Das Roundbar Widget
Beschreibung
Das Roundbar Widget fügt der Visualisierung einen oder mehrere dynamische Indikatoren hinzu, in Form eines runden Balkens und/oder Zeigers. Dies ermöglicht die grafische Anzeige von Werten von Gruppenadressen.
Das Roundbar Widget ist sowohl mit sehr einfacher Parametrierung nutzbar, als auch sehr flexibel an die jeweiligen Anforderungen anpassbar.

Beispiel Roundbar Widget
Die Darstellung kann jedoch auch vielen Details angepasst werden:

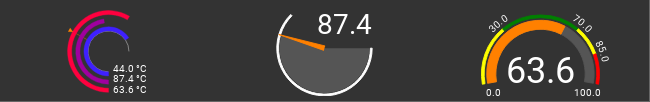
Beispiel für komplexes Roundbar Widgets
Einstellungen
Für eine grundsätzliche Erklärung des Aufbaus der Konfiguration und der Definition der im folgenden benutzten Begriffe (Elemente, Attribute) sollte zunächst dieser Abschnitt gelesen werden: Seiten und Struktur der CometVisu.
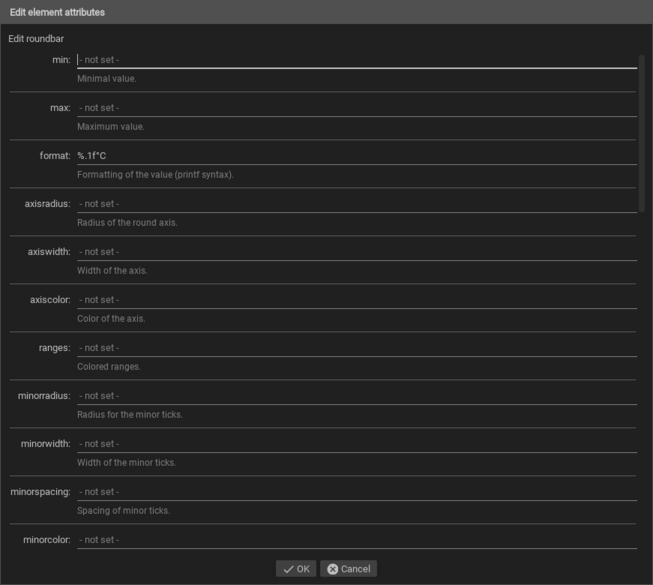
Das Verhalten und Aussehen des Roundbar-Widgets kann durch die Verwendung von Attributen und Elementen beeinflusst werden. Die folgenden Tabellen zeigen die erlaubten Attribute und Elemente. In den Screenshots sieht man, wie beides über den Editor bearbeitet werden kann.
Nur die mit ….. unterstrichenen Attribute/Elemente müssen zwingend angegeben werden, alle anderen sind optional und können daher weg gelassen werden.
Erlaubte Attribute im Roundbar-Element
Element |
Attribut |
|||
|---|---|---|---|---|
Name |
Inhalt |
Beschreibung |
||
roundbar |
min |
Zahl |
Minimaler Wert. |
|
max |
Zahl |
Maximaler Wert. |
||
format |
Text |
Formatierung des Wertes (printf-Syntax). |
||
axisradius |
Zahl |
Radius der runden Achse. |
||
axiswidth |
Zahl |
Breite der Achse. |
||
axiscolor |
Text |
Farbe der Achse. |
||
ranges |
Text |
Farblich markierte Bereiche. |
||
minorradius |
Zahl |
Radius für die Zwischenmarkierungen. |
||
minorwidth |
Zahl |
Breite der Zwischenmarkierungen. |
||
minorspacing |
Zahl |
Abstand der Zwischenmarkierungen. |
||
minorcolor |
Text |
Farbe der Zwischenmarkierungen. |
||
majorradius |
Zahl |
Radius für die Markierungen. |
||
majorwidth |
Zahl |
Breite der Markierungen. |
||
majorposition |
Text |
Positionen der Markierungen, durch „;“ getrennt. |
||
majorcolor |
Text |
Farbe der Markierungen. |
||
labels |
Text |
Beschriftungen, durch „;“ getrennt. |
||
labelstyle |
Text |
CSS Stil der Beschriftung. |
||
start |
Zahl |
Anfangswinkel in Grad. |
||
startarrow |
Zahl |
Größe der Pfeilspitze am Anfang. |
||
end |
Zahl |
Endwinkel in Grad. |
||
endarrow |
Zahl |
Größe der Pfeilspitze am Ende. |
||
arrowtype |
angle oder distance |
Art der Einheit der Pfeilspitzengröße. |
||
spacing |
Zahl |
Abstand zwischen den Balken wenn deren Radius automatisch bestimmt werden soll. |
||
overflowarrow |
true oder false |
Zeige eine Pfeilspitze wenn der Wert außerhalb des Wertebereichs liegt. |
||
fontsize |
Zahl |
Schriftgröße für den Wert. |
||
textx |
Zahl |
X Position des Wertes. |
||
texty |
Zahl |
Y Position des Wertes. |
||
textlength |
Zahl |
Für den Wert vorzuhaltende Länge. |
||
textanchor |
start, middle oder end |
Orientierung der Wert-Anzeige in Relation zum Ankerpunkt. |
||
linespace |
Zahl |
Zeilenabstand für mehrere Werte. |
||
bboxgrow |
Text |
Vergrößerung der Bounding-Box in virtuellen Pixeln um überstehende Elemente zu berücksichtigen (Überall bzw. horizontal;vertikal bzw. links;oben;rechts;unten). |
||
debug |
true oder false |
Aktiviert Debug-Modus und zeigt den automatisch bestimmten Rand. |
||
preset |
A, B oder bridge |
Auswahl eines vorgegebenen Designs. |
||

