Vorsicht
Dies ist die Dokumentation des aktuellen Entwicklungszweigs der CometVisu. Es besteht daher die Möglichkeit, dass einige der hier beschriebenen Features mit dem aktuellsten Release der CometVisu nicht genutzt werden können.
Das Info Widget
Beschreibung
Das Info Widget fügt der Visualisierung einen dynamischen Text hinzu. Dies ermöglicht die Anzeige von Werten von Gruppenadressen hinzu, beispielsweise Temperaturen, Texte, etc.

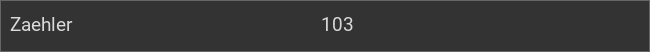
Beispiel Info Widget
Die Ausgabewerte können formatiert werden (Anzahl der Nachkomma-Stellen, Einheiten etc.)

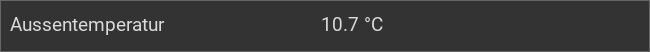
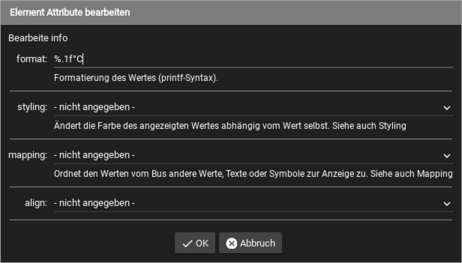
Beispiel Info Widget mit Formatierung
Zusätzlich kann über ein Mapping eine Ersetzung der Zahlen durch Texte oder Symbole vorgenommen werden (z.B. An/Aus statt 0/1 oder Icons für Fensterkontakte). Zur CometVisu gehört die umfangreiche Sammlung an Icons für die verschiedensten Zwecke. Weitere Informationen findet man auf der Dokumentations-Seite für das Mapping.

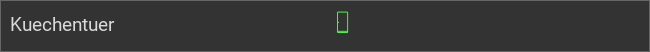
Beispiel Info Widget mit Mapping in Icons
und/oder über ein Styling Farben gesetzt werden (z.B. negative Zahlen in Rot)

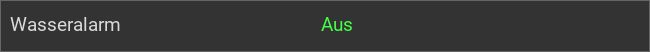
Beispiel Info Widget mit Styling
Einstellungen
Für eine grundsätzliche Erklärung des Aufbaus der Konfiguration und der Definition der im folgenden benutzten Begriffe (Elemente, Attribute) sollte zunächst dieser Abschnitt gelesen werden: Grundsätzliches.
Das Verhalten und Aussehen des Info-Widgets kann durch die Verwendung von Attributen und Elementen beeinflusst werden. Die folgenden Tabellen zeigen die erlaubten Attribute und Elemente. In den Screenshots sieht man, wie beides über den Editor bearbeitet werden kann.
Nur die mit ….. unterstrichenen Attribute/Elemente müssen zwingend angegeben werden, alle anderen sind optional und können daher weg gelassen werden.
Erlaubte Attribute im Info-Element
Element |
Attribut |
|||
|---|---|---|---|---|
Name |
Inhalt |
Beschreibung |
||
info |
format |
Text |
Formatierung des Wertes (printf-Syntax). |
|
styling |
Text |
Ändert die Farbe des angezeigten Wertes abhängig vom Wert selbst. Siehe auch Styling |
||
mapping |
Text |
Ordnet den Werten vom Bus andere Werte, Texte oder Symbole zur Anzeige zu. Siehe auch Mapping |
||
align |
left, right oder center |
|||
flavour |
Text |
Auswahl der Darstellungsvariante. Siehe auch Flavour. |
||
class |
Text |
Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. |
||

