The InfoAction widget¶
Description¶
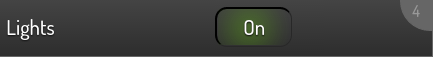
The infoaction widget is a combination of an info/text widget and an “action”-widget, e.g. switch or trigger.
Use case: if you have a group of lights, you can show the number of lights currently switched on and control the whole group in one widget.
Settings¶
For a general understanding of how the configuration files are structured and what elements and attributes are it is recommended to read this section first: visu-config-details.
The behaviour and appearance of the InfoAction widget can be influenced by using certain attributes and elements. The following tables show the allowed attributes and elements and their possible values. The screenshots show, how both can be edited in the editor.
Attributes underlined by ..... are mandatory, all the others are optional and be omitted.
Allowed attributes in the InfoAction-element¶
Allowed child-elements und their attributes¶
| Element | Attribute | |||
|---|---|---|---|---|
| Structure | Name | Content | Description | |
|
colspan | decimal | Amount of coloumns this widget sould be wide. | |
| colspan-m | decimal | Overrules the amount of coloumns on a medium screen. | ||
| colspan-s | decimal | Overrules the amount of coloumns on a small screen. | ||
| rowspan | decimal | Amount of rows this widget should be high. | ||
| x | string | Horizontal position of the widget for 2D pages. | ||
| y | string | Vertical position of the widget for 2D pages. | ||
| z | string | Reserved for future use. | ||
| width | string | Width for the widget for 2D pages. | ||
| Element | Attribute | |||
|---|---|---|---|---|
| Structure | Name | Content | Description | |
|
name | string | ||
| type | string | |||
| flavour | string | Selection of a display variant. See also :ref:’flavour’. | ||
| color | string | |||
| styling | string | |||
| class | string | Add this value to the CSS class so that it can be formated by a user provided style sheet. | ||
|
string | Text to display a label for the widget. | ||
Examples¶
It is possible to manually edit the visu_config.xml and add an entry for the InfoAction widget.
Caution
Make sure that you only use UTF-8 encoded characters by settings the encoding in your XML-editor to UTF-8 mode!

...
<meta>
<mappings>
<mapping name="OnOff">
<entry value="0">Off</entry>
<entry value="1">On</entry>
</mapping>
</mappings>
<stylings>
<styling name="GreyGreen">
<entry value="0">grey</entry>
<entry value="1">green</entry>
</styling>
</stylings>
</meta>
...
<infoaction>
<layout colspan="4"/>
<label>Lights</label>
<widgetinfo>
<info>
<address transform="DPT:9.001">0/0/0</address>
</info>
</widgetinfo>
<widgetaction>
<switch mapping="OnOff" styling="GreyGreen">
<layout colspan="3"/>
<address transform="DPT:1.001" mode="readwrite">0/0/1</address>
</switch>
</widgetaction>
</infoaction>
Footnotes
| [1] | The simple view might not show everything. To see all elements/attributes use the expert view. |