Erlaubte Kind-Elemente und deren Attribute
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
colspan |
Zahl |
Spaltenanzahl für dieses Widget. |
|
colspan-m |
Zahl |
Übersteuert die Spaltenanzahl auf mittleren (medium) Browser Größen. |
||
colspan-s |
Zahl |
Übersteuert die Spaltenanzahl auf kleinen (small) Browser Größen. |
||
rowspan |
Zahl |
Zeilenanzahl für dieses Widget. |
||
x |
Text |
Horizontale Position des Widgets auf 2D Seiten. |
||
x-s |
Text |
Horizontale Position des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. |
||
x-m |
Text |
Horizontale Position des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. |
||
y |
Text |
Vertikale Position des Widgets auf 2D Seiten. |
||
y-s |
Text |
Vertikale Position des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. |
||
y-m |
Text |
Vertikale Position des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. |
||
z |
Text |
Für zukünftige Anwendungen reserviert. |
||
width |
Text |
Breite des Widgets auf 2D Seiten. |
||
width-s |
Text |
Breite des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. |
||
width-m |
Text |
Breite des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. |
||
scale |
true oder false |
Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten (Standardeinstellung: true). |
||
scale-s |
true oder false |
Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten auf kleinen (small) Browser Größen (Standardeinstellung: true). |
||
scale-m |
true oder false |
Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten auf mittleren (medium) Browser Größen (Standardeinstellung: true). |
||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
name |
Text |
Name unter dem das Icon registriert ist. |
|
type |
Text |
|||
flavour |
Text |
Auswahl der Darstellungsvariante. Siehe auch Flavour. |
||
color |
Text |
Farbe des Icon in CSS Notation (z.B. #1188FF). |
||
styling |
Text |
Ändert die Farbe des angezeigten Wertes abhängig vom Wert selbst. Siehe auch Styling |
||
class |
Text |
Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. |
||
|
Text |
Text um bei dem Widget eine Beschreibung darzustellen. |
||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
transform |
Text |
Umwandlung des Bus-System Wertes um angezeigt werden zu können. |
|
mode |
disable, read, write oder readwrite |
„disable“ deaktiviert die Kommunikation, bei „read“ wird nur vom Backend gelesen, bei „write“ wird nur geschrieben und „readwrite“ wird die Adresse zum Lesen und zum Schreiben verwendet. |
||
type |
bar oder pointer |
Art des Indikators. |
||
showvalue |
true oder false |
Zeige den Wert für diesen Indikator an. |
||
min |
Zahl |
Übersteuert den für das Widget gültigen Minimal-Wert für diesen Indikator. |
||
max |
Zahl |
Übersteuert den für das Widget gültigen Maximal-Wert für diesen Indikator. |
||
radius |
Zahl |
Radius des Indikators. |
||
width |
Zahl |
Breite des Indikator. |
||
thickness |
Zahl |
Dicke des Indikators (nur für Zeiger). |
||
valuepos |
integer |
Position (Sortierung) des Wertes für diesen Indikator. |
||
style |
Text |
CSS Stil für den Indikator. |
||
|
Text |
Die Gruppenadresse (z.B: 12/0/7) bei KNX-Backends, der Item-Name beim openHAB-Backend oder das Topic bei MQTT. |
||

