Vorsicht
Dies ist die Dokumentation des aktuellen Entwicklungszweigs der CometVisu. Es besteht daher die Möglichkeit, dass einige der hier beschriebenen Features mit dem aktuellsten Release der CometVisu nicht genutzt werden können.
Das Page Widget
Beschreibung
Das Page-Widget fügt der Visualisierung eine Seite hinzu. Eine Seite kann beliebig viele Widgets (auch weitere Seiten) enthalten. Die Seiten dienen dazu die Widgets inhaltlich zusammenzufassen. So kann man z.B. für jeden Raum eine Seite hinzufügen und dort alle Widgets einfügen, die in diesem Raum vorhanden sind (z.B. alle Lampen, Steckdosen, Jalousien und sonstigen Informations- und Bedienungsmöglichkeiten innerhalb dieses Raumes.
Zu tun
Weitere Erklärungen zum Page-Widget, ggf. Beispiele (aus der Metal-Demo?)
Einstellungen
Für eine grundsätzliche Erklärung des Aufbaus der Konfiguration und der Definition der im folgenden benutzten Begriffe (Elemente, Attribute) sollte zunächst dieser Abschnitt gelesen werden: Grundsätzliches.
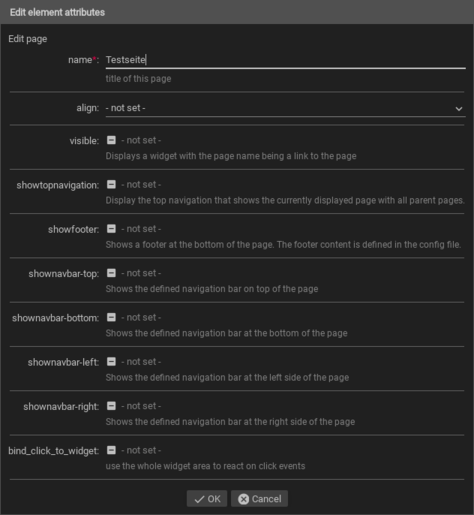
Das Verhalten und Aussehen des Page-Widgets kann durch die Verwendung von Attributen und Elementen beeinflusst werden. Die folgenden Tabellen zeigen die erlaubten Attribute und Elemente. In den Screenshots sieht man, wie beides über den Editor bearbeitet werden kann.
Nur die mit ….. unterstrichenen Attribute/Elemente müssen zwingend angegeben werden, alle anderen sind optional und können daher weg gelassen werden.
Erlaubte Attribute im Page-Element
Element |
Attribut |
|||
|---|---|---|---|---|
Name |
Inhalt |
Beschreibung |
||
page |
name |
Text |
Titel der Seite |
|
flavour |
Text |
Auswahl der Darstellungsvariante. Siehe auch Flavour. |
||
align |
left, right oder center |
|||
ga |
Text |
Adresse um über den Bus auf diese Seite zu wechseln. |
||
transform |
Text |
Umwandlung des Bus-System Wertes um angezeigt werden zu können. |
||
clients |
Text |
Filter mit allen ClientIDs für die die GA gültig ist. Komma separierte Liste. |
||
visible |
true oder false |
Zeigt ein Widget mit dem Seitennamen als Link auf die Seite |
||
type |
text, 2d oder 3d |
|||
size |
fixed, scaled oder contained |
|||
backdropalign |
Text |
|||
backdrop |
anyURI |
|||
showtopnavigation |
true oder false |
Zeigt oben auf der Seite den Navigationspfad, der die aktuelle Seite inkl. der übergeordneten Seiten zeigt. |
||
showfooter |
true oder false |
Zeigt eine Fußzeile am Ende der Seite. Der Inhalt der Fußzeile wird in der config-Datei festgelegt. |
||
shownavbar-top |
true oder false |
Zeigt oben auf der Seite die definierte Navigationsleiste an |
||
shownavbar-bottom |
true oder false |
Zeigt unten auf der Seite die definierte Navigationsleiste an |
||
shownavbar-left |
true oder false |
Zeigt links auf der Seite die definierte Navigationsleiste an |
||
shownavbar-right |
true oder false |
Zeigt rechts auf der Seite die definierte Navigationsleiste an |
||
bind_click_to_widget |
true oder false |
Beim Aktivieren dieser Option wird die gesamte Widget Fläche als Schaltfläche genutzt |
||

2D Seiten
Bei 2D Seiten lassen sich die Widgets frei auf der Seite positionieren so wie ein Hintergrundbild verwenden. Ein typisches Anwendungsbeispiel ist ein Grundriss als Hintergrundbild, bei dem die für den jeweiligen Raum relevanten Widgets entsprechend positioniert sind.
