Das PageJump Widget
Beschreibung
Mit dem PageJump-Widget lassen sich Seiten der Visu verknüpfen. Von der Funktion ist das vergleichbar mit Hyperlinks. Man kann sie z.B. nutzen um über die Navbar ein permanent sichtbares Navigationsmenü zu erstellen.

Zusätzlich kann ein PageJump-Widget in einem Page-Element platziert werden.
Einstellungen
Für eine grundsätzliche Erklärung des Aufbaus der Konfiguration und der Definition der im folgenden benutzten Begriffe (Elemente, Attribute) sollte zunächst dieser Abschnitt gelesen werden: Seiten und Struktur der CometVisu.
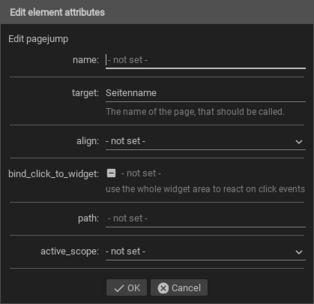
Das Verhalten und Aussehen des PageJump-Widgets kann durch die Verwendung von Attributen und Elementen beeinflusst werden. Die folgenden Tabellen zeigen die erlaubten Attribute und Elemente. In den Screenshots sieht man, wie beides über den Editor bearbeitet werden kann.
Nur die mit ….. unterstrichenen Attribute/Elemente müssen zwingend angegeben werden, alle anderen sind optional und können daher weg gelassen werden.
Erlaubte Attribute im PageJump-Element
Element |
Attribut |
|||
|---|---|---|---|---|
Name |
Inhalt |
Beschreibung |
||
pagejump |
name |
Text |
||
target |
Text |
Der Name der Seite, die aufgerufen werden soll. |
||
align |
left, right oder center |
|||
flavour |
Text |
Auswahl der Darstellungsvariante. Siehe auch Flavour. |
||
bind_click_to_widget |
true oder false |
Beim Aktivieren dieser Option wird die gesamte Widget Fläche als Schaltfläche genutzt |
||
path |
Text |
|||
active_scope |
path oder target |
|||

Erlaubte Kind-Elemente und deren Attribute
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
colspan |
Zahl |
Spaltenanzahl für dieses Widget. |
|
colspan-m |
Zahl |
Übersteuert die Spaltenanzahl auf mittleren (medium) Browser Größen. |
||
colspan-s |
Zahl |
Übersteuert die Spaltenanzahl auf kleinen (small) Browser Größen. |
||
rowspan |
Zahl |
Zeilenanzahl für dieses Widget. |
||
x |
Text |
Horizontale Position des Widgets auf 2D Seiten. |
||
x-s |
Text |
Horizontale Position des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. |
||
x-m |
Text |
Horizontale Position des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. |
||
y |
Text |
Vertikale Position des Widgets auf 2D Seiten. |
||
y-s |
Text |
Vertikale Position des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. |
||
y-m |
Text |
Vertikale Position des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. |
||
z |
Text |
Für zukünftige Anwendungen reserviert. |
||
width |
Text |
Breite des Widgets auf 2D Seiten. |
||
width-s |
Text |
Breite des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. |
||
width-m |
Text |
Breite des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. |
||
scale |
true oder false |
Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten (Standardeinstellung: true). |
||
scale-s |
true oder false |
Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten auf kleinen (small) Browser Größen (Standardeinstellung: true). |
||
scale-m |
true oder false |
Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten auf mittleren (medium) Browser Größen (Standardeinstellung: true). |
||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
name |
Text |
Name unter dem das Icon registriert ist. |
|
type |
Text |
|||
flavour |
Text |
Auswahl der Darstellungsvariante. Siehe auch Flavour. |
||
color |
Text |
Farbe des Icon in CSS Notation (z.B. #1188FF). |
||
styling |
Text |
Ändert die Farbe des angezeigten Wertes abhängig vom Wert selbst. Siehe auch Styling |
||
class |
Text |
Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. |
||
|
Text |
Text um bei dem Widget eine Beschreibung darzustellen. |
||

