Das Gauge Plugin
Beschreibung
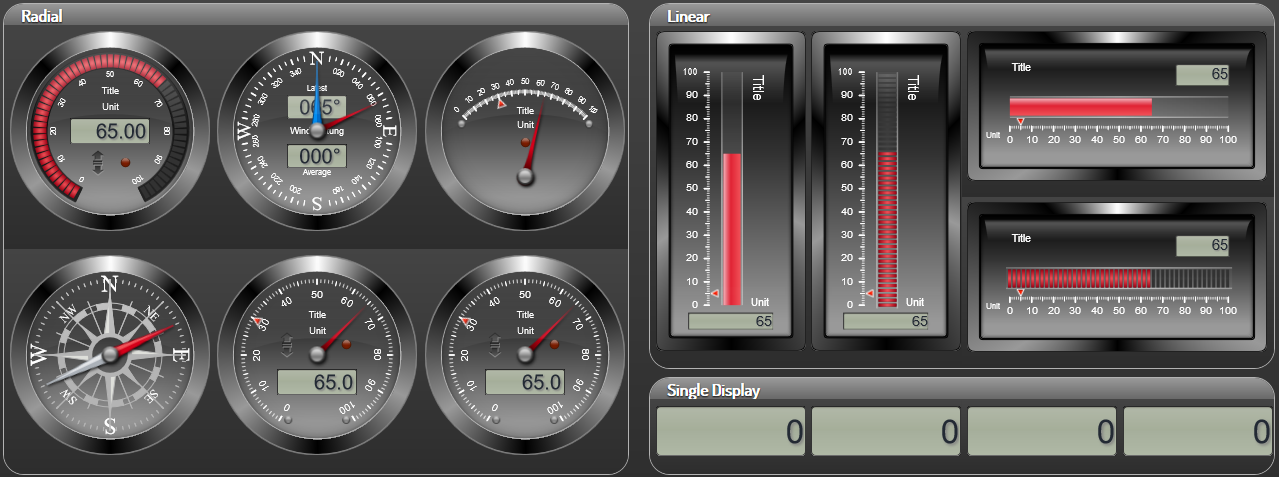
Das Gauge Plugin fügt der Visualisierung ein Anzeigeinstrument hinzu. Es stehen verschiedene Instrumente zur Auswahl. Die CometVisu beinhaltet eine Demo-Config für das Gauge-Plugin, welche eine Übersicht über die verschiedenen Elemente liefert. Geladen werden kann sie über folgenden Link:
http://<url-zur-cometvisu>/?config=gauge&testMode=1
über die Slider kann man dann verschiedenen Werte einstellen und sehen, wie diese angezeigt werden.

Beispiele für Anzeigeelemente des Gauge-Plugins
Einstellungen
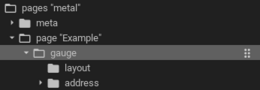
Für eine grundsätzliche Erklärung des Aufbaus der Konfiguration und der Definition der im folgenden benutzten Begriffe (Elemente, Attribute) sollte zunächst dieser Abschnitt gelesen werden: Seiten und Struktur der CometVisu.
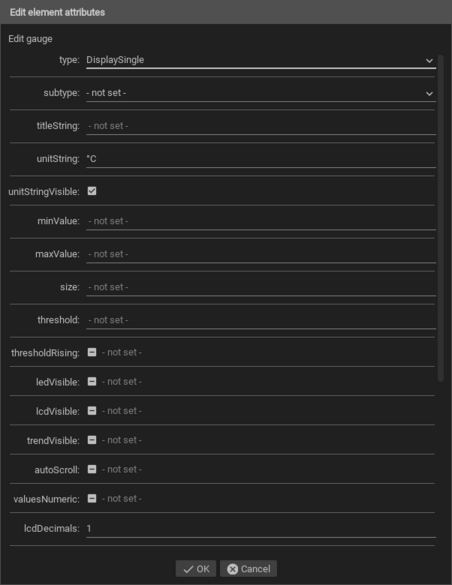
Das Verhalten und Aussehen des Gauge-Plugins kann durch die Verwendung von Attributen und Elementen beeinflusst werden. Die folgenden Tabellen zeigen die erlaubten Attribute und Elemente. In den Screenshots sieht man, wie beides über den Editor bearbeitet werden kann.
Nur die mit ….. unterstrichenen Attribute/Elemente müssen zwingend angegeben werden, alle anderen sind optional und können daher weg gelassen werden.
Erlaubte Attribute im Gauge-Element
Element |
Attribut |
|||
|---|---|---|---|---|
Name |
Inhalt |
Beschreibung |
||
gauge |
type |
Radial, RadialBargraph, RadialVertical, Linear, LinearBargraph, DisplaySingle, DisplayMulti, Level, Compass, WindDirection, Horizon, Led, Clock, Battery, StopWatch, Altimeter, TrafficLight, LightBulb oder Odometer |
||
subtype |
type1, type2, type3, type4 oder type5 |
|||
titleString |
Text |
|||
unitString |
Text |
|||
unitStringVisible |
true oder false |
|||
minValue |
Zahl |
|||
maxValue |
Zahl |
|||
size |
Zahl |
|||
threshold |
Zahl |
|||
thresholdRising |
true oder false |
|||
ledVisible |
true oder false |
|||
lcdVisible |
true oder false |
|||
trendVisible |
true oder false |
|||
autoScroll |
true oder false |
|||
valuesNumeric |
true oder false |
|||
lcdDecimals |
Zahl >= 0 |
|||
background |
DARK_GRAY, SATIN_GRAY, LIGHT_GRAY, WHITE, BLACK, BEIGE, BROWN, RED, GREEN, BLUE, ANTHRACITE, MUD, PUNCHED_SHEET, CARBON, STAINLESS, BRUSHED_METAL, BRUSHED_STAINLESS oder TURNED |
|||
framedesign |
BLACK_METAL, METAL, SHINY_METAL, BRASS, STEEL, CHROME, GOLD, ANTHRACITE, TILTED_GRAY, TILTED_BLACK oder GLOSSY_METAL |
|||
width |
Dimension (Zahl+Einheit) |
|||
height |
Dimension (Zahl+Einheit) |
|||
valueColor |
RED, GREEN, BLUE, ORANGE, YELLOW, CYAN, MAGENTA, WHITE, GRAY, BLACK, RAITH, GREEN_LCD oder JUG_GREEN |
|||
mapping |
Text |
Ordnet den Werten vom Bus andere Werte, Texte oder Symbole zur Anzeige zu. Siehe auch Mapping |
||
target |
Text |
Der Name der Seite, die aufgerufen werden soll. |
||

