Vorsicht
Dies ist die Dokumentation des aktuellen Entwicklungszweigs der CometVisu. Es besteht daher die Möglichkeit, dass einige der hier beschriebenen Features mit dem aktuellsten Release der CometVisu nicht genutzt werden können.
Das Info Widget
Beschreibung
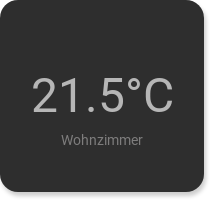
Das Info-Widget stellt einen Wert mit optionaler Einheit und einem erklärendem zusätzlichen Text dar. Es kann z.B. genutzt werden um Temperaturen oder Verbrauchswerte darzustellen. Für die Darstellung des Werts wird ein Value genutzt.

<cv-info format="%.2f">
<cv-address slot="address" mode="read" transform="DPT:9.001">1/4/2</cv-address>
<span slot="label">Wohnzimmer</span>
<span slot="unit">°C</span>
</cv-info>
Es muss ein <cv-address slot="address"> angegeben werden über den der anzuzeigende Wert übermittelt wird.
Zusätzlich kann eine Einheit für den Werte mit <span slot="unit"> angegeben werden und eine Beschriftung
über <span slot="label">. Über das format-Attribut kann der Wert formatiert werden.
Es ist also auch möglich die Einheit über die Formatierung mit anzugeben, dann steht sie neben dem Wert und nicht darunter.

<cv-info format="%.1f°C">
<cv-address slot="address" mode="read" transform="DPT:9.001">1/4/2</cv-address>
<span slot="label">Wohnzimmer</span>
</cv-info>
Es ist natürlich auch mögliche eine der anderen Darstellungsformen der Value zu benutzen. Um Zahlen darzustellen bietet sich z.B. ein Fortschrittsbalken an.

<cv-info format="%d%%">
<cv-address slot="address" mode="read" transform="DPT:5.001">1/4/2</cv-address>
<cv-round-progress slot="value-component" type="semiCircle"/>
<span slot="label">Lautstärke</span>
</cv-info>
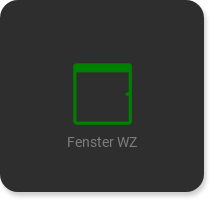
Oder ein Icon um z.B. den Fensterstatus darzustellen.
Fenster geschlossen |
Fenster geöffnet |
...
<cv-meta>
<cv-mapping name="WindowOpen">
<entry value="0">knxuf-fts_window_1w</entry>
<entry value="1">knxuf-fts_window_1w_open</entry>
</cv-mapping>
<cv-styling name="WindowOpen">
<entry value="0">green</entry>
<entry value="1">red</entry>
</cv-styling>
</cv-meta>
...
<cv-info mapping="WindowOpen" styling="WindowOpen">
<cv-address slot="address" mode="read" transform="DPT:1.001">1/4/2</cv-address>
<cv-icon slot="value-component" size="xxx-large"/>
<span slot="label">Fenster WZ</span>
</cv-info>
Erlaubte Attribute im Info-Element
Element |
Attribut |
|||
|---|---|---|---|---|
Name |
Inhalt |
Beschreibung |
||
cv-info |
styling |
Text |
Ändert die Farbe des angezeigten Wertes abhängig vom Wert selbst. Siehe auch Styling |
|
mapping |
Text |
Ordnet den Werten vom Bus andere Werte, Texte oder Symbole zur Anzeige zu. Siehe auch Mapping |
||
format |
Text |
Formatierung des Wertes (printf-Syntax). |
||
size |
button, 0.5x0.5, 1x0.5, 1x1, 2x1, 2x1.5, 1x2, 2x2, 2x4 oder 4x2 |
Größe der Kachel in {Spalten}x{Zeilen}, 1x1 ist die Standardgröße. |
||
value-size |
medium, normal oder large |
Legt die Schriftgröße des Werts fest. |
||
visible-on |
mobile oder desktop |
Steuert die Sichtbarkeit dieses Elements anhand der Bildschirmgröße. |
||
class |
Text |
Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. |
||
style |
Text |
Individuelle CSS style Regeln für dieses Widget. |
||
Erlaubte Kind-Elemente und deren Attribute
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
slot |
address oder tileAddress |
||
transform |
Text |
Legt den Datentyp im Backend fest, z.B. DPT:1.001 für den KNX Datenpunkttyp 1.001. |
||
mode |
disable, read, write oder readwrite |
