Vorsicht
Dies ist die Dokumentation des aktuellen Entwicklungszweigs der CometVisu. Es besteht daher die Möglichkeit, dass einige der hier beschriebenen Features mit dem aktuellsten Release der CometVisu nicht genutzt werden können.
Chart
Beschreibung
Das Chart-Element ermöglicht die Visualisierung von historischen Werten als Diagramm.
Dazu muss das Chart-Element mindestens ein <dataset> Kind-Element enthalten.
Für jedes <dataset> wird in dem Chart z.B. eine Linie eingezeichnet.

<cv-widget size="2x1">
<cv-tile>
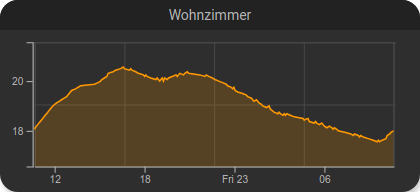
<cv-chart title="Wohnzimmer" y-format="%.1f °C" series="day" refresh="300" colspan="3" rowspan="3">
<dataset chart-type="line" src="openhab://Temperature_FF_Living"/>
</cv-chart>
</cv-tile>
</cv-widget>
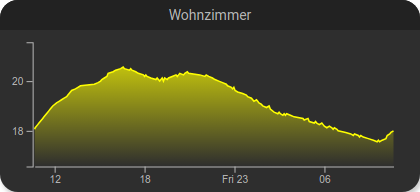
Das Beispiel zeigt den Temperaturverlauf der letzten 24 Stunden, der exakte, formatierte Temperaturwert für
einen Zeitpunkt im Chart wird als Tooltip angezeigt, wenn man mit dem Mauszeiger über den Chart fährt.
Damit der Chart eine gewisse Größe erreicht wird hier eine Kachel mit doppelter Breite <cv-tile size="2x1"> benutzt
und der Chart selbst soll die gesamte Kachel ausfüllen <cv-chart ... colspan="3" rowspan="3">.
Konfiguration der Datenquelle
Im src-Attribute des dataset-Elements wird eine URL angegeben die die Datenquelle definiert. Bisher werden
openHAB (Persistence), InfluxDB und RRD als Datenquellen unterstützt.
Konfiguration einer openHAB-Quelle
openhab://<Item-Name> wobei <Item-Name> ein beliebiger Item-Name in openHAB sein kann, für den historische Daten aufgezeichnet werden.
Es ist zusätzlich möglich einen spezielle Persistence-Service anzugeben, falls man mehrere benutzt:
openhab://<service-id>@<Item-Name>, gibt man diesen nicht an wird der in openHAB konfigurierte default-Persistence Service benutzt.
Konfiguration einer InfluxDB-Quelle
flux://<organization>@<bucket>/<measurement>/<field> Optional können Angaben für die
aggregationWindow-Funktion als
Query-Parameter angehängt werden. Diese benötigen den Präfix ag-. Beispiel:
flux://cometvisu@cv-bucket/Temperature/value?ag-every=1d&ag-fn=mean würde in folgende Flux-Query an die
Datenbank geschickt:
from(bucket:"cv-bucket")
|> range(start: <start-zeit>, stop: <end-zeit>)
|> filter(fn: (r) => r._measurement == "Temperature" and r._field == "value")
|> aggregateWindow(every: 1d, fn: mean)
Wird nur ag-every angegeben, dann wird „mean“ als Standard-Wert für ag-fn genommen. Wird beides nicht
angeben, werden die Werte anhand der vom Chart benutzen series automatisch bestimmt.
Für komplexere Datenbankanfragen kann auch direkt der Code der Flux-Query als Text-Inhalt des <dataset>-Elements
angegeben werden. Im src-Attribute muss dann lediglich noch die Organisation und der Hinweis, dass die Query „inline“
angegeben wurde angegeben werden.
<dataset src="flux://openhab@inline">
from(bucket:"openhab")
|> range(start: -2d)
|> filter(fn: (r) => r._measurement == "Counter" and r._field == "value")
|> aggregateWindow(every: 1d, fn: last)
|> difference()
</dataset>
