The Switch widget¶
Description¶
The switch widget shows two states (e.g. ON and OFF) and can toggle between them.
Settings¶
For a general understanding of how the configuration files are structured and what elements and attributes are it is recommended to read this section first: visu-config-details.
The behaviour and appearance of the Switch widget can be influenced by using certain attributes and elements. The following tables show the allowed attributes and elements and their possible values. The screenshots show, how both can be edited in the editor.
Attributes underlined by ..... are mandatory, all the others are optional and be omitted.
Allowed attributes in the Switch-element¶
| Element | Attribute | |||
|---|---|---|---|---|
| Name | Content | Description | ||
| switch | styling | string | ||
| mapping | string | Map the bus value to a different value for displaying. | ||
| on_value | string | Value of the “on” state. Defaults to “1”. | ||
| off_value | string | Value of the “off” state. Defaults to “0”. | ||
| align | left, right or center | |||
| flavour | string | Selection of a display variant. See also :ref:’flavour’. | ||
| bind_click_to_widget | true or false | use the whole widget area to react on click events | ||
| class | string | Add this value to the CSS class so that it can be formated by a user provided style sheet. | ||
Allowed child-elements und their attributes¶
| Element | Attribute | |||
|---|---|---|---|---|
| Structure | Name | Content | Description | |
|
colspan | decimal | Amount of coloumns this widget sould be wide. | |
| colspan-m | decimal | Overrules the amount of coloumns on a medium screen. | ||
| colspan-s | decimal | Overrules the amount of coloumns on a small screen. | ||
| rowspan | decimal | Amount of rows this widget should be high. | ||
| x | string | Horizontal position of the widget for 2D pages. | ||
| y | string | Vertical position of the widget for 2D pages. | ||
| z | string | Reserved for future use. | ||
| width | string | Width for the widget for 2D pages. | ||
| Element | Attribute | |||
|---|---|---|---|---|
| Structure | Name | Content | Description | |
|
name | string | ||
| type | string | |||
| flavour | string | Selection of a display variant. See also :ref:’flavour’. | ||
| color | string | |||
| styling | string | |||
| class | string | Add this value to the CSS class so that it can be formated by a user provided style sheet. | ||
|
string | Text to display a label for the widget. | ||
| Element | Attribute | |||
|---|---|---|---|---|
| Structure | Name | Content | Description | |
|
transform | string | ||
| mode | disable, read, write or readwrite | |||
| variant | string | |||
| format-pos | decimal | |||
|
string | The GA (like: 12/0/7) for KNX-backends or the item name for openHAB-backend | ||

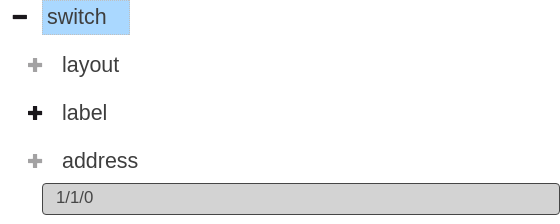
Elements in the editor
Examples¶
It is possible to manually edit the visu_config.xml and add an entry for the Switch widget.
Caution
Make sure that you only use UTF-8 encoded characters by settings the encoding in your XML-editor to UTF-8 mode!

Switch turned on

Switch turned off
...
<meta>
<mappings>
<mapping name="OnOff">
<entry value="0">O</entry>
<entry value="1">I</entry>
</mapping>
</mappings>
<stylings>
<styling name="GreyGreen">
<entry value="0">grey</entry>
<entry value="1">green</entry>
</styling>
</stylings>
</meta>
...
<switch mapping="OnOff" styling="GreyGreen">
<layout colspan="3"/>
<label>Switch</label>
<address transform="DPT:1.001" mode="readwrite">0/0/0</address>
</switch>
Footnotes
| [1] | The simple view might not show everything. To see all elements/attributes use the expert view. |