Elemente im Editor
XML Syntax minimal
Alternativ kann man für das Roundbar Widget auch von Hand einen Eintrag in der visu_config.xml hinzufügen.
Vorsicht
In der Config selbst dürfen NUR UTF-8 Zeichen verwendet werden. Dazu muss ein auf UTF-8 eingestellter Editor verwendet werden!
Hier der minimale Beispielcode, der das Roundbar Widget aus dem folgenden Screenshot erzeugt:

Roundbar, einfaches Beispiel
<roundbar>
<layout colspan="2" rowspan="2"/>
<address transform="DPT:9.001" mode="read">3/3/1</address>
</roundbar>
Bestandteile
Das Roundbar-Widget besteht aus vielen verschiedenen Bestandteilen, die teilweise optional sind und auf verschiedene Arten konfiguriert werden können. Grundsätzlich wird für die Realisierung in die Visu-Seite ein SVG-Block eingebunden, dessen Darstellung über CSS-Regeln angepasst werden kann (siehe auch „Vorhandenes Design verändern“).
Indikatoren
Der offensichtlichste Bestandteil ist der Indikator, der als gebogener Balken oder als Zeiger ausgeführt sein kann. Ein Roundbar Widget kann auch mehrere Indikatoren gleichzeitig enthalten.

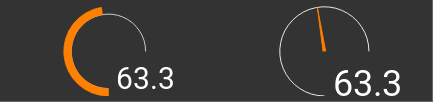
Balken und Zeiger
<group nowidget="true">
<layout colspan="4" rowspan="2"/>
<roundbar>
<layout colspan="2" rowspan="2"/>
<address transform="DPT:9.001" mode="read">3/3/1</address>
</roundbar>
<roundbar format="%.1f">
<layout colspan="2" rowspan="2"/>
<address transform="DPT:9.001" type="pointer" radius="50" width="-50" thickness="3" mode="read">3/3/1</address>
</roundbar>
</group>
Markierungen
Um die Skala einzuteilen können Markierungen gesetzt werden. Die „großen“ (major) Markierungen können frei auf die relevanten Werte gesetzt werden, die „kleinen“ (minor) werden gleichmäßig verteilt.

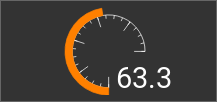
Große und kleine Markierungen
<roundbar majorradius="35" majorwidth="15" majorposition="0;20;40;60;80;100" minorradius="45" minorwidth="5" minorspacing="5" format="%.1f">
<layout colspan="2" rowspan="2"/>
<address transform="DPT:9.001" mode="read">3/3/1</address>
</roundbar>
Beschriftungen
Die Achse kann auf verschiedene Arten beschriftet werden. Hierzu werden im Attribut labels durch ein Semikolon
getrennt die Werte aufgeführt:
labels="0;20;40;80;100"
Jeder Wert kann einen individuellen Radius bekommen, so wie kann der anzuzeigende Text definiert werden:
Wert,Radius
Wert,Radius,Text
Außerdem kann die Position (outside, center und inside), so wie Orientierung
(horizontal, parallel, perpendicular, roundstart, roundmiddle und roundend) gewählt werden
und per Doppelpunkt vor den Wert gestellt werden:
Position:Wert
,Orientierung:Wert
Position,Orientierung:Wert
Es ist ausreichend die Position, die Orientierung oder aber auch den Radius vor dem ersten Wert aufzuführen, alle folgenden Werte übernehmen dann diese Eigenschaften. Für spezielle Effekte können diese Eigenschaften auch mehrfach gewechselt werden.