Mit dieser Anfrage wird der Zeitbereich allerdings auf die letzten 2 Tage (range(start: -2d)) festgelegt und ist
somit nicht mehr variabel und überschreibt bzw. deaktiviert die Möglichkeit per selection andere Zeitserien
auswählen zu können. Um dieses Feature nutzen zu können muss man einen Platzhalter einfügen und auch das aggregateWindow
weglassen (dieses wird automatisch passend zu ausgewählten Zeitserie gewählt). Die obere Anfrage würde also so aussehen:
<dataset src="flux://openhab@inline">
from(bucket:"openhab")
|> range($$RANGE$$)
|> filter(fn: (r) => r._measurement == "Counter" and r._field == "value")
|> difference()
</dataset>
Hinweis
Da die CometVisu selbst nicht prüfen kann, ob der Flux-Code korrekt ist, empfiehlt es sich die Query in der UI der InfluxDB zusammenzustellen und den funktionieren Code dann zu kopieren.
Hinweis
Wenn mehrere Inline-Queries in einem Chart verwendet werden, muss der Wert des src-Attributs innerhalb dieses Charts eindeutig sein.
Dazu kann man einfach eine fortlaufende Nummer anhängen, z.B. flux://openhab@inline#1 und flux://openhab@inline#2.
Die URI des InfluxDB-Servers und ein Token für die Authentifizierung der Anfragen müssen in der Versteckten Konfigurationen unter der Sektion „influx“ angegeben werden. In dieser Sektion sind folgende Schlüssel-Wert Einträge erforderlich.
Schlüssel |
Wert |
uri |
http://<influx-server>:8062 |
token |
API Token (kann in der Influx-UI generiert werden) |
config |
flux |
Die Werte für „uri“ und „token“ müssen entsprechend angepasst werden, der Wert für „config“ muss „flux“ sind damit die Kommunikation korrekt funktionieren kann.
Konfiguration einer RRD-Quelle
rrd://<dateiname-ohne-rrd> Für die RRD-Datenquelle muss der Dateiname ohne das „.rrd“ am Ende angegeben werden.
Zusätzlich können als Query-Parameter hinzugefügt werden:
ds: Auswählen einer der verfügbaren Consolidation Functions des RRDTools (http://rrdtool.org).res: Die Standard-Auflösung für die Daten aus der RRD-Datei kann überschrieben werden mit einem eigenen Sekunden-Wert.
Beispiel: rrd://<dateiname-ohne-rrd>?ds=AVERAGE&resolution=3600
Hinzufügen weiterer Quellen mittels Plugins
Da die CometVisu nicht alle Datenquellen direkt unterstützt, können weitere Datenquellen über Plugins hinzugefügt werden. Dazu muss ein Plugin erstellt werden, welches die Datenquelle abfragt und die Daten an das Chart-Element weitergibt. Die Erstellung und Einbindung dieses Plugin besteht aus 3 Schritten:
Javascript-Datei im config/media-Verzeichnis erstellen.
Darin eine Klasse anlegen mit folgendem Code als Basis erweitert um die gewünschte Funktionalität: https://github.com/CometVisu/CometVisu/blob/develop/source/resource/demo/templates/ChartSourcePlugin.js
Laden dieser Datei in der CometVisu-Konfiguration, dazu im
<cv-meta>-Element folgendes hinzufügen:<cv-loader type="js" src="resource/config/media/<Dateiname>.js"/>und Namen der neuen Datei eintragen.
Weitere Erklärungen finden sich im Source-Code der Dateivorlage.
Weitere Beispiele
Es ist auch möglich mehrere Linien in einem Chart darzustellen und diese farblich von einander abzugrenzen.

