Vorsicht
Dies ist die Dokumentation des aktuellen Entwicklungszweigs der CometVisu. Es besteht daher die Möglichkeit, dass einige der hier beschriebenen Features mit dem aktuellsten Release der CometVisu nicht genutzt werden können.
Group
Die Group-Komponente kann genutzt werden um Widgets zu gruppieren. Gruppen haben immer einen sichtbaren Titel, der die gesamte verfügbare Breite einnimmt und darunter die Widgets. Gruppen können geöffnet (Widgets sind sichtbar) oder geschlossen sein (Widgets sind nicht sichtbar). Durch einen Klick auf den Titel kann zwischen diesen Zuständen gewechselt werden.

geschlossene Gruppe

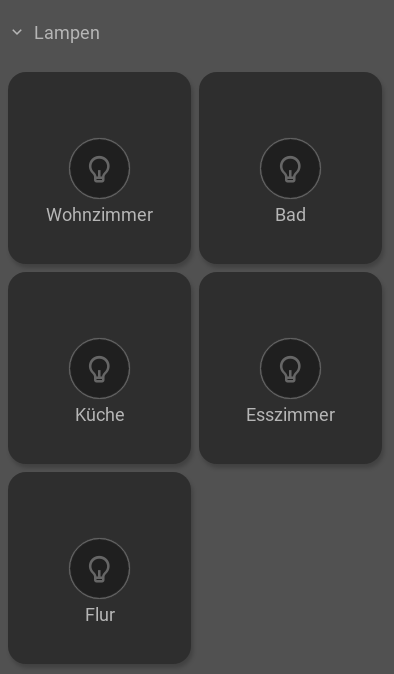
geöffnete Gruppe
...
<cv-meta>
<cv-mapping name="light">
<entry value="0">ri-lightbulb-line</entry>
<entry value="1">ri-lightbulb-fill</entry>
</cv-mapping>
<cv-styling name="button">
<entry value="1">active</entry>
<entry value="0">inactive</entry>
</cv-styling>
</cv-meta>
...
<cv-group name="Lampen">
<cv-switch mapping="light" styling="button">
<cv-address slot="address" transform="DPT:1.001">1/4/0</cv-address>
<span slot="primaryLabel">Wohnzimmer</span>
</cv-switch>
<cv-switch mapping="light" styling="button">
<cv-address slot="address" transform="DPT:1.001">1/4/1</cv-address>
<span slot="primaryLabel">Bad</span>
</cv-switch>
<cv-switch mapping="light" styling="button">
<cv-address slot="address" transform="DPT:1.001">1/4/2</cv-address>
<span slot="primaryLabel">Küche</span>
</cv-switch>
<cv-switch mapping="light" styling="button">
<cv-address slot="address" transform="DPT:1.001">1/4/3</cv-address>
<span slot="primaryLabel">Esszimmer</span>
</cv-switch>
<cv-switch mapping="light" styling="button">
<cv-address slot="address" transform="DPT:1.001">1/4/4</cv-address>
<span slot="primaryLabel">Flur</span>
</cv-switch>
</cv-group>
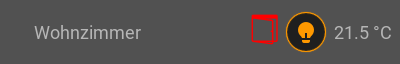
Im Summary-Element können weitere Komponenten platziert werden. Wenn man z.B. eine Gruppe hat die einen Raum repräsentiert kann damit die z.B. Raumtemperatur, der Fenster-Status und ein Lichtschalter angezeigt werden.

...
<cv-meta>
<cv-mapping name="OpenClose">
<entry value="1">knxuf-fts_window_1w_open</entry>
<entry value="0">knxuf-fts_window_1w</entry>
</cv-mapping>
<cv-styling name="WindowOpen">
<entry range-min="1">red</entry>
</cv-styling>
</cv-meta>
...
<cv-group name="Wohnzimmer">
<summary>
<cv-value mapping="OpenClose" styling="WindowOpen">
<cv-address mode="read" transform="DPT:1.001">1/4/1</cv-address>
<cv-icon class="value" size="large"/>
</cv-value>
<cv-button class="round-button" mapping="tile-light" styling="tile-button" size="small">
<cv-address transform="DPT:1.001">1/4/2</cv-address>
<cv-icon class="value ri-question-mark"/>
</cv-button>
<cv-value format="%.1f °C">
<cv-address mode="read" transform="DPT:9.001">1/4/0</cv-address>
<label class="value"/>
</cv-value>
</summary>
</cv-group>
Hinweis
Das in dem Lichtschalter benutzte Mapping(tile-light) & Styling (file-button) wird von der Tile-Struktur
mitgeliefert und z.B. im Switch-Widget benutzt. Daher müssen diese nicht extra in der Konfigurationsdatei definiert
werden.
Erlaubte Attribute
Element |
Attribut |
|||
|---|---|---|---|---|
Name |
Inhalt |
Beschreibung |
||
cv-group |
icon |
Text |
Icon für die Gruppe. |
|
name |
Text |
Name der Gruppe. |
||
open |
true oder false |
Macht den Inhalt der Gruppe sichtbar. Ansonsten ist nur der Inhalt von „summary“ sichtbar. |
||
wrap |
true oder false |
Verhindert Zeilenumbrüche, wenn der Inhalt zu breit für die Bildschirmgröße ist. Stattdessen wird der Inhalt scrollbar. |
||
hide-on-scroll |
true oder false |
Blendet dieses Element aus, wenn der Seiteninhalt gescrollt wurde. |
||
visible-on |
mobile oder desktop |
Steuert die Sichtbarkeit dieses Elements anhand der Bildschirmgröße. |
||
class |
Text |
Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. |
||
style |
Text |
Individuelle CSS style Regeln für dieses Widget. |
||