The Group widget¶
Description¶
A group can be used to group a couple of widgets and optionally surround them with a border or name the group.
Settings¶
For a general understanding of how the configuration files are structured and what elements and attributes are it is recommended to read this section first: visu-config-details.
The behaviour and appearance of the Group widget can be influenced by using certain attributes and elements. The following tables show the allowed attributes and elements and their possible values. The screenshots show, how both can be edited in the editor.
Attributes underlined by ..... are mandatory, all the others are optional and be omitted.
Allowed attributes in the Group-element¶
| Element | Attribute | |||
|---|---|---|---|---|
| Name | Content | Description | ||
| group | name | string | Name/title of the group | |
| nowidget | true or false | |||
| flavour | string | Selection of a display variant. See also :ref:’flavour’. | ||
| target | string | The name of the page, that should be shown. | ||
| align | left, right or center | |||
| class | string | Add this value to the CSS class so that it can be formated by a user provided style sheet. | ||

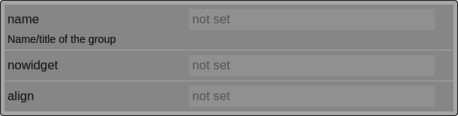
Attributes in the editor (simple view) [1]
Allowed child-elements und their attributes¶
All widgets and plugins are allowed in a group.
Examples¶
It is possible to manually edit the visu_config.xml and add an entry for the Group widget.
Caution
Make sure that you only use UTF-8 encoded characters by settings the encoding in your XML-editor to UTF-8 mode!

Group with border and name
<group name="Example Group">
<layout colspan="6"/>
<text><label>Some Text</label></text>
<switch>
<layout colspan="3"/>
<label>Switch</label>
<address transform="DPT:1.001" mode="readwrite">0/0/0</address>
</switch>
<info format="%.1f °C">
<layout colspan="3"/>
<label>Temperature</label>
<address transform="DPT:9.001">0/0/1</address>
</info>
</group>

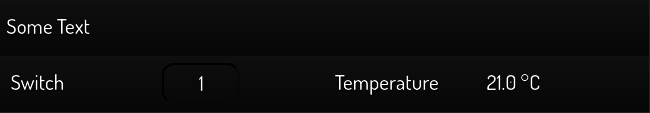
Hidden Group: no border no name
<group nowidget="true">
<layout colspan="6"/>
<text><label>Some Text</label></text>
<switch>
<layout colspan="3"/>
<label>Switch</label>
<address transform="DPT:1.001" mode="readwrite">0/0/0</address>
</switch>
<info format="%.1f °C">
<layout colspan="3"/>
<label>Temperature</label>
<address transform="DPT:9.001">0/0/1</address>
</info>
</group>
Footnotes
| [1] | The simple view might not show everything. To see all elements/attributes use the expert view. |