Caution
This is the documentation for the current development branch of the CometVisu. It is possible that some of the described features are not yet available in the current release.
Also there might be lots of errors in this documentation as some parts of the content have been translated by an online translation service.
The Image widget
Description
Adds an image to your visualization. Using the auto-refresh setting this widget can be used e.g. to show a camera picture.
Settings
For a general understanding of how the configuration files are structured and what elements and attributes are it is recommended to read this section first: Basics.
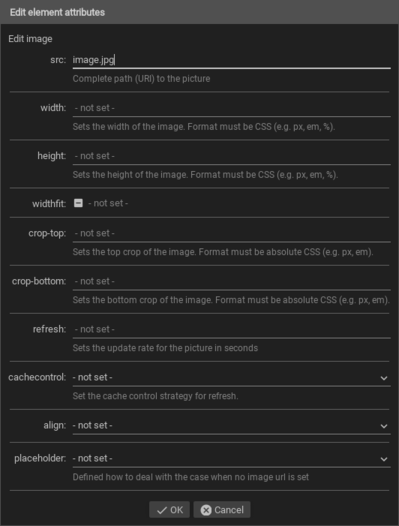
The behaviour and appearance of the Image widget can be influenced by using certain attributes and elements. The following tables show the allowed attributes and elements and their possible values. The screenshots show, how both can be edited in the editor.
Attributes underlined by ….. are mandatory, all the others are optional and be omitted.
Allowed attributes in the Image-element
Element |
Attribute |
|||
|---|---|---|---|---|
Name |
Content |
Description |
||
image |
src |
anyURI |
Complete path (URI) to the picture |
|
width |
string |
Sets the width of the image. Format must be CSS (e.g. px, em, %). |
||
height |
string |
Sets the height of the image. Format must be CSS (e.g. px, em, %). |
||
widthfit |
true or false |
|||
crop-top |
string |
Sets the top crop of the image. Format must be absolute CSS (e.g. px, em). |
||
crop-bottom |
string |
Sets the bottom crop of the image. Format must be absolute CSS (e.g. px, em). |
||
refresh |
decimal |
Sets the update rate for the picture in seconds |
||
cachecontrol |
full, force, weak or none |
Set the cache control strategy for refresh. |
||
flavour |
string |
Selection of a display variant. See also Flavour. |
||
class |
string |
Add this value to the CSS class so that it can be formatted by a user provided style sheet. |
||
align |
left, right or center |
|||
placeholder |
none, src, hide or exclude |
Defined how to deal with the case when no image url is set |
||
Valid values for cachecontrol are:
fullStandard. By extending the URL with a timestamp a refresh isensured. Server support is required though.
forceUsing sophisticated methods an enforcement of the refresh isattempted.
weakThe URL will be extended by an anchor with timestamp. This willwork with most servers where
fullmode does not work. But it requires the correct use of HTTP headers by the server as well as a correct reaction by the web browser.noneThe URL will not be modified. A working refresh can be preventedby caching.

Allowed child-elements and their attributes
Element |
Attribute |
|||
|---|---|---|---|---|
Structure |
Name |
Content |
Description |
|
|
colspan |
decimal |
Amount of columns this widget should be wide. |
|
colspan-m |
decimal |
Overrules the amount of columns on a medium screen. |
||
colspan-s |
decimal |
Overrules the amount of columns on a small screen. |
||
rowspan |
decimal |
Amount of rows this widget should be high. |
||
x |
string |
Horizontal position of the widget for 2D pages. |
||
x-s |
string |
Horizontal position of the widget for 2D pages on a small screen. |
||
x-m |
string |
Horizontal position of the widget for 2D pages on a medium screen. |
||
y |
string |
Vertical position of the widget for 2D pages. |
||
y-s |
string |
Vertical position of the widget for 2D pages on a small screen. |
||
y-m |
string |
Vertical position of the widget for 2D pages on a medium screen. |
||
z |
string |
Reserved for future use. |
||
width |
string |
Width for the widget for 2D pages. |
||
width-s |
string |
Width for the widget for 2D pages on a small screen. |
||
width-m |
string |
Width for the widget for 2D pages on a medium screen. |
||
scale |
true or false |
Enable/Disable scaling layout values relative to backdrop on 2d pages (default: true). |
||
scale-s |
true or false |
Enable/Disable scaling layout values relative to backdrop on 2d pages on a small screen (default: true). |
||
scale-m |
true or false |
Enable/Disable scaling layout values relative to backdrop on 2d pages on a medium screen (default: true). |
||
Element |
Attribute |
|||
|---|---|---|---|---|
Structure |
Name |
Content |
Description |
|
|
name |
string |
Name of the icon registration. |
|
type |
string |
|||
flavour |
string |
Selection of a display variant. See also Flavour. |
||
color |
string |
Color of the icon in CSS notation (e.g. #1188FF). |
||
styling |
string |
Change the color of the displayed value depending on its value. See also Styling |
||
class |
string |
Add this value to the CSS class so that it can be formatted by a user provided style sheet. |
||
|
string |
Text to display a label for the widget. |
||
Element |
Attribute |
|||
|---|---|---|---|---|
Structure |
Name |
Content |
Description |
|
|
transform |
string |
Transformation of the bus system value to be shown. |
|
mode |
disable, read, write or readwrite |
“disable” deactivates the communication, “read” will only fetch data from the backend, “write” will only write to it and an address with “readwrite” will be both, read from and written to. |
||
variant |
string |
|||
format-pos |
decimal |
Position for format string when multiple addresses are used. |
||
selector |
string |
Only MQTT: JSON selector |
||
qos |
decimal |
Only MQTT: QoS |
||
retain |
true or false |
Only MQTT: retain flag |
||
ignore-error |
true or false |
Only MQTT: ignore decode errors. |
||
|
string |
The GA (like: 12/0/7) for KNX-backends, the item name for openHAB-backend or the MQTT topic |
||

Elements in the editor
Examples
It is possible to manually edit the visu_config.xml and add an entry for the Image widget.
Caution
Make sure that you only use UTF-8 encoded characters by settings the encoding in your XML-editor to UTF-8 mode!
<image src="resource/icons/CometVisu_orange.png" width="45px" height="32px">
<layout colspan="2"/>
</image>
Footnotes