Legt fest, ob auf dieser Adresse nur gelesen |
||
value |
Text |
Fixer Wert welcher an diese Adresse gesendet wird. |
||
on |
click, down oder up |
Event bei dem ein Wert and diese Adresse geschickt wird (nur in Verbindung mit |
||
target |
Text |
Ziel innerhalb der Eltern-Widgets für das die Werte dieser Adresse benutzt werden sollen. Die möglichen Werte hängen vom Eltern-Widget ab. |
||
format-pos |
Zahl |
Position für Format-String wenn mehrere Adressen gleichzeitig genutzt werden. |
||
qos |
Zahl |
Nur MQTT: QoS |
||
retain |
true oder false |
Nur MQTT: retain Flag |
||
selector |
Text |
Nur MQTT: JSON Selektor |
||
backend |
Text |
Optionaler Name des Backends zu dem diese Adresse gehört. |
||
mapping |
Text |
Ordnet den Werten vom Bus andere Werte, Texte oder Symbole zur Anzeige zu. Siehe auch Mapping |
||
format |
Text |
Formatierung des Wertes (printf-Syntax). |
||
delay |
positiveInteger |
Optionales delay in Millisekunden, um welches das Schreiben an diese Adresse verzögert wird. |
||
send-mode |
on-change oder always |
Normalerweise bekommen Elemente, die diese Adresse benutzen nur eine Update-Benachrichtigung, wenn sich der Wert tatsächlich geändert hat ( |
||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
operator |
+, -, * oder / |
Mathematischer Operator für Berechnung. |
|
round |
true oder false |
Ergebnis runden. |
||
factor |
float |
Ergebnis mit diesem Wert multiplizieren. |
||
|
transform |
Text |
Umwandlung des Bus-System Wertes um angezeigt werden zu können. |
|
mode |
disable, read, write oder readwrite |
„disable“ deaktiviert die Kommunikation, bei „read“ wird nur vom Backend gelesen, bei „write“ wird nur geschrieben und „readwrite“ wird die Adresse zum Lesen und zum Schreiben verwendet. |
||
variant |
Text |
|||
format-pos |
Zahl |
Position für Format-String wenn mehrere Adressen gleichzeitig genutzt werden. |
||
selector |
Text |
Nur MQTT: JSON Selektor |
||
qos |
Zahl |
Nur MQTT: QoS |
||
retain |
true oder false |
Nur MQTT: retain Flag |
||
ignore-error |
true oder false |
Nur MQTT: ignoriere Dekodierfehler. |
||
|
Text |
Die Gruppenadresse (z.B: 12/0/7) bei KNX-Backends, der Item-Name beim openHAB-Backend oder das Topic bei MQTT. |
||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
radius |
integer |
Radius des Kreises. |
|
stroke |
integer |
Randbreite des Kreises. |
||
type |
circle oder semiCircle |
Darstellungsart (Kreis: |
||
min |
Zahl |
Minimaler Wert. |
||
max |
Zahl |
Maximaler Wert. |
||
foreground-color |
Text |
Farbe des Wertbalkens. |
||
background-color |
Text |
Farbe des Hintergrundbalkens. |
||
visible-on |
mobile oder desktop |
Steuert die Sichtbarkeit dieses Elements anhand der Bildschirmgröße. |
||
class |
Text |
Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. |
||
style |
Text |
Individuelle CSS style Regeln für dieses Widget. |
||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
size |
small, large, x-large, xx-large oder xxx-large |
Legt die Größe des Icons fest. |
|
color |
Text |
Farbe des Icons. |
||
visible-on |
mobile oder desktop |
Steuert die Sichtbarkeit dieses Elements anhand der Bildschirmgröße. |
||
class |
Text |
Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. |
||
style |
Text |
Individuelle CSS style Regeln für dieses Widget. |
||
|
Text |
|||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
min |
integer |
||
max |
integer |
|||
value |
integer |
|||
visible-on |
mobile oder desktop |
Steuert die Sichtbarkeit dieses Elements anhand der Bildschirmgröße. |
