for. The possible values depend on the parent widget. |
||
format-pos |
decimal |
Position for format string when multiple addresses are used. |
||
qos |
decimal |
Only MQTT: QoS |
||
retain |
true or false |
Only MQTT: retain flag |
||
selector |
string |
Only MQTT: JSON selector |
||
backend |
string |
Optional name of the backend this address belongs to. |
||
mapping |
string |
Map the bus value to a different value, text or symbol for displaying. See also mapping |
||
format |
string |
Formatting of the value (printf syntax). |
||
delay |
positiveInteger |
Optional delay in milliseconds that a write-request to this address is delayed. |
||
send-mode |
on-change or always |
Usually the elements that are using this address receive an update-event only when that value hast changed ( |
||
Element |
Attribute |
|||
|---|---|---|---|---|
Structure |
Name |
Content |
Description |
|
|
size |
small, large, x-large, xx-large or xxx-large |
Defines the size of the icon. |
|
color |
string |
Icon color. |
||
visible-on |
mobile or desktop |
Controls this element’s visibility by screen size. |
||
class |
string |
Add this value to the CSS class so that it can be formatted by a user provided style sheet. |
||
style |
string |
Custom CSS style rules for this widget. |
||
|
string |
|||