Caution
This is the documentation for the current development branch of the CometVisu. It is possible that some of the described features are not yet available in the current release.
Also there might be lots of errors in this documentation as some parts of the content have been translated by an online translation service.
Notifications
Description
The state-notification element in the meta-area of the
configuration allows to create notifications when a new value
for a widget is uploaded from the backend. These notifications
can be displayed as a pop-up or as an entry in the
notification center.
As soon as there are messages in the notification center, the number of messages is displayed at the top right of the browser window and in the favicon (in the browser tab). If messages of higher priority are underneath, this is indicated by a colored background.
<meta>
<notifications>
<state-notification target="notificationCenter" unique="true">
<title-template>Light Livingroom</title-template>
<message-template>switched on at {{ time }} o'Clock</message-template>
<condition>1</condition>
<addresses>
<address transform="OH:switch">Light_FF_Living</address>
</addresses>
</state-notification>
</notifications>
...
</meta>
Hint
The <address> elements used here are exactly the same, as they are used in the widgets.
In the examples on this page addresses for the openHAB backend are used. An equivalent example for the default
backend would be: <address transform="DPT:1.001">12/0/3</address>
Explanation:
Via the address element (several are possible) it is specified
that a message is generated for incoming status updates for this
address. A message consists of a title and the message content. The two
elements title-template and message-template determine the
content of the two message parts. The templates are
mustache templates, where
specific placeholders can be placed anywhere in the text. The following
placeholders are available:
Name |
Content |
|---|---|
|
Address from which the status update came |
|
Value of the status update |
|
Date of receipt |
|
Time of receipt |
The example would generate the following message:
Light Livingroom
switched on at 12.45 o'Clock
Via target="notificationCenter" it is determined that this
notification will be displayed in the message center at the left
edge of the visu. Another possible value would be popup to
display the message as a popup.
unique="true" specifies that the message will be displayed only
once, and only if the value of the status update equals <condition>
set ON, it means the message is displayed when the lamp is
turned on, when it is turned off, the message is automatically deleted.
Explanation of the attributes in the state-notification element
Element |
Attribute |
|||
|---|---|---|---|---|
Name |
Content |
Description |
||
state-notification |
name |
string |
Name is required when unique=true |
|
target |
popup, notificationCenter or speech |
|
||
unique |
true or false |
Show only one message for this update (name is required) |
||
deletable |
true or false |
User can delete this message |
||
skip-initial |
true or false |
Ignore initial state update |
||
severity |
urgent, high, normal or low |
Messages with higher priority are marked with different colors |
||
icon |
string |
Show this icon with the message. |
||
icon-classes |
string |
Additional CSS-classes to customize the icon. |
||
Further examples
Complex example with mapping
<meta>
<mappings>
<mapping name="Motion_name">
<entry value="Motion_FF_Corridor">Floor OG</entry>
<entry value="Motion_FF_Kitchen">Kitchen</entry>
<entry value="Motion_FF_Dining">Dining room</entry>
</mapping>
...
</mappings>
...
<notifications>
<state-notification name="motion" target="notificationCenter" unique="true" severity="high">
<title-template>motion alarm</title-template>
<message-template>motion detected: {{ address }}, {{ time }}</message-template>
<condition>1</condition>
<addresses address-mapping="Motion_name">
<address transform="OH:switch">Motion_FF_Dining</address>
<address transform="OH:switch">Motion_FF_Corridor</address>
<address transform="OH:switch">Motion_FF_Kitchen</address>
</addresses>
</state-notification>
</notifications>
</meta>
This example shows a notification when one of the motion detectors
provides a movement with high priority (severity="high",
turns orange).
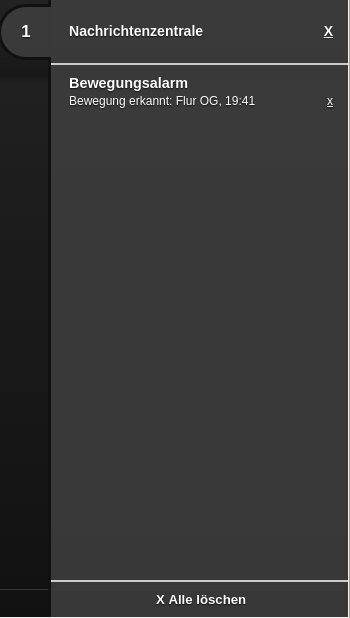
To bring the somewhat cryptic address name into a readable format, a Mapping is used. If the motion detector named Motion_FF_Corridor now signals a movement, the message would have the following content:

Example of a message in the message center
Speech
<meta>
<mappings>
<mapping name="Motion_name">
<entry value="Motion_FF_Corridor">Floor OG</entry>
<entry value="Motion_FF_Kitchen">Kitchen</entry>
<entry value="Motion_FF_Dining">Dining room</entry>
</mapping>
...
</mappings>
...
<notifications>
<state-notification name="motion" target="speech">
<message-template>Motion at {{ address }}</message-template>
<condition>1</condition>
<addresses address-mapping="Motion_name">
<address transform="OH:switch">Motion_FF_Dining</address>
<address transform="OH:switch">Motion_FF_Corridor</address>
<address transform="OH:switch">Motion_FF_Kitchen</address>
</addresses>
</state-notification>
</notifications>
</meta>
This example generates speech output via the text-to-speech engine
built into modern browsers. In this case, if one of the motion
detectors identified by the three address entries returns ON,
the following message is output.
Motion at Floor OG