The Info widget¶
Description¶
Todo
add widget description
Settings¶
For a general understanding of how the configuration files are structured and what elements and attributes are it is recommended to read this section first: visu-config-details.
The behaviour and appearance of the Info widget can be influenced by using certain attributes and elements. The following tables show the allowed attributes and elements and their possible values. The screenshots show, how both can be edited in the editor.
Attributes underlined by ..... are mandatory, all the others are optional and be omitted.
Allowed attributes in the Info-element¶
| Element | Attribute | |||
|---|---|---|---|---|
| Name | Content | Description | ||
| info | format | string | ||
| styling | string | |||
| mapping | string | Map the bus value to a different value for displaying. | ||
| align | left, right or center | |||
| flavour | string | Selection of a display variant. See also :ref:’flavour’. | ||
| class | string | Add this value to the CSS class so that it can be formated by a user provided style sheet. | ||
Allowed child-elements und their attributes¶
| Element | Attribute | |||
|---|---|---|---|---|
| Structure | Name | Content | Description | |
|
colspan | decimal | Amount of coloumns this widget sould be wide. | |
| colspan-m | decimal | Overrules the amount of coloumns on a medium screen. | ||
| colspan-s | decimal | Overrules the amount of coloumns on a small screen. | ||
| rowspan | decimal | Amount of rows this widget should be high. | ||
| x | string | Horizontal position of the widget for 2D pages. | ||
| y | string | Vertical position of the widget for 2D pages. | ||
| z | string | Reserved for future use. | ||
| width | string | Width for the widget for 2D pages. | ||
| Element | Attribute | |||
|---|---|---|---|---|
| Structure | Name | Content | Description | |
|
name | string | ||
| type | string | |||
| flavour | string | Selection of a display variant. See also :ref:’flavour’. | ||
| color | string | |||
| styling | string | |||
| class | string | Add this value to the CSS class so that it can be formated by a user provided style sheet. | ||
|
string | Text to display a label for the widget. | ||
| Element | Attribute | |||
|---|---|---|---|---|
| Structure | Name | Content | Description | |
|
transform | string | ||
| mode | disable, read, write or readwrite | |||
| variant | string | |||
| format-pos | decimal | |||
|
string | The GA (like: 12/0/7) for KNX-backends or the item name for openHAB-backend | ||

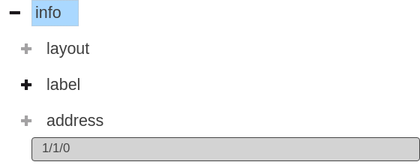
Elements in the editor
Examples¶
It is possible to manually edit the visu_config.xml and add an entry for the Info widget.
Caution
Make sure that you only use UTF-8 encoded characters by settings the encoding in your XML-editor to UTF-8 mode!

<info format="%.1f °C">
<label>outside temperature</label>
<address transform="DPT:9.001">0/0/0</address>
</info>
Footnotes
| [1] | The simple view might not show everything. To see all elements/attributes use the expert view. |