Erlaubte Kind-Elemente und deren Attribute
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
colspan |
Zahl |
Spaltenanzahl für dieses Widget. |
|
colspan-m |
Zahl |
Übersteuert die Spaltenanzahl auf mittleren (medium) Browser Größen. |
||
colspan-s |
Zahl |
Übersteuert die Spaltenanzahl auf kleinen (small) Browser Größen. |
||
rowspan |
Zahl |
Zeilenanzahl für dieses Widget. |
||
x |
Text |
Horizontale Position des Widgets auf 2D Seiten. |
||
x-s |
Text |
Horizontale Position des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. |
||
x-m |
Text |
Horizontale Position des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. |
||
y |
Text |
Vertikale Position des Widgets auf 2D Seiten. |
||
y-s |
Text |
Vertikale Position des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. |
||
y-m |
Text |
Vertikale Position des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. |
||
z |
Text |
Für zukünftige Anwendungen reserviert. |
||
width |
Text |
Breite des Widgets auf 2D Seiten. |
||
width-s |
Text |
Breite des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. |
||
width-m |
Text |
Breite des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. |
||
scale |
true oder false |
Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten (Standardeinstellung: true). |
||
scale-s |
true oder false |
Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten auf kleinen (small) Browser Größen (Standardeinstellung: true). |
||
scale-m |
true oder false |
Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten auf mittleren (medium) Browser Größen (Standardeinstellung: true). |
||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
name |
Text |
Name unter dem das Icon registriert ist. |
|
type |
Text |
|||
flavour |
Text |
Auswahl der Darstellungsvariante. Siehe auch Flavour. |
||
color |
Text |
Farbe des Icon in CSS Notation (z.B. #1188FF). |
||
styling |
Text |
Ändert die Farbe des angezeigten Wertes abhängig vom Wert selbst. Siehe auch Styling |
||
class |
Text |
Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. |
||
|
Text |
Text um bei dem Widget eine Beschreibung darzustellen. |
||
Element |
Attribut |
|||
|---|---|---|---|---|
Struktur |
Name |
Inhalt |
Beschreibung |
|
|
transform |
Text |
Umwandlung des Bus-System Wertes um angezeigt werden zu können. |
|
mode |
disable, read, write oder readwrite |
„disable“ deaktiviert die Kommunikation, bei „read“ wird nur vom Backend gelesen, bei „write“ wird nur geschrieben und „readwrite“ wird die Adresse zum Lesen und zum Schreiben verwendet. |
||
variant |
Text |
|||
format-pos |
Zahl |
Position für Format-String wenn mehrere Adressen gleichzeitig genutzt werden. |
||
selector |
Text |
Nur MQTT: JSON Selektor |
||
qos |
Zahl |
Nur MQTT: QoS |
||
retain |
true oder false |
Nur MQTT: retain Flag |
||
ignore-error |
true oder false |
Nur MQTT: ignoriere Dekodierfehler. |
||
|
Text |
Die Gruppenadresse (z.B: 12/0/7) bei KNX-Backends, der Item-Name beim openHAB-Backend oder das Topic bei MQTT. |
||

Elemente im Editor
XML Syntax
Alternativ kann man für das Gauge Plugin auch von Hand einen Eintrag in der visu_config.xml hinzufügen.
Vorsicht
In der Config selbst dürfen NUR UTF-8 Zeichen verwendet werden. Dazu muss ein auf UTF-8 eingestellter Editor verwendet werden!
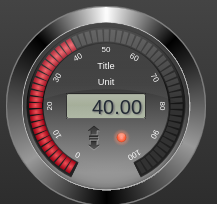
Hier ein Beispielcode der das Gauge Plugin aus dem folgenden Screenshot erzeugt:

Gauge-Plugin
...
<meta>
<plugins>
<plugin name="gauge"/>
</plugins>
</meta>
...
<gauge type="RadialBargraph" titleString="Title" unitString="Unit" minValue="0" maxValue="100" size="200" threshold="30" lcdVisible="true" trendVisible="true" lcdDecimals="2" thresholdRising="true" ledVisible="true" background="DARK_GRAY" framedesign="BLACK_METAL" valueColor="RED">
<layout colspan="2" rowspan="4"/>
<address transform="DPT:9" mode="read">12/7/90</address>
<address transform="DPT:9" mode="read" variant="trend">12/7/92</address>
</gauge>
Weiteres einfacheres Beispiel:

Gauge-Plugin, einfach
...
<meta>
<plugins>
<plugin name="gauge"/>
</plugins>
</meta>
...
<gauge type="DisplaySingle" width="120" height="50" lcdDecimals="1" unitStringVisible="true" unitString="°C">
<layout colspan="2"/>
<address transform="DPT:9" mode="read" variant="setValue">12/7/90</address>
</gauge>
Fußnoten