Hintergrundbild
Die dargestellte Größe des Hintergrundbildes in Relation zum Browserfenster
lässt sich über das Attribut size anpassen. Hierbei gilt:
backdropalign lässt sich die Position des
Hintergrundbildes verschieben. Ohne Angabe wird dieses zentriert dargestellt,
was einem Wert von 50% 50% entspricht.0px 50% würde es am linken Rand, aber vertikal zentriert erscheinen
und mit 0px 0px links oben.Widgets
Bei den Widgets muss nun das im layout Element das x und y Attribut
zur korrekten Positionierung befüllt werden. Bei diesen Widgets wird ein Wert
mit einer CSS-Einheit benötigt. Typisch sind daher relative Angaben wie 12%
oder absolute Angaben in Pixeln wie 123px.
Tipp
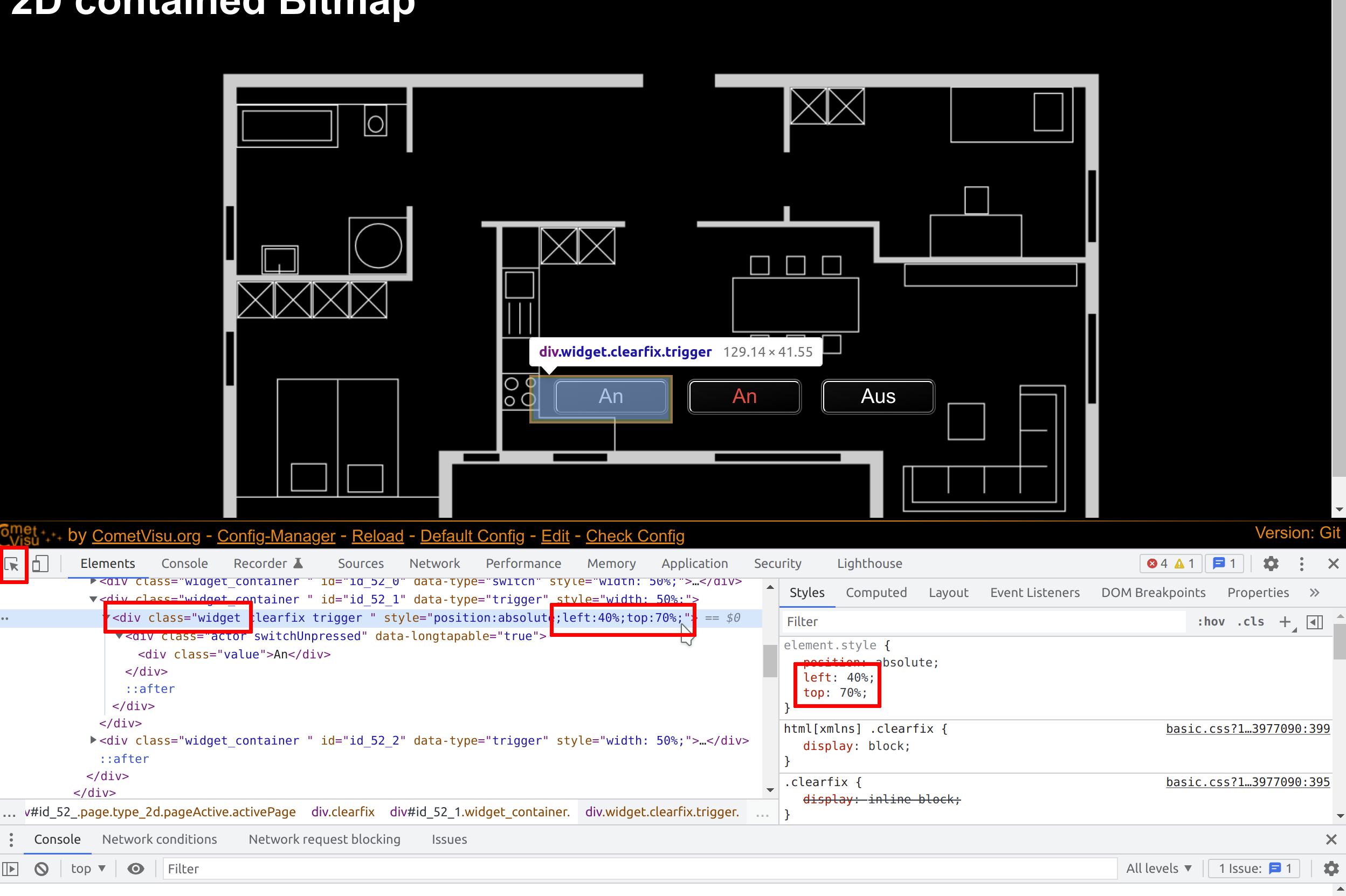
Um die optimalen Werte für die Positionierung bestimmen zu können gibt es einen Trick den moderne Browser unterstützen: Den Entwicklungsmodus, der über Strg + Umschalt + i aktiviert wird.