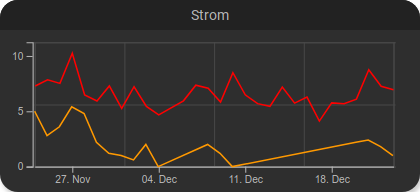
Zwei Linien in einem Chart.

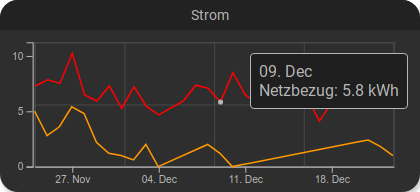
Tooltip mit Einzelwert.
<cv-widget size="2x1">
<cv-tile>
<cv-chart title="Strom" y-format="%.1f kWh" series="month" refresh="300" colspan="3" rowspan="3" x-format="%d. %b">
<dataset src="openhab://Meter_Energy_Grid_Import_Today" title="Netzbezug" color="#FF0000" show-area="false"/>
<dataset src="openhab://PV_Energy_Today" color="#FF9900" title="Produktion"/>
</cv-chart>
</cv-tile>
</cv-widget>
Die rote Linie zeigt den täglichen Bezug aus dem Stromnetz in kWh und der orange Bereich stellt dem die täglich PV-Produktion in kWh gegenüber.
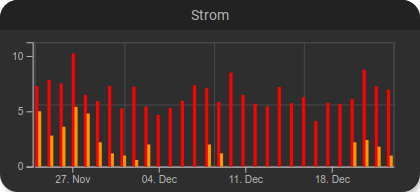
Das Chart-Element bietet auch die Möglichkeit ein Balkendiagramm darzustellen:

Zwei Balken in einem Chart.
<cv-widget size="2x1">
<cv-tile>
<cv-chart title="Strom" y-format="%.1f kWh" series="month" refresh="300" colspan="3" rowspan="3" x-format="%d. %b">
<dataset src="openhab://Meter_Energy_Grid_Import_Today" title="Netzbezug" color="#FF0000" show-area="false" chart-type="bar"/>
<dataset src="openhab://PV_Energy_Today" color="#FF9900" title="Produktion" chart-type="bar"/>
</cv-chart>
</cv-tile>
</cv-widget>
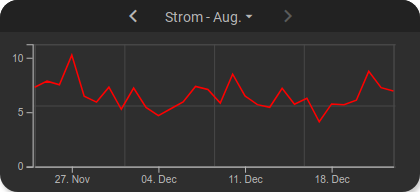
Möchte man auf andere Zeitserien wechseln und innerhalb der gerade ausgewählten navigieren, so kann man diese mit
dem selection-Attribut freischalten. Dieses kann man mit einer Komma-separierten Listen der erlaubten Zeitserien
füllen, oder einfach mit all for alle.

Zeitserienauswahl mit Navigation.

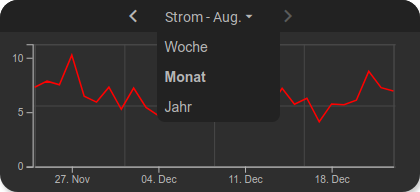
Zeitserienauswahl geöffnet
<cv-widget size="2x1">
<cv-tile>
<cv-chart title="Strom" selection="week,month,year" y-format="%.1f kWh" series="month" refresh="300" colspan="3" rowspan="3" x-format="%d. %b">
<dataset src="openhab://Meter_Energy_Grid_Import_Today" title="Netzbezug" color="#FF0000" show-area="false"/>
</cv-chart>
</cv-tile>
</cv-widget>
Weitere Darstellungsmöglichkeiten
Man hat diverse Möglichkeiten die Darstellung des Charts zu beeinflussen. So kann man z.B. die Linien im Hintergrund
ausblenden (show-grid="false"), den Bereich unterhalb der Linie mit einem Gradienten ausblenden lassen (gradient="true")
oder auch die Linienfarbe ändern (line-color="#FFFF00").