Elemente im Editor
XML Syntax
Alternativ kann man für das PageJump Widget auch von Hand einen Eintrag in der visu_config.xml hinzufügen.
Vorsicht
In der Config selbst dürfen NUR UTF-8 Zeichen verwendet werden. Dazu muss ein auf UTF-8 eingestellter Editor verwendet werden!
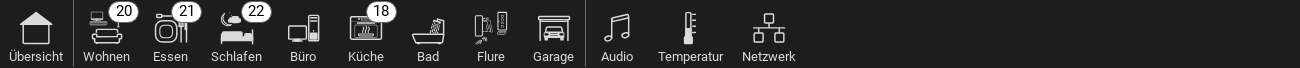
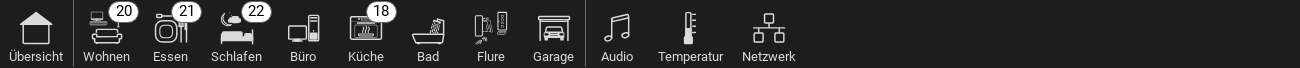
Hier ein komplexes Beispiel für ein Navigationsmenü in einer Navbar:

Navbar mit PageJump-Widgets
<navbar position="top" dynamic="true">
<pagejump target="Übersicht">
<layout colspan="0"/>
<label>
<icon name="control_building_empty"/>
Übersicht
</label>
</pagejump>
<line>
<layout colspan="0"/>
</line>
<pagejump target="Wohnzimmer">
<layout colspan="0"/>
<label>
<icon name="scene_livingroom"/>
Wohnen
</label>
<widgetinfo>
<info format="%d">
<layout colspan="0"/>
<address transform="DPT:9.001" mode="read" variant="">1/0/0</address>
</info>
</widgetinfo>
</pagejump>
<pagejump target="Esszimmer">
<layout colspan="0"/>
<label>
<icon name="scene_dinner"/>
Essen
</label>
<widgetinfo>
<info format="%d">
<layout colspan="0"/>
<address transform="DPT:9.001" mode="read" variant="">1/0/1</address>
</info>
</widgetinfo>
</pagejump>
<pagejump target="Schlafzimmer">
<layout colspan="0"/>
<label>
<icon name="scene_sleeping"/>
Schlafen
</label>
<widgetinfo>
<info format="%d">
<layout colspan="0"/>
<address transform="DPT:9.001" mode="read" variant="">1/0/2</address>
</info>
</widgetinfo>
</pagejump>
<pagejump target="Büro">
<layout colspan="0"/>
<label>
<icon name="it_pc"/>
Büro
</label>
</pagejump>
<pagejump target="Küche">
<layout colspan="0"/>
<label>
<icon name="scene_baking_oven"/> Küche
</label>
<widgetinfo>
<info format="%d">
<layout colspan="0"/>
<address transform="DPT:9.001" mode="read" variant="">1/0/3</address>
</info>
</widgetinfo>
</pagejump>
<pagejump target="Bad">
<layout colspan="0"/>
<label>
<icon name="scene_bath"/>
Bad
</label>
</pagejump>
<pagejump target="Flure">
<layout colspan="0"/>
<label>
<icon name="scene_hall"/>
Flure
</label>
</pagejump>
<pagejump target="Garage">
<layout colspan="0"/>
<label>
<icon name="fts_garage"/>
Garage
</label>
</pagejump>
<line>
<layout colspan="0"/>
</line>
<pagejump target="Multiroom">
<layout colspan="0"/>
<label>
<icon name="audio_sound"/>
Audio
</label>
</pagejump>
<pagejump target="Temperaturen">
<layout colspan="0"/>
<label>
<icon name="temp_temperature"/>
Temperatur
</label>
</pagejump>
<pagejump target="Netzwerk">
<layout colspan="0"/>
<label>
<icon name="it_network"/>
Netzwerk
</label>
</pagejump>
</navbar>
Fußnoten