Das Image Widget
Beschreibung
Das Image Widget fügt der Visualisierung ein statisches Bild oder ein Kamerabild hinzu.
Es gibt zwei Möglichkeiten die URL des Bildes anzugeben. Einmal über den src-Parameter,
oder als Alternative über den Wert einer Gruppenadresse.
Hinweis
Die Möglichkeit Bilder über den Wert einer Gruppenadresse zu übermitteln wurde in Version 0.12 eingeführt.
Das Bild muss als URL angegeben werden. Wenn man Dateien anzeigen möchte müssen diese über http erreichbar auf dem CV-System oder einem anderen Server liegen.
Als Dateiformate können alle Formate verwendet werden, die vom für die CV genutzten Browser unterstützen werden. Vorzugweise sollten das PNG, GIF und JPG sein.


Einstellungen
Für eine grundsätzliche Erklärung des Aufbaus der Konfiguration und der Definition der im folgenden benutzten Begriffe (Elemente, Attribute) sollte zunächst dieser Abschnitt gelesen werden: Seiten und Struktur der CometVisu.
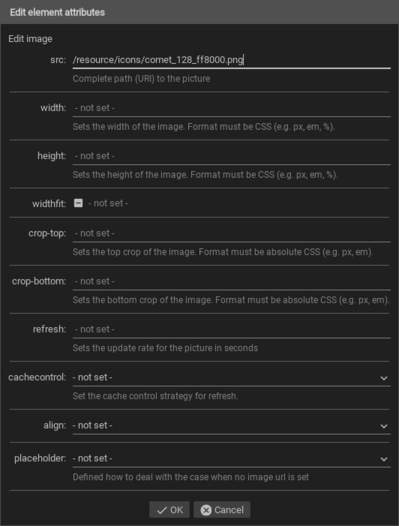
Das Verhalten und Aussehen des Image-Widgets kann durch die Verwendung von Attributen und Elementen beeinflusst werden. Die folgenden Tabellen zeigen die erlaubten Attribute und Elemente. In den Screenshots sieht man, wie beides über den Editor bearbeitet werden kann.
Nur die mit ….. unterstrichenen Attribute/Elemente müssen zwingend angegeben werden, alle anderen sind optional und können daher weg gelassen werden.
Erlaubte Attribute im Image-Element
Element |
Attribut |
|||
|---|---|---|---|---|
Name |
Inhalt |
Beschreibung |
||
image |
src |
URL |
Vollständiger Pfad zum Bild (URI) |
|
width |
Dimension (Zahl+Einheit) |
Breite des Bildes. Angabe mit Einheit im CSS-Format (z.B. px, em, %). |
||
height |
Dimension (Zahl+Einheit) |
Höhe des Bildes. Angabe mit Einheit im CSS-Format (z.B. px, em, %). |
||
widthfit |
true oder false |
|||
crop-top |
Dimension (Zahl+Einheit) |
Obere Beschneidung des Bildes. Angabe mit absolute Einheit im CSS-Format (z.B. px, em). |
||
crop-bottom |
Dimension (Zahl+Einheit) |
Untere Beschneidung des Bildes. Angabe mit absolute Einheit im CSS-Format (z.B. px, em). |
||
refresh |
Zahl |
Definiert die Aktualisierungsrate des Bildes in Sekunden |
||
cachecontrol |
full, force, weak oder none |
Definiert Methode um den Cache während einer Aktualisierung zu Steuern. |
||
flavour |
Text |
Auswahl der Darstellungsvariante. Siehe auch Flavour. |
||
class |
Text |
Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. |
||
align |
left, right oder center |
|||
placeholder |
none, src, hide oder exclude |
Legt fest, wie mit dem Fall umgegangen wird, dass es keine Bild-URL gibt die angezeigt werden kann. |
||
Die gültigen Werte für cachecontrol sind:
fullStandard. Durch Erweitern der URL um einen Zeitstempel wird sichergestellt, dass immer eine neue Version geladen wird. Der Server muss dies jedoch unterstützen.
forceDurch aufwändigere, interne Maßnahmen wird versucht eine Aktualisierung des Bildes zu erzwingen.
weakDie URL wird nur durch einen Anker (Raute) mit Zeitstempel erweitert. Server die Bilder bei
fullnicht übertragen sind jedoch meist mitweakkompatibel. Jedoch müssen hier die Cache-Parameter im HTTP-Header vom Server richtig gesetzt werden so wie der Browser korrekt reagieren.noneDie URL wird nicht verändert, dass eine Aktualisierung des Bildes durch den Cache verhindert wird ist jedoch wahrscheinlich.
Die gültigen Werte für placeholder sind:
noneStandard. Keine spezielle Behandlung.
srcBenutze die URL, die in ‚src‘ definiert wurde. In diesem Fall wird die ‚src‘-URL als Fallback benutzt, wenn die per Gruppen-Adresse übermittelte URL leer ist.
hideZeigt ein transparentes Platzhalter Bild, um den Platz zu reservieren.
excludeZeigt das Bild nicht an und beansprucht auch den Platz nicht.