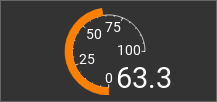
Beschriftungen
<roundbar labels="inside:0,44;25;50;75;100" majorradius="45" majorwidth="5" majorposition="0;25;50;75;100" minorradius="48" minorwidth="2" minorspacing="5" format="%.1f">
<layout colspan="2" rowspan="2"/>
<address transform="DPT:9.001" mode="read">3/3/1</address>
</roundbar>
Wertebereiche
Um schnell einen Überblick über den aktuellen Wert zu bekommen können Wertebereiche farbig hinterlegt werden. Hierzu
muss dem ranges Attribut eine durch ein Semikolon getrennte Liste der Wertebereich-Definitionen übergeben werden.
Jeder Wertebereich selbst besteht aus einer durch ein Komma getrennten Liste:
Wert,Radius,Breite,Farbe
Start...Ende,Radius,Breite,Farbe
Beispiel:
ranges="0...70,63,3,green;70...100,63,3,red;70,60,9,#ff0"
Hier werden drei Bereiche festgelegt. Zuerst von den Werten 0 bis 70 ein grüner Bogen mit dem Radius 63 und der
Breite 3. Dann ein roter Bogen von 70 bis 100, auch mit Radius 63 und Breite 3. Zu letzt wird über alles ein
Strich bei Wert 70 gemalt, der von Radius 60 für 9 Einheiten nach außen geht und die Farbe #ff0, also ein
sattes Gelb, besitzt.

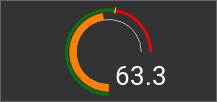
Wertebereiche
<roundbar ranges="0...70,63,3,green;70...100,63,3,red;70,60,9,#ff0" format="%.1f">
<layout colspan="2" rowspan="2"/>
<address transform="DPT:9.001" mode="read">3/3/1</address>
</roundbar>
Tipps
Presets
Um die Konfiguration zu erleichtern gibt es vorgefertigte Designs die verwendet werden können. Alle Eigenschaften eines Presets können durch die Werte aus der Konfiguration übersteuert werden.

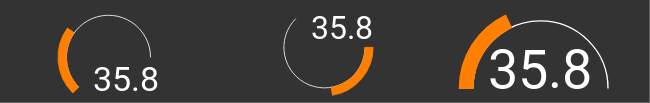
Preset „A“, „B“ und „bridge“
<group nowidget="true">
<roundbar preset="A">
<layout colspan="2" rowspan="2"/>
<address transform="DPT:9.001" mode="read">3/3/1</address>
</roundbar>
<roundbar preset="B">
<layout colspan="2" rowspan="2"/>
<address transform="DPT:9.001" mode="read">3/3/1</address>
</roundbar>
<roundbar preset="bridge">
<layout colspan="2" rowspan="2"/>
<address transform="DPT:9.001" mode="read">3/3/1</address>
</roundbar>
</group>
Debug-Modus
Das Roundbar-Widget versucht den verfügbaren Platz maximal auszufüllen. Hierzu muss aber bereits während der Erzeugung der Visu-Seite bekannt sein wie groß der Inhalt des Widget werden kann. Gerade bei den Text-Bestandteilen, wie den Labeln, ist dies jedoch nicht automatisiert möglich.
Hier kann über das Attribut bboxgrow dem automatisch bestimmten Wert noch ein zusätzlicher Abstand hinzugefügt
werden. Wird hier eine Zahl angegeben, so wird diese auf allen Seiten gleichzeitig hinzugefügt. Mit Strichpunkt
getrennt lassen sich für horizontal;vertikal jeweils eigene Werte angeben. Für Spezialfälle kann über
links;oben;rechts;unten für jede Seite ein eigener Wert angegeben werden.
Um hier schneller zu einem Ergebnis zu kommen, gerade weil man sich iterativ dem besten Wert nähern muss, kann
das Attribut debug auf true gesetzt werden um einen blauen Rahmen an der automatisch bestimmten Größe, so wie
einen grünen Rahmen bei der finalen Größe zu sehen.

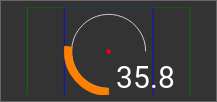
Aktivierter Debug Modus
<roundbar debug="true" bboxgrow="50;0">
<layout colspan="2" rowspan="2"/>
<address transform="DPT:9.001" mode="read">3/3/1</address>
</roundbar>
Fußnoten