Das NotificationCenterBadge Widget
Beschreibung
Das NotificationCenterBadge Widget zeigt an wie viele Nachrichten sich gerade in der Benachrichtigungszentrale befinden. Durch Klick auf das Widget lässt sich die Benachrichtigungszentrale öffnen. Wenn man diese Widget nicht benutzt, liefert die Benachrichtigungszentrale ein eigenes Widget, welches nur sichtbar ist wenn Nachrichten vorhanden sind. Diese liegt allerdings am oberen rechten Rands des Browserfensters und könnte daher andere Widgets überdecken. Möchte man dies nicht kann man das NotificationCenterBadge Widget benutzen und frei in der Visu platzieren. Ratsam ist es jedoch dieses Widget in eine auf jeder Seite sichtbaren Navigationsleiste einzufügen.
Beispiel:
<notificationcenterbadge align="right" hide-when-empty="true">
<layout colspan="0" />
</notificationcenterbadge>
Dieses Beispiel zeigt das Widget nur an wenn Nachrichten vorhanden sind hide-when-empty="true".
Außerdem wird das Widget rechts platziert (in CSS: float: right) und
<layout colspan="0"/> bewirkt, dass das Widget in der Breite nur soviel Platz belegt wie es wirklich benötigt.
Hinweis
Unabhängig davon, ob man dieses Widget benutzt, kann man die Benachrichtigungszentrale immer mit dem
Tastaturkürzel Strg + M öffnen.
Einstellungen
Für eine grundsätzliche Erklärung des Aufbaus der Konfiguration und der Definition der im folgenden benutzten Begriffe (Elemente, Attribute) sollte zunächst dieser Abschnitt gelesen werden: Seiten und Struktur der CometVisu.
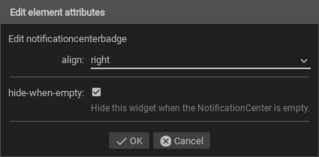
Das Verhalten und Aussehen des NotificationCenterBadge-Widgets kann durch die Verwendung von Attributen und Elementen beeinflusst werden. Die folgenden Tabellen zeigen die erlaubten Attribute und Elemente. In den Screenshots sieht man, wie beides über den Editor bearbeitet werden kann.
Nur die mit ….. unterstrichenen Attribute/Elemente müssen zwingend angegeben werden, alle anderen sind optional und können daher weg gelassen werden.
Erlaubte Attribute im NotificationCenterBadge-Element
Element |
Attribut |
|||
|---|---|---|---|---|
Name |
Inhalt |
Beschreibung |
||
notificationcenterbadge |
align |
left, right oder center |
||
flavour |
Text |
Auswahl der Darstellungsvariante. Siehe auch Flavour. |
||
class |
Text |
Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. |
||
hide-when-empty |
true oder false |
Dieses Widget nicht anzeigen, wenn die Benachrichtigungszentrale leer ist. |
||

Erlaubte Kind-Elemente und deren Attribute
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
colspan |
Zahl |
Spaltenanzahl für dieses Widget. |
|
colspan-m |
Zahl |
Übersteuert die Spaltenanzahl auf mittleren (medium) Browser Größen. |
||
colspan-s |
Zahl |
Übersteuert die Spaltenanzahl auf kleinen (small) Browser Größen. |
||
rowspan |
Zahl |
Zeilenanzahl für dieses Widget. |
||
x |
Text |
Horizontale Position des Widgets auf 2D Seiten. |
||
x-s |
Text |
Horizontale Position des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. |
||
x-m |
Text |
Horizontale Position des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. |
||
y |
Text |
Vertikale Position des Widgets auf 2D Seiten. |
||
y-s |
Text |
Vertikale Position des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. |
||
y-m |
Text |
Vertikale Position des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. |
||
z |
Text |
Für zukünftige Anwendungen reserviert. |
||
width |
Text |
Breite des Widgets auf 2D Seiten. |
||
width-s |
Text |
Breite des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. |
||
width-m |
Text |
Breite des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. |
||
scale |
true oder false |
Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten (Standardeinstellung: true). |
||
scale-s |
true oder false |
Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten auf kleinen (small) Browser Größen (Standardeinstellung: true). |
||
scale-m |
true oder false |
Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten auf mittleren (medium) Browser Größen (Standardeinstellung: true). |
||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
name |
Text |
Name unter dem das Icon registriert ist. |
|
type |
Text |
|||
flavour |
Text |
Auswahl der Darstellungsvariante. Siehe auch Flavour. |
||
color |
Text |
Farbe des Icon in CSS Notation (z.B. #1188FF). |
||
styling |
Text |
Ändert die Farbe des angezeigten Wertes abhängig vom Wert selbst. Siehe auch Styling |
||
class |
Text |
Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. |
||
|
Text |
Text um bei dem Widget eine Beschreibung darzustellen. |
||

Elemente im Editor
XML Syntax
Alternativ kann man für das NotificationCenterBadge Widget auch von Hand einen Eintrag in der visu_config.xml hinzufügen.
Vorsicht
In der Config selbst dürfen NUR UTF-8 Zeichen verwendet werden. Dazu muss ein auf UTF-8 eingestellter Editor verwendet werden!

Badge ohne Nachrichten
<notificationcenterbadge>
<layout colspan="0"/>
</notificationcenterbadge>
Fußnoten