Als erstes positioniert man das Widget grob über die Config-Datei, lädt
diese Config dann im Browser und öffnet dort den Entwicklermodus.
Dann klickt man auf das „Box mit Cursor“ Icon und anschließend auf das
zu bearbeitende Widget im Browser-Fenster selbst. Nun wird im DOM-Tree
dieses Widget angezeigt. Hier muss man nun ggf. ein paar Ebenen nach oben
gehen und das <div class="widget ... auswählen. Hier sieht man auch bei
dem Attribut style in den Werten left und top genau die
Werte aus der Config-Datei stehen.
Dieses Werte lassen sich nun ändern (am einfachsten im rechten
Fensterbereich im Reiter „Styles“). Diese Änderungen werden sofort im
Browserfenster umgesetzt, so dass sich hier leicht eine Fein-Positionierung
durchführen lässt. Der gefundene Zielwert muss anschließend nur noch in die
Config-Datei übernommen werden.

Erlaubte Kind-Elemente und deren Attribute
Innerhalb des Page-Widgets sind alle anderen Widgets (auch andere Page-Widgets) erlaubt.
Bus initiierter Seitenwechsel
Kommunikation
Um über eine Bus-Botschaft die in der Visu angezeigte Seite zu wechseln, kann
bei dem anzuzeigenden <page> Element das Attribut ga mit der
Ziel-Bus-Adresse gesetzt werden.
Wird nur das Attribut ga gesetzt, so wird immer bei einem Wert von 1 (bei KNX:
DPT:1 oder DPT:5) die Seite gewechselt.
Wird das Attribut transform gesetzt, so wird die Adresse bei ga mit
diesem Transform als Datentyp interpretiert.
Warnung
Die Verwendung von ga ohne transform ist veraltet und wird in
zukünftigen Versionen nicht mehr unterstützt werden.
Client-Auswahl
Um den für den Seitenwechsel notwendigen Wert zu definieren oder aber auch um
den Seitenwechsel nur auf einem Teil der Visus zu aktivieren wird das Attribut
clients verwendet. Inhalt ist eine (über Komma getrennte) Liste aus
Client-ID
mit Doppelpunkt und dem Trigger-Wert. Über die Wildcard * können mehrere
Clients gleichzeitig angesprochen werden, denen Client-ID mit dem gleichen
Text beginnt.
Beispiele:
clients="*:1"Jede Visu reagiert wenn eine
1gesendet wird.
clients="Diele_EG"Nur die Visu
Diele_EGreagiert, es muss eine1gesendet werden.
clients="Diele_EG:0"Nur die Visu
Diele_EGreagiert, es muss eine0gesendet werden.
clients="Diele_UG:0, Diele_EG:1"Die Visu
Diele_UGreagiert wenn eine0gesendet wird, dieDiele_EGreagiert, wenn auf die gleichegaeine1gesendet wird.
clients="Diele_*"oderclients="Diele_*:1"Jeder Client der mit
Diele_anfängt (wie z.B.Diele_UGundDiele_EG) reagiert, es muss eine1gesendet werden.
Ein möglicher Anwendungsfall wären in der Wand verbaute Touch-Panel PCs die
alle bei Betätigung der Klingel auf die Visu-Seite mit dem Außenkamera-Bild
umschalten sollen (dann würde die Kamera-Seite mit clients="Diele_*:1"
alle Touch-Panels adressieren, die Visu auf dem Handy aber nicht reagieren.
Wenn nun auf die Adresse in ga eine 1 gesendet wird, schalten die
Clients die Seite um).
Auch üblich ist der Anwendungsfall, bei dem beim Öffnen der Haustüre die Visu
in der Diele im Erdgeschoss auf die Seite mit dem Verschluss-Status aller
Fenster gewechselt werden soll (also clients="Diele_EG:1"), damit man beim
Verlassen des Hauses weiß, ob alles sicher abgeschlossen ist.
XML Syntax
Hier der Beispielcode der die Page mit den oben gezeigten Eigenschaften einfügt:
<page name="Testseite" visible="true" showtopnavigation="true"
showfooter="true" shownavbar-top="true" shownavbar-bottom="false"
shownavbar-left="false" shownavbar-right="false">
....
</page>
Fußnoten
