Das InfoTrigger Widget¶
Beschreibung¶
Das Infotrigger Widget fügt der Visu zwei Schaltflächen und ein Textfeld für Rückmeldungen hinzu. Damit können z.B. Multimedia Steuerungen realisiert werden. Es kann in 2 verschiedenen Betriebsarten eingesetzt werden. Entweder als einfacher Doppeltrigger mit fixem Ausgangswert oder mit absolutem Wert, der internen berechnet wird. Erstes Szenario ist beispielsweise ein Lautstärkeregler (+1 / -1 oder auch +5 / -5). Im zweiten Szenario wird immer von der Visu der gesendete Wert berechnet (Raumtemperatur per +/- Tasten in 4 Schritten von 18° auf 22° geregelt -> gesendet wird 19,20,21,22°).

Einstellungen¶
Für eine grundsätzliche Erklärung des Aufbaus der Konfiguration und der Definition der im folgenden benutzten Begriffe (Elemente, Attribute) sollte zunächst dieser Abschnitt gelesen werden: Seiten und Struktur der CometVisu.
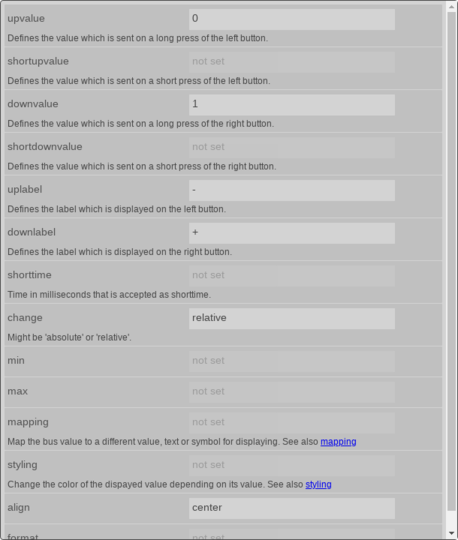
Das Verhalten und Aussehen des InfoTrigger-Widgets kann durch die Verwendung von Attributen und Elementen beeinflusst werden. Die folgenden Tabellen zeigen die erlaubten Attribute und Elemente. In den Screenshots sieht man, wie beides über den Editor bearbeitet werden kann.
Nur die mit ..... unterstrichenen Attribute/Elemente müssen zwingend angegeben werden, alle anderen sind optional und können daher weg gelassen werden.
Erlaubte Attribute im InfoTrigger-Element¶
| Element | Attribut | |||
|---|---|---|---|---|
| Name | Inhalt | Beschreibung | ||
| infotrigger | upvalue | Text | Legt fest welcher Wert bei langer Betätigung der linken Schaltfläche gesendet wird. | |
| shortupvalue | Text | Legt fest welcher Wert bei kurzer Betätigung der linken Schaltfläche gesendet wird. | ||
| downvalue | Text | Legt fest welcher Wert bei langer Betätigung der rechten Schaltfläche gesendet wird. | ||
| shortdownvalue | Text | Legt fest welcher Wert bei kurzer Betätigung der rechten Schaltfläche gesendet wird. | ||
| uplabel | Text | Legt die Beschriftung der linken Schaltfläche fest. | ||
| downlabel | Text | Legt die Beschriftung der rechten Schaltfläche fest. | ||
| shorttime | Zahl | Zeit in Millisekunden innerhalb der die Betätigung der Schaltfläche als Kurzzeit interpretiert wird. | ||
| change | absolute oder relative | |||
| min | Zahl | |||
| max | Zahl | |||
| mapping | Text | Ordnet den Werten vom Bus andere Werte, Texte oder Symbole zur Anzeige zu. Siehe auch Mapping | ||
| styling | Text | Ändert die Farbe des angezeigten Wertes abhängig vom Wert selbst. Siehe auch Styling | ||
| align | left, right oder center | |||
| format | Text | |||
| infoposition | left, middle oder right | |||
| flavour | Text | Auswahl der Darstellungsvariante. Siehe auch Flavour. | ||
| class | Text | Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. | ||