Erlaubte Kind-Elemente und deren Attribute
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
colspan |
Zahl |
Spaltenanzahl für dieses Widget. |
|
colspan-m |
Zahl |
Übersteuert die Spaltenanzahl auf mittleren (medium) Browser Größen. |
||
colspan-s |
Zahl |
Übersteuert die Spaltenanzahl auf kleinen (small) Browser Größen. |
||
rowspan |
Zahl |
Zeilenanzahl für dieses Widget. |
||
x |
Text |
Horizontale Position des Widgets auf 2D Seiten. |
||
x-s |
Text |
Horizontale Position des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. |
||
x-m |
Text |
Horizontale Position des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. |
||
y |
Text |
Vertikale Position des Widgets auf 2D Seiten. |
||
y-s |
Text |
Vertikale Position des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. |
||
y-m |
Text |
Vertikale Position des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. |
||
z |
Text |
Für zukünftige Anwendungen reserviert. |
||
width |
Text |
Breite des Widgets auf 2D Seiten. |
||
width-s |
Text |
Breite des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. |
||
width-m |
Text |
Breite des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. |
||
scale |
true oder false |
Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten (Standardeinstellung: true). |
||
scale-s |
true oder false |
Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten auf kleinen (small) Browser Größen (Standardeinstellung: true). |
||
scale-m |
true oder false |
Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten auf mittleren (medium) Browser Größen (Standardeinstellung: true). |
||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
name |
Text |
Name unter dem das Icon registriert ist. |
|
type |
Text |
|||
flavour |
Text |
Auswahl der Darstellungsvariante. Siehe auch Flavour. |
||
color |
Text |
Farbe des Icon in CSS Notation (z.B. #1188FF). |
||
styling |
Text |
Ändert die Farbe des angezeigten Wertes abhängig vom Wert selbst. Siehe auch Styling |
||
class |
Text |
Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. |
||
|
Text |
Text um bei dem Widget eine Beschreibung darzustellen. |
||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
transform |
Text |
Umwandlung des Bus-System Wertes um angezeigt werden zu können. |
|
mode |
disable, read, write oder readwrite |
„disable“ deaktiviert die Kommunikation, bei „read“ wird nur vom Backend gelesen, bei „write“ wird nur geschrieben und „readwrite“ wird die Adresse zum Lesen und zum Schreiben verwendet. |
||
variant |
Text |
|||
format-pos |
Zahl |
Position für Format-String wenn mehrere Adressen gleichzeitig genutzt werden. |
||
selector |
Text |
Nur MQTT: JSON Selektor |
||
qos |
Zahl |
Nur MQTT: QoS |
||
retain |
true oder false |
Nur MQTT: retain Flag |
||
ignore-error |
true oder false |
Nur MQTT: ignoriere Dekodierfehler. |
||
|
Text |
Die Gruppenadresse (z.B: 12/0/7) bei KNX-Backends, der Item-Name beim openHAB-Backend oder das Topic bei MQTT. |
||

Elemente im Editor
XML Syntax minimal
Alternativ kann man für das Info Widget auch von Hand einen Eintrag in der visu_config.xml hinzufügen.
Vorsicht
In der Config selbst dürfen NUR UTF-8 Zeichen verwendet werden. Dazu muss ein auf UTF-8 eingestellter Editor verwendet werden!
Hier der minimale Beispielcode der das Info Widget aus dem folgenden Screenshot erzeugt:

Info, einfaches Beispiel
<info>
<label>Zaehler</label>
<address transform="DPT:13.001" mode="read">3/3/1</address>
</info>
Die 2. address Zeile ist zwar streng genommen optional, jedoch macht ein Info-Widget ohne die Rückmeldeadresse in der Praxis keinen Sinn, da es dann Ereignisse vom Bus (wie z.B. Zentral-Aus, Treppenlicht) nicht mitbekommt und den Status falsch anzeigt.
XML Syntax komplett
Hier eine Beispielcode der das Info Widget aus dem folgenden Screenshot erzeugt:
<info mapping="AufZuTuerSymbol">
<label>Kuechentuer</label>
<address transform="DPT:5.010" mode="read">3/4/2</address>
</info>
<info mapping="On_Off" styling="Green_Red">
<label>Wasseralarm</label>
<address transform="DPT:1.002" mode="readwrite">3/2/1</address>
</info>
<info mapping="Open_Close" styling="Green_Red">
<label>Kuechenfenster</label>
<address transform="DPT:1.009" mode="read">3/4/0</address>
</info>
<info format="%.1f°C">
<label>Aussentemperatur</label>
<address transform="DPT:9.001" mode="read">3/6/0</address>
</info>
Beispiele
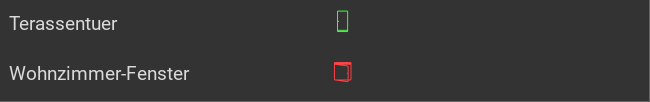
Anzeige Fenster-/Türstatus
Status einer Terrassentür und -fenster (mit Kontakten im Fenstergriff - Unterscheidung geschlossen/gekippt/offen)

...
<meta>
<mappings>
<mapping name="AufZuTuerSymbol">
<entry value="0">
<icon name="fts_door" color="green"/>
</entry>
<entry value="1">
<icon name="fts_door_open" color="red"/>
</entry>
<entry value="2">
<icon name="fts_door_tilt" color="orange"/>
</entry>
</mapping>
<mapping name="AufZuFensterSymbol">
<entry value="0">
<icon name="fts_window_1w" color="green"/>
</entry>
<entry value="1">
<icon name="fts_window_1w_open" color="red"/>
</entry>
<entry value="2">
<icon name="fts_window_1w_tilt" color="orange"/>
</entry>
</mapping>
</mappings>
</meta>
...
<group nowidget="true">
<info mapping="AufZuTuerSymbol">
<label>Terassentuer</label>
<address transform="DPT:5.010" mode="read">3/4/2</address>
</info>
<info mapping="AufZuFensterSymbol">
<label>Wohnzimmer-Fenster</label>
<address transform="DPT:5.010" mode="read">3/4/6</address>
</info>
</group>
Fußnoten