<cv-widget size="2x1">
<cv-tile>
<cv-chart title="Wohnzimmer" y-format="%.1f °C" series="day" refresh="300" colspan="3" rowspan="3" show-grid="false">
<dataset chart-type="line" gradient="true" color="#FFFF00" src="openhab://Temperature_FF_Living"/>
</cv-chart>
</cv-tile>
</cv-widget>
Einfache Linien
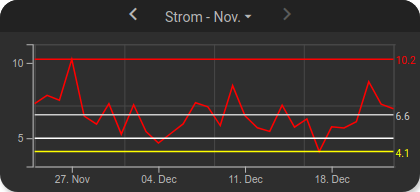
Um bestimmte Stellen im Chart hervorzuheben / zu markieren können horizontale und vertikale Linien eingefügt werden. Mit einer vertikalen Linie kann eine bestimmte Zeit markiert werden (z.B. die aktuelle Zeit oder Mitternacht). Mit einer horizontalen Linie kann ein bestimmter Wert markiert werden (z.B. ein Schwellwert), oder auch ein Durchschnitts-, Höchst- oder Tiefstwert.

Chart mit horizontalen Linien.
<cv-widget size="2x1">
<cv-tile>
<cv-chart title="Strom" selection="month" y-format="%.1f kWh" series="month" refresh="300" colspan="3" rowspan="3" x-format="%d. %b">
<dataset src="openhab://Meter_Energy_Grid_Import_Today" title="Netzbezug" color="#FF0000" show-area="false"/>
<h-line src="openhab://Meter_Energy_Grid_Import_Today" show-value="true" color="#FF0000" value="max" format="%.1f"/>
<h-line src="openhab://Meter_Energy_Grid_Import_Today" show-value="true" color="#CCCCCC" value="avg" format="%.1f"/>
<h-line src="openhab://Meter_Energy_Grid_Import_Today" show-value="true" color="#FFFF00" value="min" format="%.1f"/>
<h-line color="#FFFFFF" value="5"/>
</cv-chart>
</cv-tile>
</cv-widget>
Dazu wird eine <h-line> mit der selben Datenquelle wie die Linie erstellt und der Wert avg für den Durchschnitt
in value angegeben. Der Durchschnittswert wird dann als horizontale Linie im Chart dargestellt.
Mit show-value="true" wird festgelegt, dass der Wert neben der Linie angezeigt wird.
Weitere Werte für value sind min, max oder ein fixer Wert.
Auch Inline-Queries können auf diesem Weg wieder verwendet werden:
<cv-widget size="2x1">
<cv-tile>
<cv-chart title="Strom" selection="month" y-format="%.1f kWh" series="month" refresh="300" colspan="3" rowspan="3" x-format="%d. %b">
<dataset src="openhab://inline#1" title="Netzbezug" color="#FF0000" show-area="false">
...
<dataset>
<dataset src="openhab://inline#2" title="Einspeisung" color="#00FF00" show-area="false">
...
<dataset>
<h-line src="openhab://inline#1" show-value="true" color="#FF0000" value="avg" format="%.1f"/>
<h-line src="openhab://inline#2" show-value="true" color="#CCCCCC" value="avg" format="%.1f"/>
</cv-chart>
</cv-tile>
</cv-widget>
Vertikale Linien
Bei den vertikalen Linien können momentan nur fixe Werte angegeben werden.