Attribute im Editor (vereinfachte Ansicht) [1]
Wichtig für den Betrieb¶
Je nachdem, in welchem Modus das Widget betrieben werden soll, muss die Option “change” eingestellt werden.
- Wenn für die beiden Schaltflächen je ein fixer Wert gesendet werden soll, muss hier die Option “relative” ausgewählt werden.
- Wenn die beiden Schaltflächen aber einen absoluten Wert senden sollen, der sich je nach Rückmeldung ändert, muss die Option “absolute” ausgewählt werden.
Erlaubte Kind-Elemente und deren Attribute¶
| Element | Attribut | |||
|---|---|---|---|---|
| Struktur | Name | Inhalt | Beschreibung | |
|
colspan | Zahl | Spaltenanzahl für dieses Widget. | |
| colspan-m | Zahl | Übersteuert die Spaltenanzahl auf mittleren (medium) Browser Größen. | ||
| colspan-s | Zahl | Übersteuert die Spaltenanzahl auf kleinen (small) Browser Größen. | ||
| rowspan | Zahl | Zeilenanzahl für dieses Widget. | ||
| x | Text | Horizontale Position des Widgets auf 2D Seiten. | ||
| x-s | Text | Horizontale Position des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. | ||
| x-m | Text | Horizontale Position des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. | ||
| y | Text | Vertikale Position des Widgets auf 2D Seiten. | ||
| y-s | Text | Vertikale Position des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. | ||
| y-m | Text | Vertikale Position des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. | ||
| z | Text | Für zukünftige Anwendungen reserviert. | ||
| width | Text | Breite des Widgets auf 2D Seiten. | ||
| width-s | Text | Breite des Widgets auf 2D Seiten auf kleinen (small) Browser Größen. | ||
| width-m | Text | Breite des Widgets auf 2D Seiten auf mittleren (medium) Browser Größen. | ||
| scale | true oder false | Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten (Standardeinstellung: true). | ||
| scale-s | true oder false | Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten auf kleinen (small) Browser Größen (Standardeinstellung: true). | ||
| scale-m | true oder false | Automatische Anpassung der Layout-Werte auf Basis der Skalierung des Backdrops ein/-ausschalten auf mittleren (medium) Browser Größen (Standardeinstellung: true). | ||
| Element | Attribut | |||
|---|---|---|---|---|
| Struktur | Name | Inhalt | Beschreibung | |
|
name | Text | ||
| type | Text | |||
| flavour | Text | Auswahl der Darstellungsvariante. Siehe auch Flavour. | ||
| color | Text | |||
| styling | Text | Ändert die Farbe des angezeigten Wertes abhängig vom Wert selbst. Siehe auch Styling | ||
| class | Text | Füge dieses Attribut der CSS Klasse hinzu, so dass das Widget durch ein eigenes Stylesheet zusätzlich formatiert werden kann. | ||
|
Text | Text um bei dem Widget eine Beschreibung darzustellen. | ||
| Element | Attribut | |||
|---|---|---|---|---|
| Struktur | Name | Inhalt | Beschreibung | |
|
transform | Text | ||
| mode | disable, read, write oder readwrite | |||
| variant | Text | |||
| format-pos | Zahl | |||
|
Text | Die Gruppenaddresse (z.B: 12/0/7) bei KNX-Backends oder der Item-Name beim openHAB-Backend. | ||

Elemente im Editor
XML Syntax¶
Alternativ kann man für das InfoTrigger Widget auch von Hand einen Eintrag in der visu_config.xml hinzufügen.
Vorsicht
In der Config selbst dürfen NUR UTF-8 Zeichen verwendet werden. Dazu muss ein auf UTF-8 eingestellter Editor verwendet werden!
Hier der minimale Beispielcode der das InfoTrigger Widget aus dem folgenden Screenshot erzeugt:

InfoTrigger, einfaches Beispiel
<infotrigger uplabel="-" upvalue="0" downlabel="+" downvalue="1" align="center" infoposition="middle" change="relative">
<label>Lautstärke:</label>
<address transform="DPT:1.001" mode="readwrite" variant="relative">9/5/4</address>
<address transform="DPT:16.000" mode="readwrite" variant="absolute">9/5/9</address>
</infotrigger>
Fußnoten
| [1] | In der vereinfachten Ansicht sind ggf. einige Dinge ausgeblendet. In der Expertenansicht ist alles zu sehen. |