Caution
This is the documentation for the current development branch of the CometVisu. It is possible that some of the described features are not yet available in the current release.
Also there might be lots of errors in this documentation as some parts of the content have been translated by an online translation service.
The Switch widget
Description
The switch widget shows two states (e.g. ON and OFF) and can toggle between them.

With a mapping it is possible to replace the 0/1 in the switch with custom texts or icons (e.g. On/Off instead of 0/1 or icons for window contacts, alarms, lights, etc.). The CometVisu comes with an extensive collecton of icons for many different usecases. Further information can be found at the mapping documentation.

and / or by the use of a styling it is possible to set colors (e.g. On in red and Off in green)

Of course it is possible to combine both at the same time:

Settings
For a general understanding of how the configuration files are structured and what elements and attributes are it is recommended to read this section first: Basics.
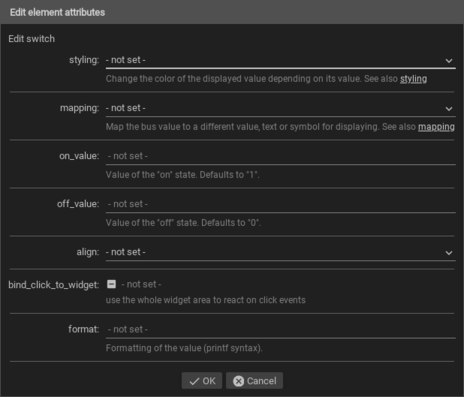
The behaviour and appearance of the Switch widget can be influenced by using certain attributes and elements. The following tables show the allowed attributes and elements and their possible values. The screenshots show, how both can be edited in the editor.
Attributes underlined by ….. are mandatory, all the others are optional and be omitted.
Allowed attributes in the Switch-element
Element |
Attribute |
|||
|---|---|---|---|---|
Name |
Content |
Description |
||
switch |
styling |
string |
Change the color of the displayed value depending on its value. See also Styling |
|
mapping |
string |
Map the bus value to a different value, text or symbol for displaying. See also Mapping |
||
on_value |
string |
Value of the “on” state. Defaults to “1”. |
||
off_value |
string |
Value of the “off” state. Defaults to “0”. |
||
align |
left, right or center |
|||
flavour |
string |
Selection of a display variant. See also Flavour. |
||
bind_click_to_widget |
true or false |
use the whole widget area to react on click events |
||
class |
string |
Add this value to the CSS class so that it can be formatted by a user provided style sheet. |
||
format |
string |
Formatting of the value (printf syntax). |
||

Allowed child-elements and their attributes
Element |
Attribute |
|||
|---|---|---|---|---|
Structure |
Name |
Content |
Description |
|
|
colspan |
decimal |
Amount of columns this widget should be wide. |
|
colspan-m |
decimal |
Overrules the amount of columns on a medium screen. |
||
colspan-s |
decimal |
Overrules the amount of columns on a small screen. |
||
rowspan |
decimal |
Amount of rows this widget should be high. |
||
x |
string |
Horizontal position of the widget for 2D pages. |
||
x-s |
string |
Horizontal position of the widget for 2D pages on a small screen. |
||
x-m |
string |
Horizontal position of the widget for 2D pages on a medium screen. |
||
y |
string |
Vertical position of the widget for 2D pages. |
||
y-s |
string |
Vertical position of the widget for 2D pages on a small screen. |
||
y-m |
string |
Vertical position of the widget for 2D pages on a medium screen. |
||
z |
string |
Reserved for future use. |
||
width |
string |
Width for the widget for 2D pages. |
||
width-s |
string |
Width for the widget for 2D pages on a small screen. |
||
width-m |
string |
Width for the widget for 2D pages on a medium screen. |
||
scale |
true or false |
Enable/Disable scaling layout values relative to backdrop on 2d pages (default: true). |
||
scale-s |
true or false |
Enable/Disable scaling layout values relative to backdrop on 2d pages on a small screen (default: true). |
||
scale-m |
true or false |
Enable/Disable scaling layout values relative to backdrop on 2d pages on a medium screen (default: true). |
||
Element |
Attribute |
|||
|---|---|---|---|---|
Structure |
Name |
Content |
Description |
|
|
name |
string |
Name of the icon registration. |
|
type |
string |
|||
flavour |
string |
Selection of a display variant. See also Flavour. |
||
color |
string |
Color of the icon in CSS notation (e.g. #1188FF). |
||
styling |
string |
Change the color of the displayed value depending on its value. See also Styling |
||
class |
string |
Add this value to the CSS class so that it can be formatted by a user provided style sheet. |
||
|
string |
Text to display a label for the widget. |
||
Element |
Attribute |
|||
|---|---|---|---|---|
Structure |
Name |
Content |
Description |
|
|
transform |
string |
Transformation of the bus system value to be shown. |
|
mode |
disable, read, write or readwrite |
“disable” deactivates the communication, “read” will only fetch data from the backend, “write” will only write to it and an address with “readwrite” will be both, read from and written to. |
||
variant |
string |
|||
format-pos |
decimal |
Position for format string when multiple addresses are used. |
||
selector |
string |
Only MQTT: JSON selector |
||
qos |
decimal |
Only MQTT: QoS |
||
retain |
true or false |
Only MQTT: retain flag |
||
ignore-error |
true or false |
Only MQTT: ignore decode errors. |
||
|
string |
The GA (like: 12/0/7) for KNX-backends, the item name for openHAB-backend or the MQTT topic |
||

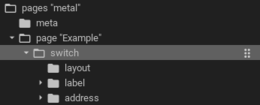
Elements in the editor
Examples
It is possible to manually edit the visu_config.xml and add an entry for the Switch widget.
Caution
Make sure that you only use UTF-8 encoded characters by settings the encoding in your XML-editor to UTF-8 mode!
...
<meta>
<mappings>
<mapping name="OnOff">
<entry value="0">O</entry>
<entry value="1">I</entry>
</mapping>
</mappings>
<stylings>
<styling name="GreyGreen">
<entry value="0">grey</entry>
<entry value="1">green</entry>
</styling>
</stylings>
</meta>
...
<switch mapping="OnOff" styling="GreyGreen">
<layout colspan="3"/>
<label>Switch</label>
<address transform="DPT:1.001" mode="readwrite">0/0/0</address>
</switch>
Footnotes