Vorsicht
Dies ist die Dokumentation des aktuellen Entwicklungszweigs der CometVisu. Es besteht daher die Möglichkeit, dass einige der hier beschriebenen Features mit dem aktuellsten Release der CometVisu nicht genutzt werden können.
Das Shutter Widget
Beschreibung
Das Shutter-Widget enthält Buttons zur Bedienung einer Rolllade und zeigt deren aktuelle Position an. Mit den drei Buttons lässt sich die Rolllade hoch-, runter fahren oder stoppen. Die Buttons werden in der mittleren Zeile angezeigt, die Position in der obersten und in der untersten Zeile kann man z.B. den Namen/den Ort der Rolllade anzeigen.

<cv-shutter>
<cv-address slot="downAddress" transform="DPT:1.008" mode="write" value="1">1/4/0</cv-address>
<cv-address slot="stopAddress" transform="DPT:1.010" mode="write" value="0">1/4/1</cv-address>
<cv-address slot="upAddress" transform="DPT:1.008" mode="write" value="0">1/4/0</cv-address>
<cv-address slot="positionAddress" transform="DPT:5.001" mode="read">1/4/2</cv-address>
<span slot="primaryLabel">Jalousie</span>
<span slot="secondaryLabel">Schlafzimmer</span>
</cv-shutter>
Für jeden dieser Buttons muss mindestens eine <cv-address> angegeben werden mit dem jeweiligen Ziel als
Wert des slot-Attributs. Die möglichen slot-Werte sind „downAddress“, „stopAddress“ und „upAddress“.
Wird kein <cv-address> Element für einen dieser Slots angegeben, dann wird dieser Button nicht dargestellt.
Um die aktuelle Position der Rolllade darzustellen wird eine zusätzliche, optionale <cv-address slot="positionAddress"
benötigt.

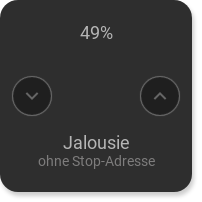
<cv-shutter>
<cv-address slot="downAddress" transform="DPT:1.008" mode="write" value="1">1/4/0</cv-address>
<cv-address slot="upAddress" transform="DPT:1.008" mode="write" value="0">1/4/0</cv-address>
<cv-address slot="positionAddress" transform="DPT:5.001" mode="read">1/4/2</cv-address>
<span slot="primaryLabel">Jalousie</span>
<span slot="secondaryLabel">ohne Stop-Adresse</span>
</cv-shutter>
Erlaubte Attribute im Shutter-Element
Element |
Attribut |
|||
|---|---|---|---|---|
Name |
Inhalt |
Beschreibung |
||
cv-shutter |
styling |
Text |
Ändert die Farbe des angezeigten Wertes abhängig vom Wert selbst. Siehe auch Styling |
|
format |
Text |
Formatierung des Wertes (printf-Syntax). |
||
size |
button, 0.5x0.5, 1x0.5, 1x1, 2x1, 2x1.5, 1x2, 2x2, 2x4 oder 4x2 |
Größe der Kachel in {Spalten}x{Zeilen}, 1x1 ist die Standardgröße. |
||
visible-on |
mobile oder desktop |
Steuert die Sichtbarkeit dieses Elements anhand der Bildschirmgröße. |
||
class |
Text |
Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. |
||
style |
Text |
Individuelle CSS style Regeln für dieses Widget. |
||
Erlaubte Kind-Elemente und deren Attribute
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
slot |
downAddress, stopAddress, upAddress, positionAddress oder tileAddress |
||
transform |
Text |
Legt den Datentyp im Backend fest, z.B. DPT:1.001 für den KNX Datenpunkttyp 1.001. |
||
mode |
disable, read, write oder readwrite |
Legt fest, ob auf dieser Adresse nur gelesen |
||
value |
Text |
Fixer Wert welcher an diese Adresse gesendet wird. |
||
on |
click, down oder up |
Event bei dem ein Wert and diese Adresse geschickt wird (nur in Verbindung mit |
||
target |
Text |
Ziel innerhalb der Eltern-Widgets für das die Werte dieser Adresse benutzt werden sollen. Die möglichen Werte hängen vom Eltern-Widget ab. |
||
format-pos |
Zahl |
Position für Format-String wenn mehrere Adressen gleichzeitig genutzt werden. |
||
qos |
Zahl |
Nur MQTT: QoS |
||
retain |
true oder false |
Nur MQTT: retain Flag |
||
selector |
Text |
Nur MQTT: JSON Selektor |
||
backend |
Text |
Optionaler Name des Backends zu dem diese Adresse gehört. |
||
mapping |
Text |
Ordnet den Werten vom Bus andere Werte, Texte oder Symbole zur Anzeige zu. Siehe auch Mapping |
||
format |
Text |
Formatierung des Wertes (printf-Syntax). |
||
delay |
positiveInteger |
Optionales delay in Millisekunden, um welches das Schreiben an diese Adresse verzögert wird. |
||
send-mode |
on-change oder always |
Normalerweise bekommen Elemente, die diese Adresse benutzen nur eine Update-Benachrichtigung, wenn sich der Wert tatsächlich geändert hat ( |
||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
slot |
primaryLabel oder secondaryLabel |
||
tr |
true oder false |
Legt fest, dass der Text-Inhalt dieses Elements übersetzt werden soll. |
||
|
Text |
|||