Das Trigger Widget¶
Beschreibung¶
Der Trigger fügt der Visu eine Schaltfläche hinzu, die einen Wert für einen normalen (kurzen) Tastendruck und darüber hinaus, einen zweiten Wert für einen langen Tastendruck senden kann (wenn konfiguriert).

Einstellungen¶
Für eine grundsätzliche Erklärung des Aufbaus der Konfiguration und der Definition der im folgenden benutzten Begriffe (Elemente, Attribute) sollte zunächst dieser Abschnitt gelesen werden: Seiten und Struktur der CometVisu.
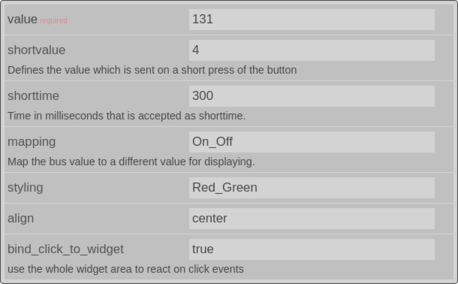
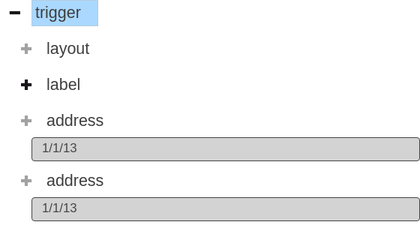
Das Verhalten und Aussehen des Trigger-Widgets kann durch die Verwendung von Attributen und Elementen beeinflusst werden. Die folgenden Tabellen zeigen die erlaubten Attribute und Elemente. In den Screenshots sieht man, wie beides über den Editor bearbeitet werden kann.
Nur die mit ..... unterstrichenen Attribute/Elemente müssen zwingend angegeben werden, alle anderen sind optional und können daher weg gelassen werden.
Erlaubte Attribute im Trigger-Element¶
| Element | Attribut | |||
|---|---|---|---|---|
| Name | Inhalt | Beschreibung | ||
| trigger | value | Text | ||
| shortvalue | Text | Legt fest welcher Wert bei kurzer Betätigung der Schaltfläche gesendet wird. | ||
| shorttime | Zahl | Zeit in Millisekunden innerhalb der die Betätigung der Schaltfläche als Kurzzeit interpretiert wird. | ||
| mapping | Text | Ordnet den Werten vom Bus andere zur Anzeige zu. | ||
| styling | Text | |||
| align | left, right oder center | |||
| flavour | Text | Auswahl der Darstellungsvariante. Siehe auch Flavour. | ||
| bind_click_to_widget | true oder false | Beim aktivieren dieser Option wird die gesamte Widget Fläche als Schaltfläche genutzt | ||
| class | Text | Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. | ||

Attribute im Editor (vereinfachte Ansicht) [1]
Erlaubte Kind-Elemente und deren Attribute¶
| Element | Attribut | |||
|---|---|---|---|---|
| Struktur | Name | Inhalt | Beschreibung | |
|
colspan | Zahl | Spaltenanzahl für dieses Widget. | |
| colspan-m | Zahl | Übersteuert die Spaltenanzahl auf mittleren (medium) Browser Größen. | ||
| colspan-s | Zahl | Übersteuert die Spaltenanzahl auf kleinen (small) Browser Größen. | ||
| rowspan | Zahl | Zeilenanzahl für dieses Widget. | ||
| x | Text | Horizontale Position des Widgets auf 2D Seiten. | ||
| y | Text | Vertikale Position des Widgets auf 2D Seiten. | ||
| z | Text | Für zukünftige Anwendungen reserviert. | ||
| width | Text | Breite des Widgets auf 2D Seiten. | ||
| Element | Attribut | |||
|---|---|---|---|---|
| Struktur | Name | Inhalt | Beschreibung | |
|
name | Text | ||
| type | Text | |||
| flavour | Text | Auswahl der Darstellungsvariante. Siehe auch Flavour. | ||
| color | Text | |||
| styling | Text | |||
| class | Text | Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. | ||
|
Text | Text um bei dem Widget eine Beschreibung darzustellen. | ||
| Element | Attribut | |||
|---|---|---|---|---|
| Struktur | Name | Inhalt | Beschreibung | |
|
transform | Text | ||
| mode | disable, read, write oder readwrite | |||
| variant | Text | |||
| format-pos | Zahl | |||
|
Text | Die Gruppenaddresse (z.B: 12/0/7) bei KNX-Backends oder der Item-Name beim openHAB-Backend. | ||

Elemente im Editor
XML Syntax¶
Alternativ kann man für das Trigger Widget auch von Hand einen Eintrag in der visu_config.xml hinzufügen.
Vorsicht
In der Config selbst dürfen NUR UTF-8 Zeichen verwendet werden. Dazu muss ein auf UTF-8 eingestellter Editor verwendet werden!
Hier einige Beispielcodes für Trigger-Widgets:

Beispiel 1 - Szene “4” aufrufen und abspeichern
<trigger value="131" shortvalue="4" shorttime="300" styling="Red_Green" mapping="On_Off" align="center" bind_click_to_widget="true">
<layout colspan="2"/>
<label>Trigger</label>
<address transform="DPT:5.001" mode="write" variant="short">1/1/13</address>
<address transform="DPT:5.001" mode="write" variant="button">1/1/13</address>
</trigger>

Beispiel 2 - kurz=0; lang=1
<trigger value="1" shorttime="300" shortvalue="0">
<label>Trigger auf 300ms</label>
<address transform="DPT:1.001" variant="button" mode="readwrite">12/7/1</address>
<address transform="DPT:1.001" variant="short" mode="readwrite">12/7/10</address>
</trigger>
Fußnoten
| [1] | In der vereinfachten Ansicht sind ggf. einige Dinge ausgeblendet. In der Expertenansicht ist alles zu sehen. |