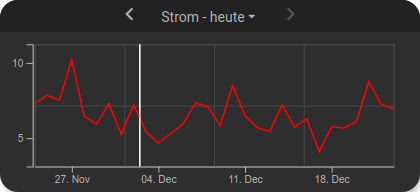
Chart mit vertikaler Linie.
<cv-widget size="2x1">
<cv-tile>
<cv-chart title="Strom" selection="day" y-format="%.1f kWh" series="day" refresh="300" colspan="3" rowspan="3" x-format="%d. %b">
<dataset src="openhab://Meter_Energy_Grid_Import_Today" title="Netzbezug" color="#FF0000" show-area="false"/>
<v-line color="#FFFFFF" value="2022-12-02T12:00:00"/>
</cv-chart>
</cv-tile>
</cv-widget>
Erlaubte Attribute
Element |
Attribut |
|||
|---|---|---|---|---|
Name |
Inhalt |
Beschreibung |
||
cv-chart |
title |
Text |
Titel des Charts. |
|
y-format |
Text |
Formatierung des Werts auf der y-Achse. (printf-Syntax) |
||
x-format |
Text |
Formatierung des Datums auf der x-Achse. (siehe: https://d3js.org/d3-time-format#locale_format). Wird keine Formatierung angegeben, wird diese automatisch bestimmt auf Basis der gerade angezeigten ‚series‘. Eine explizite Angabe der Formatierung deaktiviert die Automatik. |
||
series |
hour, day, week, month oder year |
Zeitspanne der Daten. |
||
selection |
Text |
Typ des Chart-Elements. |
||
allow-fullscreen |
true oder false |
Erlaubt die Vergrößerung des Charts auf volle Bildschirmgröße. |
||
show-x-axis |
true oder false |
X-Achsen Skala anzeigen (default = true). |
||
show-y-axis |
true oder false |
Y-Achsen Skala anzeigen (default = true). |
||
refresh |
Zahl |
Zeitintervall in Sekunden in dem dieses Widget aktualisiert wird. |
||
show-grid |
xy, x, y oder false |
Zeige Gitterlinien. |
||
background |
true oder false |
Zeigt den Chart im Hintergrund einer Kachel. |
||
min |
Zahl |
Minimaler Wert. |
||
max |
Zahl |
Maximaler Wert. |
||
visible-on |
mobile oder desktop |
Steuert die Sichtbarkeit dieses Elements anhand der Bildschirmgröße. |
||
class |
Text |
Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. |
||
style |
Text |
Individuelle CSS style Regeln für dieses Widget. |
||
row |
1, 2, 3, first, middle oder last |
Zeilennummer oder Position (first, middle, last) |
||
column |
1, 2, 3, first, middle oder last |
Spaltennummer oder Position (first, middle, last) |
||
rowspan |
integer |
Anzahl der Zeilen die dieses Element belegt |
||
colspan |
integer |
Anzahl der Spalten die dieses Element belegt |
||
Erlaubte Kind-Elemente und deren Attribute
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
src |
anyURI |
Datenquelle für dieses Chart-Element. |
|
title |
Text |
Titel des Chart-Elements. |
||
chart-type |
line oder bar |
Typ des Chart-Elements. |
||
curve |
linear, step oder natural |
Typ der Kurven-Interpolation eines Linien-Charts. |
||
color |
Text |
Farbe des Chart-Elements. |
||
show-area |
true oder false |
Bereich unterhalb eines Liniendiagramms ausfüllen (Default=true). |
||
gradient |
true oder false |
Bereich unterhalb eines Liniendiagramms mit einem linearen Gradienten ausfüllen (show-area darf nicht „false“ sein). |
||
|
Text |
|||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
src |
Text |
Datenquelle für diese Linie |
|
color |
Text |
Farbe der Linie. |
||
show-value |
true oder false |
Wert anzeigen |
||
value-color |
Text |
Farbe des Werts. |
||
value |
Typ des Chart-Elements. |
|||
format |
Text |
Formatierung des Werts auf der y-Achse. (printf-Syntax) |
||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
src |
Text |
Datenquelle für diese Linie |
|
color |
Text |
Farbe der Linie. |
||
show-value |
true oder false |
Wert anzeigen |
||
value-color |
Text |
Farbe des Werts. |
||
value |
Datumswert an dem die vertikale Linie angezeigt werden soll. |
|||
format |
Text |
Formatierung des Datums auf der x-Achse. (siehe: https://d3js.org/d3-time-format#locale_format). |
||