Erlaubte Kind-Elemente und deren Attribute
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
colspan |
Zahl |
Spaltenanzahl für dieses Widget. |
|
colspan-m |
Zahl |
Übersteuert die Spaltenanzahl auf mittleren (medium) Browser Größen. |
||
colspan-s |
Zahl |
Übersteuert die Spaltenanzahl auf kleinen (small) Browser Größen. |
||
rowspan |
Zahl |
Zeilenanzahl für dieses Widget. |
||
x |
Text |
Horizontale Position des Widgets auf 2D Seiten. |
||
x-s |
Text |
Horizontale Position des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. |
||
x-m |
Text |
Horizontale Position des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. |
||
y |
Text |
Vertikale Position des Widgets auf 2D Seiten. |
||
y-s |
Text |
Vertikale Position des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. |
||
y-m |
Text |
Vertikale Position des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. |
||
z |
Text |
Für zukünftige Anwendungen reserviert. |
||
width |
Text |
Breite des Widgets auf 2D Seiten. |
||
width-s |
Text |
Breite des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. |
||
width-m |
Text |
Breite des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. |
||
scale |
true oder false |
Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten (Standardeinstellung: true). |
||
scale-s |
true oder false |
Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten auf kleinen (small) Browser Größen (Standardeinstellung: true). |
||
scale-m |
true oder false |
Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten auf mittleren (medium) Browser Größen (Standardeinstellung: true). |
||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
name |
Text |
Name unter dem das Icon registriert ist. |
|
type |
Text |
|||
flavour |
Text |
Auswahl der Darstellungsvariante. Siehe auch Flavour. |
||
color |
Text |
Farbe des Icon in CSS Notation (z.B. #1188FF). |
||
styling |
Text |
Ändert die Farbe des angezeigten Wertes abhängig vom Wert selbst. Siehe auch Styling |
||
class |
Text |
Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. |
||
|
Text |
Text um bei dem Widget eine Beschreibung darzustellen. |
||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
transform |
Text |
Umwandlung des Bus-System Wertes um angezeigt werden zu können. |
|
mode |
disable, read, write oder readwrite |
„disable“ deaktiviert die Kommunikation, bei „read“ wird nur vom Backend gelesen, bei „write“ wird nur geschrieben und „readwrite“ wird die Adresse zum Lesen und zum Schreiben verwendet. |
||
variant |
Text |
|||
format-pos |
Zahl |
Position für Format-String wenn mehrere Adressen gleichzeitig genutzt werden. |
||
selector |
Text |
Nur MQTT: JSON Selektor |
||
qos |
Zahl |
Nur MQTT: QoS |
||
retain |
true oder false |
Nur MQTT: retain Flag |
||
ignore-error |
true oder false |
Nur MQTT: ignoriere Dekodierfehler. |
||
|
Text |
Die Gruppenadresse (z.B: 12/0/7) bei KNX-Backends, der Item-Name beim openHAB-Backend oder das Topic bei MQTT. |
||

Elemente im Editor
XML Syntax minimal
Alternativ kann man für das Image Widget auch von Hand einen Eintrag in der visu_config.xml hinzufügen.
Vorsicht
In der Config selbst dürfen NUR UTF-8 Zeichen verwendet werden. Dazu muss ein auf UTF-8 eingestellter Editor verwendet werden!
Hier der minimale Beispielcode der das Image Widget aus dem oben gezeigten Screenshot erzeugt:
<image src="icons/comet_128_ff8000.png"/>
XML Syntax komplett
Hier der Beispielcode der das Image-Widget mit den allen gezeigten Eigenschaften einfügt:

<image src="icons/comet_128_ff8000.png" width="300px" height="200px" refresh="300">
<label>Beschreibung der Grafik</label>
</image>
Beispiel für die Übermittlung eines Bildes per Gruppenadresse. Da der KNX-Bus die Übermittlung von langen Texten nicht ermöglicht, ist diese Variante eher für die Alternativen Backends gedacht. Dieses Beispiel nutzt ein openHAB-Item.
- <image>
<address transform=“OH:string“>CovertArt</address>
</image>
Fußnoten