Caution
This is the documentation for the current development branch of the CometVisu. It is possible that some of the described features are not yet available in the current release.
Also there might be lots of errors in this documentation as some parts of the content have been translated by an online translation service.
Spinner
Description
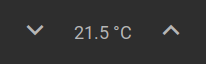
The spinner component is used to display and set a numerical value within a defined range of numbers, similar to the Slider. A classic use case would be setting a target temperature. The current value is displayed in the middle and there are two buttons on the left and right to increase or decrease the value by the set step width.

<cv-spinner format="%.1f °C" min="15" max="25" step-width="0.5">
<cv-address transform="DPT:9.001" mode="read">1/4/1</cv-address>
<cv-address transform="DPT:9.001" mode="write">1/4/2</cv-address>
<label class="value primary"/>
</cv-spinner>
The value range is limited by the attributes min and max. The step width can be set with the attribute step-width.
Allowed attributes
Element |
Attribute |
|||
|---|---|---|---|---|
Name |
Content |
Description |
||
cv-spinner |
format |
string |
Formatting of the value (printf syntax). |
|
min |
decimal |
Minimum value. |
||
max |
decimal |
Maximum value. |
||
step-width |
decimal |
Step with. |
||
visible-on |
mobile or desktop |
Controls this element’s visibility by screen size. |
||
class |
string |
Add this value to the CSS class so that it can be formatted by a user provided style sheet. |
||
style |
string |
Custom CSS style rules for this widget. |
||
row |
1, 2, 3, first, middle or last |
Row number or position (first, middle, last) |
||
column |
1, 2, 3, first, middle or last |
Column number or position (first, middle, last) |
||
rowspan |
integer |
Number of rows this element spans |
||
colspan |
integer |
Number of columns this element spans |
||
Allowed child elements and their attributes
Element |
Attribute |
|||
|---|---|---|---|---|
Structure |
Name |
Content |
Description |
|
|
transform |
string |
Defines the datatype in the backend, e.g. DPT:1.001 for KNX datapoint type 1.001. |
|
mode |
disable, read, write or readwrite |
Defines if this address is only used to |
||
value |
string |
Fixed value sent to this address. |
||
on |
click, down or up |
Event on which a |
||
target |
string |
Target in the parent widget the value if this address should be use for. The possible values depend on the parent widget. |
||
format-pos |
decimal |
Position for format string when multiple addresses are used. |
||
qos |
decimal |
Only MQTT: QoS |
||
retain |
true or false |
Only MQTT: retain flag |
||
selector |
string |
Only MQTT: JSON selector |
||
backend |
string |
Optional name of the backend this address belongs to. |
||
mapping |
string |
Map the bus value to a different value, text or symbol for displaying. See also mapping |
||
format |
string |
Formatting of the value (printf syntax). |
||
delay |
positiveInteger |
Optional delay in milliseconds that a write-request to this address is delayed. |
||
send-mode |
on-change or always |
Usually the elements that are using this address receive an update-event only when that value hast changed ( |
||
|
string |
The GA (like: 12/0/7) for KNX-backends, the item name for openHAB-backend or the MQTT topic |
||
Element |
Attribute |
|||
|---|---|---|---|---|
Structure |
Name |
Content |
Description |
|
|
size |
small, large, x-large, xx-large or xxx-large |
Defines the size of the icon. |
|
color |
string |
Icon color. |
||
visible-on |
mobile or desktop |
Controls this element’s visibility by screen size. |
||
class |
string |
Add this value to the CSS class so that it can be formatted by a user provided style sheet. |
||
style |
string |
Custom CSS style rules for this widget. |
||
|
string |
|||
Element |
Attribute |
|||
|---|---|---|---|---|
Structure |
Name |
Content |
Description |
|
|
tr |
true or false |
Defines that the text content of this element should be translated. |
|
value-size |
small, medium, normal or large |
Defines the font size. |
||
visible-on |
mobile or desktop |
Controls this element’s visibility by screen size. |
||
class |
string |
Add this value to the CSS class so that it can be formatted by a user provided style sheet. |
||
style |
string |
Custom CSS style rules for this widget. |
||
|
string |
|||