||
class |
Text |
Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. |
||
style |
Text |
Individuelle CSS style Regeln für dieses Widget. |
||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
slot |
label, unit oder title |
||
tr |
true oder false |
Legt fest, dass der Text-Inhalt dieses Elements übersetzt werden soll. |
||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
title |
Text |
Titel des Charts. |
|
y-format |
Text |
Formatierung des Werts auf der y-Achse. (printf-Syntax) |
||
x-format |
Text |
Formatierung des Datums auf der x-Achse. (siehe: https://d3js.org/d3-time-format#locale_format). Wird keine Formatierung angegeben, wird diese automatisch bestimmt auf Basis der gerade angezeigten ‚series‘. Eine explizite Angabe der Formatierung deaktiviert die Automatik. |
||
series |
hour, day, week, month oder year |
Zeitspanne der Daten. |
||
selection |
Text |
Typ des Chart-Elements. |
||
allow-fullscreen |
true oder false |
Erlaubt die Vergrößerung des Charts auf volle Bildschirmgröße. |
||
show-x-axis |
true oder false |
X-Achsen Skala anzeigen (default = true). |
||
show-y-axis |
true oder false |
Y-Achsen Skala anzeigen (default = true). |
||
refresh |
Zahl |
Zeitintervall in Sekunden in dem dieses Widget aktualisiert wird. |
||
show-grid |
xy, x, y oder false |
Zeige Gitterlinien. |
||
background |
true oder false |
Zeigt den Chart im Hintergrund einer Kachel. |
||
min |
Zahl |
Minimaler Wert. |
||
max |
Zahl |
Maximaler Wert. |
||
visible-on |
mobile oder desktop |
Steuert die Sichtbarkeit dieses Elements anhand der Bildschirmgröße. |
||
class |
Text |
Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. |
||
style |
Text |
Individuelle CSS style Regeln für dieses Widget. |
||
row |
1, 2, 3, first, middle oder last |
Zeilennummer oder Position (first, middle, last) |
||
column |
1, 2, 3, first, middle oder last |
Spaltennummer oder Position (first, middle, last) |
||
rowspan |
integer |
Anzahl der Zeilen die dieses Element belegt |
||
colspan |
integer |
Anzahl der Spalten die dieses Element belegt |
||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
modal |
true oder false |
Deaktiviert den Hintergrund solange das Popup geöffnet ist. |
|
fullscreen |
true oder false |
Das geöffnete Popup belegt den gesamten Bildschirm. |
||
title |
Text |
Überschrift dieses Popups. |
||
auto-close-timeout |
integer |
Zeit in Sekunden in der das Popup automatisch geschlossen wird. |
||
visible-on |
mobile oder desktop |
Steuert die Sichtbarkeit dieses Elements anhand der Bildschirmgröße. |
||
class |
Text |
Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. |
||
style |
Text |
Individuelle CSS style Regeln für dieses Widget. |
||
|
Text |
|||
|
transform |
Text |
Umwandlung des Bus-System Wertes um angezeigt werden zu können. |
|
mode |
disable, read, write oder readwrite |
„disable“ deaktiviert die Kommunikation, bei „read“ wird nur vom Backend gelesen, bei „write“ wird nur geschrieben und „readwrite“ wird die Adresse zum Lesen und zum Schreiben verwendet. |
||
variant |
Text |
|||
format-pos |
Zahl |
Position für Format-String wenn mehrere Adressen gleichzeitig genutzt werden. |
||
selector |
Text |
Nur MQTT: JSON Selektor |
||
qos |
Zahl |
Nur MQTT: QoS |
||
retain |
true oder false |
Nur MQTT: retain Flag |
||
ignore-error |
true oder false |
Nur MQTT: ignoriere Dekodierfehler. |
||
|
Text |
Die Gruppenadresse (z.B: 12/0/7) bei KNX-Backends, der Item-Name beim openHAB-Backend oder das Topic bei MQTT. |
||